イラレ上でPSで切り抜いた画像をリンク配置することは多いです。
しかしその切り抜いた画像の形に境界線をつけたいがアピアランスで線を増やしてもできない。
その場合切り抜いたデータをpsdで保存するのではなく、epsデータで保存すると切り抜きのパスが残っており、イラレでリンク配置してもそのパスに色をつけ線を太くし、画像を上にのせるとイラレ上で境界線上ができます。
まず普通に切り抜きます。
パスがある状態でepsで保存します。
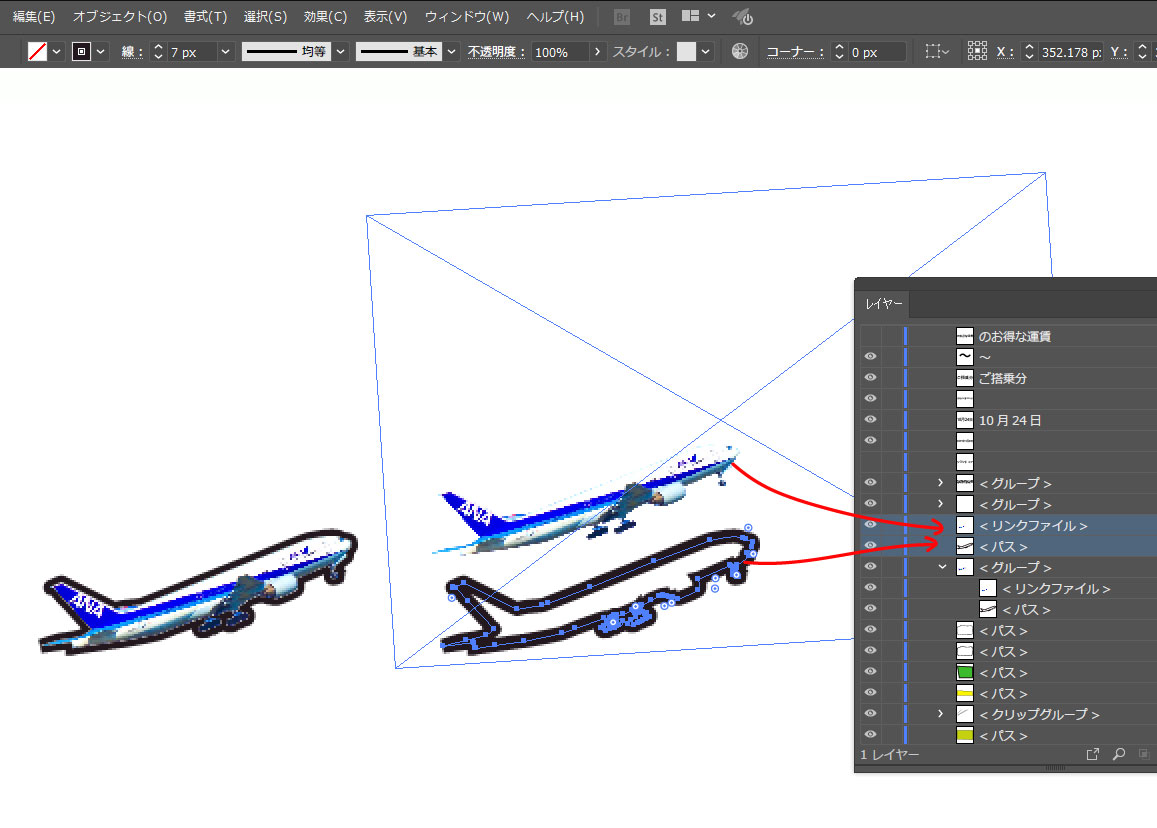
イラレ上で開きます。1つはそのままもう1つコピーし、グループ化しているので解除、パスだけのこします。
パスを任意の太さにし、もう1つの画像を重ねると完成です。

最後にイラレ上でできますが、PSで境界線つけて保存したほうが早いです。