デザインをするときにスペースがあいているとどうしても情報を埋めたくなる衝動にかられてしまいます。
ただ、余白をうまく使うことによってデザインのバランスがとれ、見た目もよくなります。「全体のレイアウト」でも余白が重要なのです。
文字のレイアウトにしても窮屈だと、非常に読みにくいサイトになります。「きつきつだけど収まったからいい」や「やみくもにに文字を大きくする」のではなく、
文字もゆとりを持っ配置しましょう。スペースが美しければ、全体も美しくなります。
文章だけではなく、短い語句でも同じです。周りに枠を使う際は大きめにとりましょう。ちょっとしたことなのですが、こういった積み重ねが全体の読みやすさを大きく変えます。読みやすさ、カッコよさを意識しながらデザインしましょう。余白をうまく使っているサイトをご紹介します。
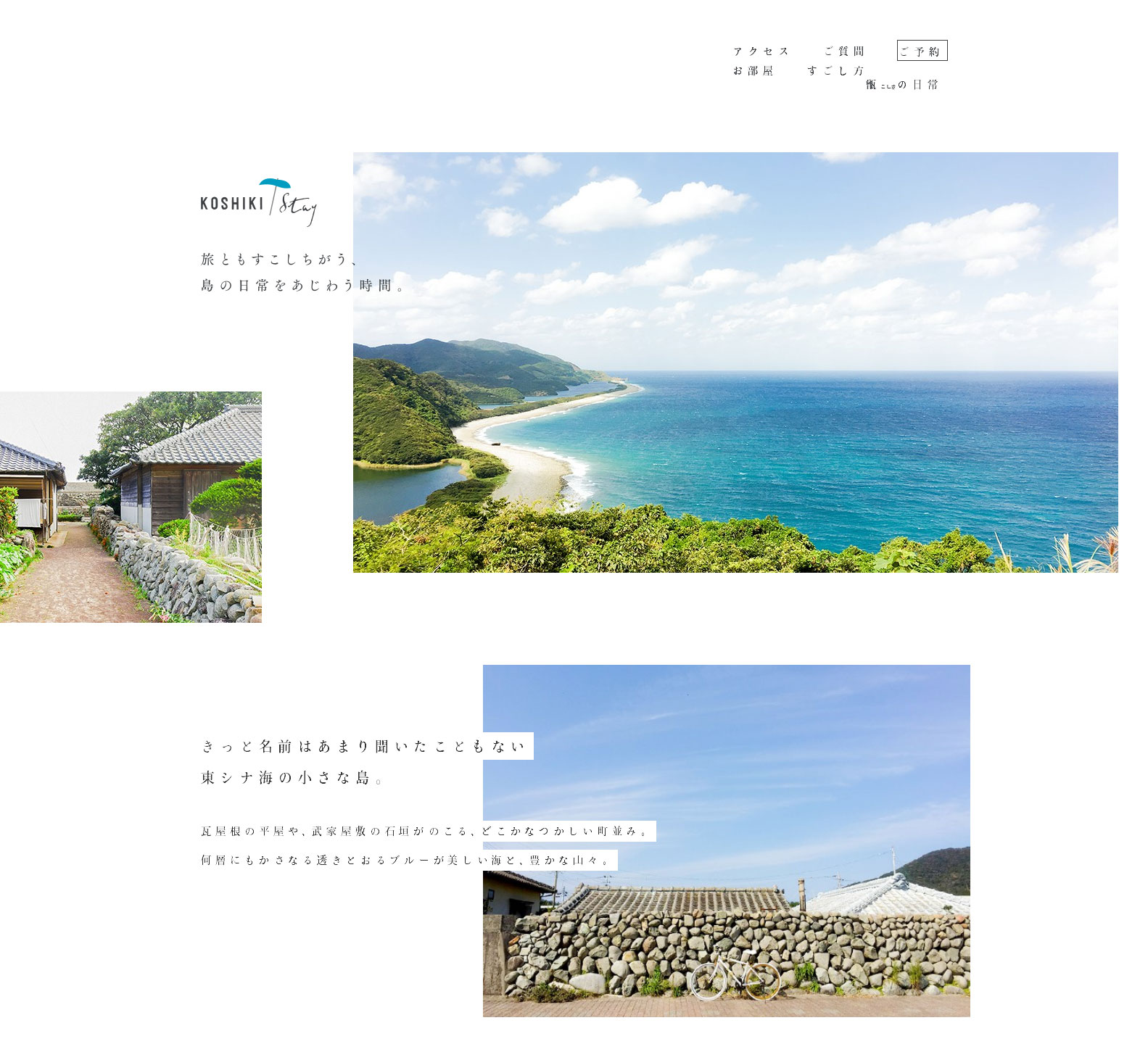
すごく見やすいですよね。ぜひ参考にしてみていただければと思います。
シンプルイズベスト、音楽などでも音を出すことを意識するのではなくて、指揮者のタクトをふるった一瞬の間が大事だったりします。お笑いなんかでも『間』って大事ですよね、軽いボケで笑いを誘いひといきついてから笑いを積み重ねていくタイミング。何もしない空白も大事なんです。