オブジェクトの位置とは選択しているオブジェクトをレイヤーでパネルでハイライト表示する機能です。
サイトカンプ等を制作するとレイヤーの数が膨大になり今選択しているオブジェクトがどこかわからなくなることが多くあります。
また違う人が作成したデータを編集する場面では特にどこかわからなく無駄な時間を使ってしまいます。
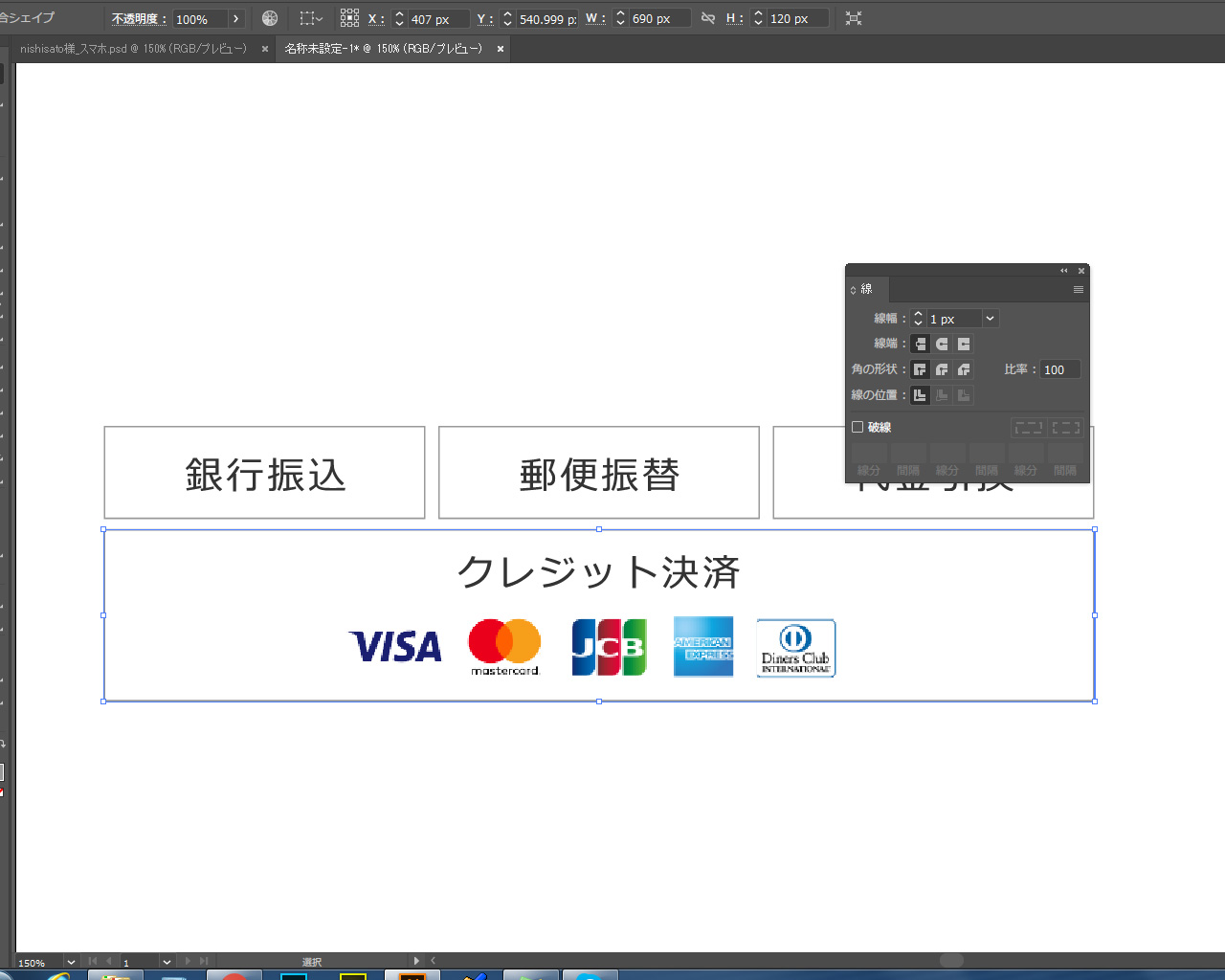
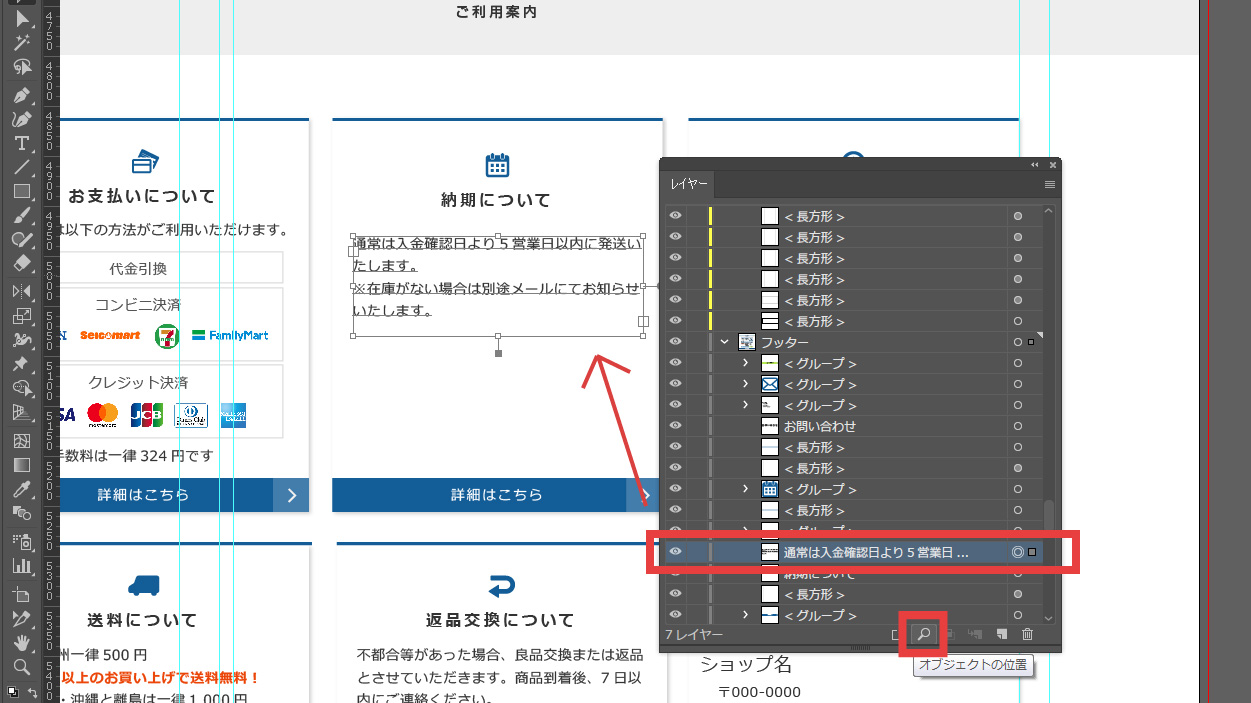
レイヤーパネルの一番下にある、左から2番目の虫眼鏡アイコンが「オブジェクトの位置」アイコンです。

使い方はとても簡単でオブジェクトを選択し、この「オブジェクトの位置」アイコンをクリックするだけ。
そうすると赤線で囲ったようにハイライト表示しすぐにわかります。
知らないだけでショートカットできるのに無駄な時間を使っていることは多くありそうです。効率的に作業できるように覚えておきたいですね。