こんにちは。
前回は文字が与える影響についてお話ししましたが、今回はもうひとつの大きな要素、
色について考えてみたいと思います。
デザインの受け取り手とヒアリングの難しさ
私たちがデザインを行う際には必ず、このデザインの受け取り手が存在しています。
それは、制作会社であれば第一に依頼していただいたお客様、そしてお客様のお客様、
つまり消費者の方々です。
また、WEB担当者の方であれば、社内で決定権を持つ上司なども当てはまるでしょう。
そのような受け取り手の意図をカタチにしたり、意図通りの印象を持ってもらったりするために
「どんなザインを求めているのか」を丁寧にヒアリングする必要があります。
ただ、お客様は必ずしもWEBやデザインに詳しい方ばかりではないため、
そもそも「頭の中の考えをどう伝えたら良いか」が分からない場合が多いのです。
「おいしそうな色」ってどんな色?
そのような状況の中で、お客様に「おいしそうに見える色にしてください」と依頼されたら、
何色を使おうと考えるでしょうか。
最もポピュラーな考え方は、暖色を使う方法です。
メディアでも取り上げられることが多く、すっかり一般的な知識となっている「食欲増進色」というやつです。
一説によると、暖色系は肉や野菜など自然の食物に多く存在しているので、食材の色が引き立ち、自然と食欲が増すそうです。
一方、自然の食物には存在していない色、寒色系は「食欲減退色」などと呼ばれています。
その原理をビジネスに応用したのが、一時期話題にもなりました「ごはんにかける青いふりかけ」などですね。
ですが、これはあくまで一般的なお話。
実際にはどのような色が使われているのでしょうか。
既存のサイトカラーを見てみよう

引用元:ビアードパパの作りたて工房(http://www.beardpapa.jp/)
シュークリーム店のサイトです。
メインカラーは鮮やかな黄色で、モデルさんも相まって元気いっぱいな印象が伝わります。
かなり彩度が高めではあるのですが、商品であるシュークリームがベージュや薄い茶色なので、悪目立ちしていませんね。

引用元:タニタ食堂(http://www.tanita.co.jp/shokudo)
こちらも有名な飲食店ですね。
ベージュに深みのあるモスグリーンや茶色がアクセントカラーとなっていて、全体的に落ち着いた印象を受けます。
文字色の赤を最低限にとどめているものの、トマトの赤色が鮮やかで引き立っているため、寂しくありません。

引用元:レストランリール(http://www.rire.co.jp/)
背景は白ですっきりと清潔感を出しつつも、アクセントカラーに青を使用しています。
青は先述した通り「食欲減退色」として知られていますが、紺に近い深みのある色なので、
気品のある色合いに落ち着いています。
h1「おいしそうに見える色」は「食材が引き立つレイアウト」ありき
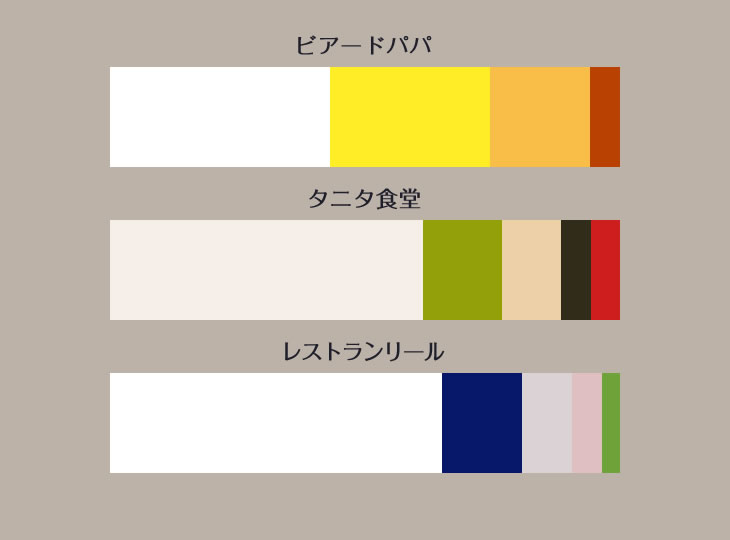
引用した3つのサイトで使用されている色をまとめてみました。

引用元のサイトから共通して感じ取れるポイントは、
1.「飲食店だから暖色」ではなく、まずはそのお店の雰囲気・コンセプトカラーを暖色が限定せずに決まっている
2.主役である商品、料理の鮮やかさにあわせて、コンセプトカラーの彩度や明度が調節されている。
3.商品、料理の見栄えの邪魔にならないような余白の置き方、見出しのレイアウトにこだわっている
だと考えられます。
これらに加え、飲食店は他のジャンルとは違い、
ターゲットに一番見せたい情報が「いかに料理がおいしく見えるか」であるという点が共通しています。
そのため、まずはお店で出している商品や料理をじっくり観察し、
それを引き立てる彩度・明度や余白の取り方を考えることが重要です。
一般的な感覚に留意することはもちろん大切ですが、
まずは目の前のお客様のことを考えたデザインができるようになりたいですね。
今回は飲食店のサイトカラーについてお話ししました。より細かい「料理写真の引き立て方」については、またの機会にしたいと思います。