サイトを制作する際、ボタンはとても重要な役目をします、
全体のイメージカラーを際立たせることが出来ます。
ボタン一つでもこだわりがあるサイトというものは、
目がとまりやすいものです。
ボタンだけに言えることではないのですが、デザインには「可視性と可読性」というものがあります。
「可視性」とは相手にとって見やすいかどうか。
文字を太文字にするか大きくするか、強調することで可視性の高いデザインに仕上がります。
「可読性」とはその名の通り、読めるかどうかです。
また文字の間隔にも気をつけていきたいものです。
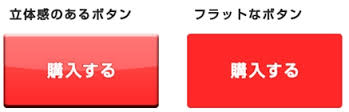
輪郭の出し方
ホワイトのベースにボタンの形で線を引いたものも良いですが、
少しスパイスを利かせて、シャドウやエンボス加工、グラデーションをかけるのもいいですよね。
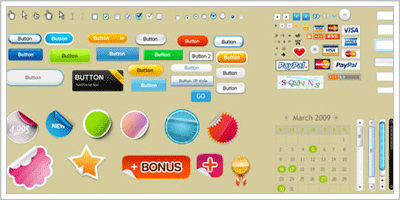
カッコ良さやポップさを演出したり、
ついつい触りたくなるような物質感を与えるものも、おもしろいと思います。

いろんな形、色のボタンがありますので、楽しく、綺麗で、見やすいサイトを作っていきましょう。

参考サイト
http://liskul.com/cr_flatdesign-5857