リボンをつくる。
長方形のシェイプの真ん中にポイント追加し、リボンの切り込みをいれる。
1pxのシェイプを2本作りパスファインダーで切り抜く。
効果>ワープ>旗 を選択するとなびく。
簡単にリボンが作成できる。
ここにパス上文字で書けばバナーに使えます。


リボンをつくる。
長方形のシェイプの真ん中にポイント追加し、リボンの切り込みをいれる。
1pxのシェイプを2本作りパスファインダーで切り抜く。
効果>ワープ>旗 を選択するとなびく。
簡単にリボンが作成できる。
ここにパス上文字で書けばバナーに使えます。


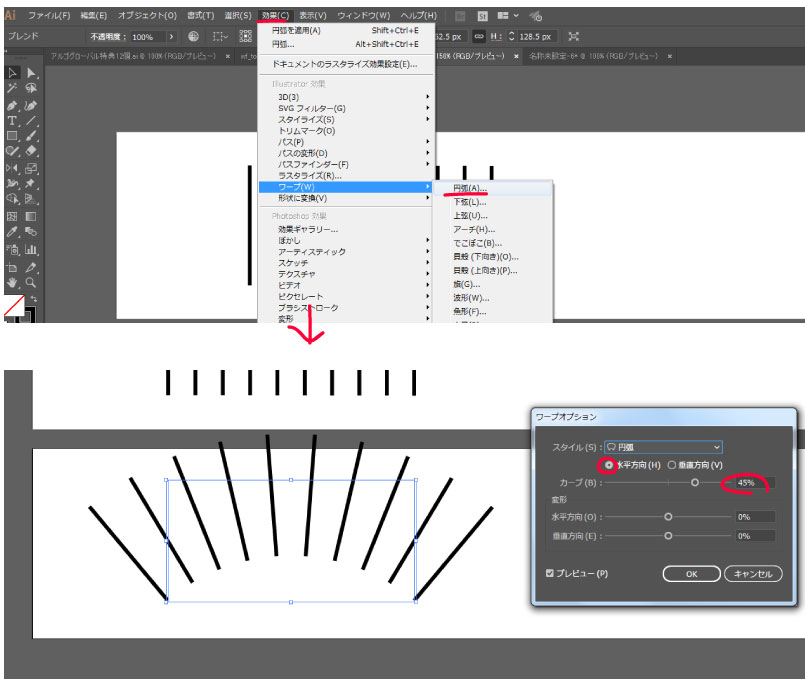
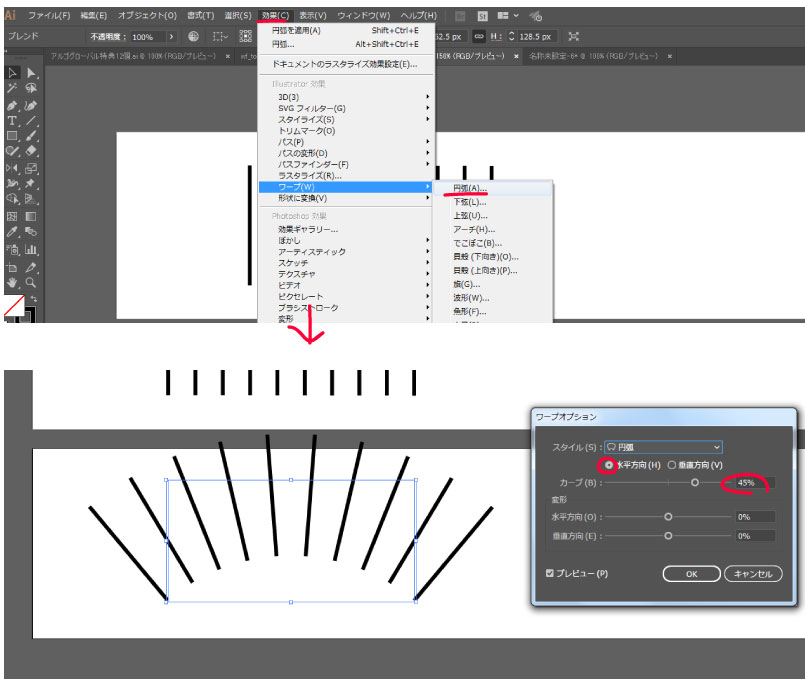
ブレンドツールと効果の円弧を用いて放射線上の線を作成します。集中線や目立たせたいときに便利です。
ブレンドツールは2つ以上のオブジェクトの間に、均等間隔にオブジェクトを作成できます。
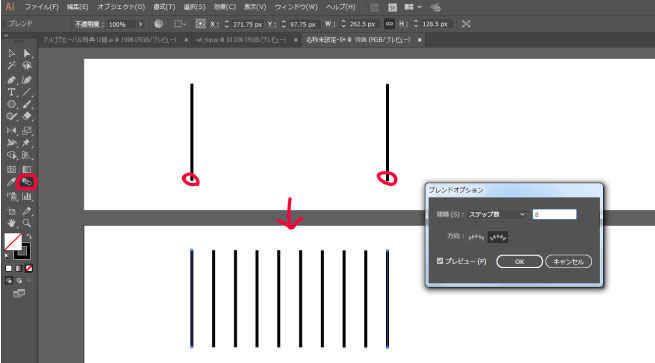
まずほしい幅の両端に線を2本作成します。
この2本のそれぞれのポイントを選択したら。等間隔の線が生まれます。
ブレンドツールアイコンをダブルクリックすると編集パネルが出現し間隔など変更できます。

次に上のメニューにある、効果>ワープ>円弧をクリックします。
ワープパネルオプションがでてくるのですきなカーブに編集したら出来上がりです。


webページで欠かせないのがボタン。
ショッピングサイトのカートに入れるボタンに関しては押しやすさ、ほしいときに押せる位置にないと顧客を逃してしまうので非常に重要です。
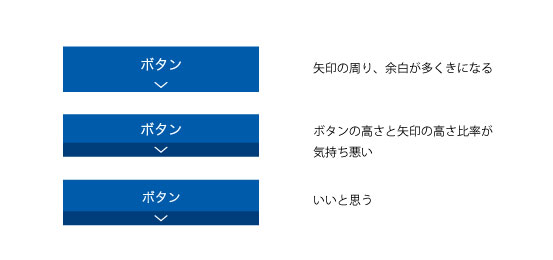
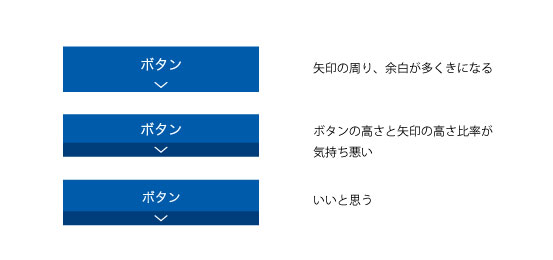
今回はページ内の下に遷移するボタンを作成しました。その時このような失敗をしました。
1番上は、下矢印だけでは上の文字スペースに比べて余白が多く違和感がある。
真ん中は、2つに分けたが上と下の比率が中途半端で違和感がある。
真ん中がOKのでたボタン。あまり違和感がないと思います。
webページにおいて違和感がなく見せれるのが大事ですね。(意図した場合は別)


パターンの色を変える。
スウォッチからすきなパターンを適用する。
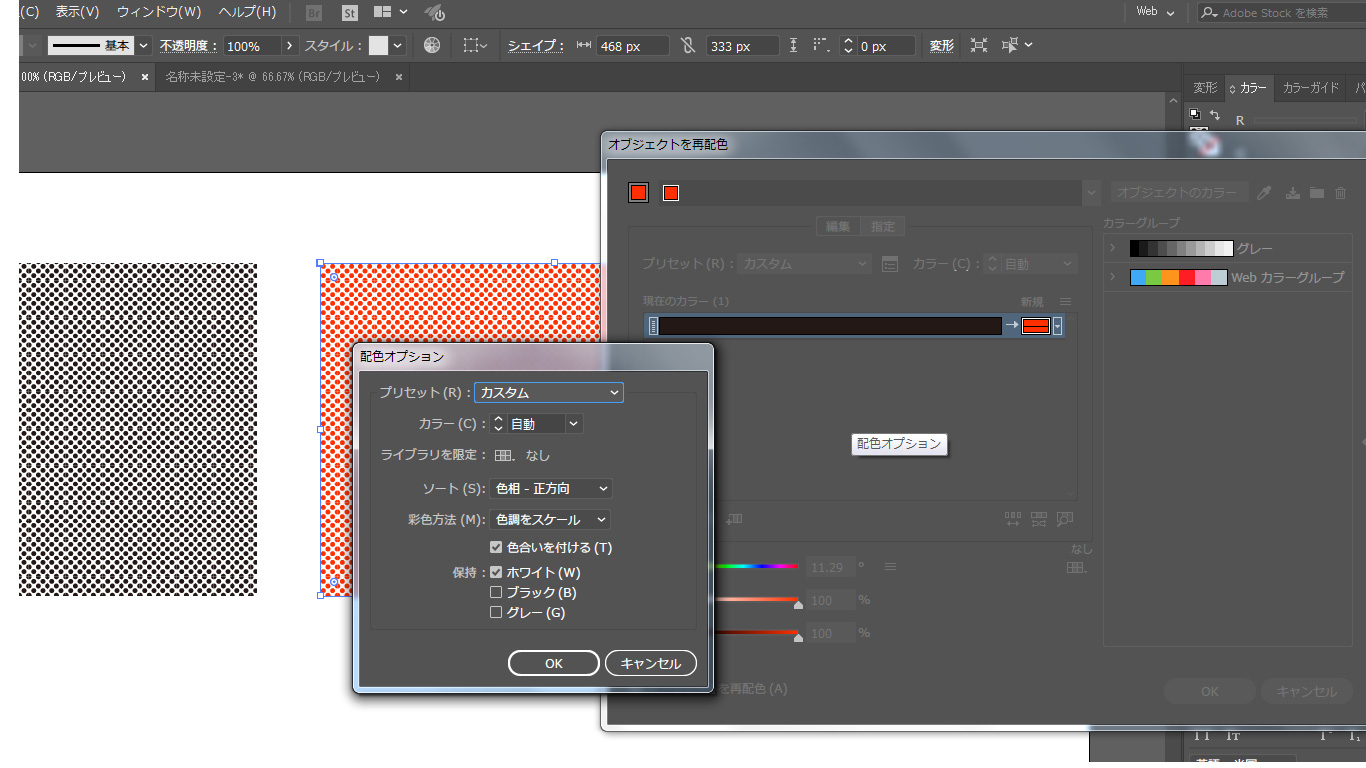
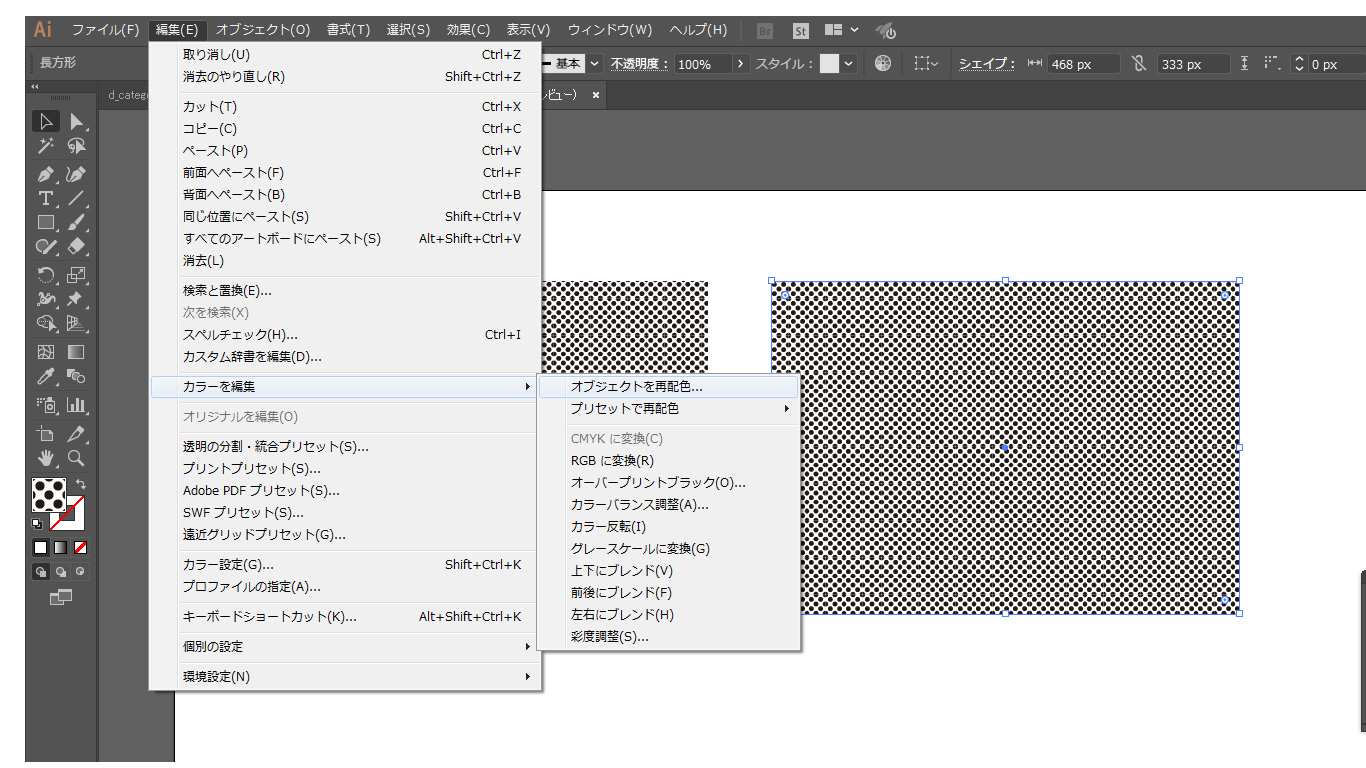
編集>カラーを編集>オブジェクトを再配色

パネルが出てくる
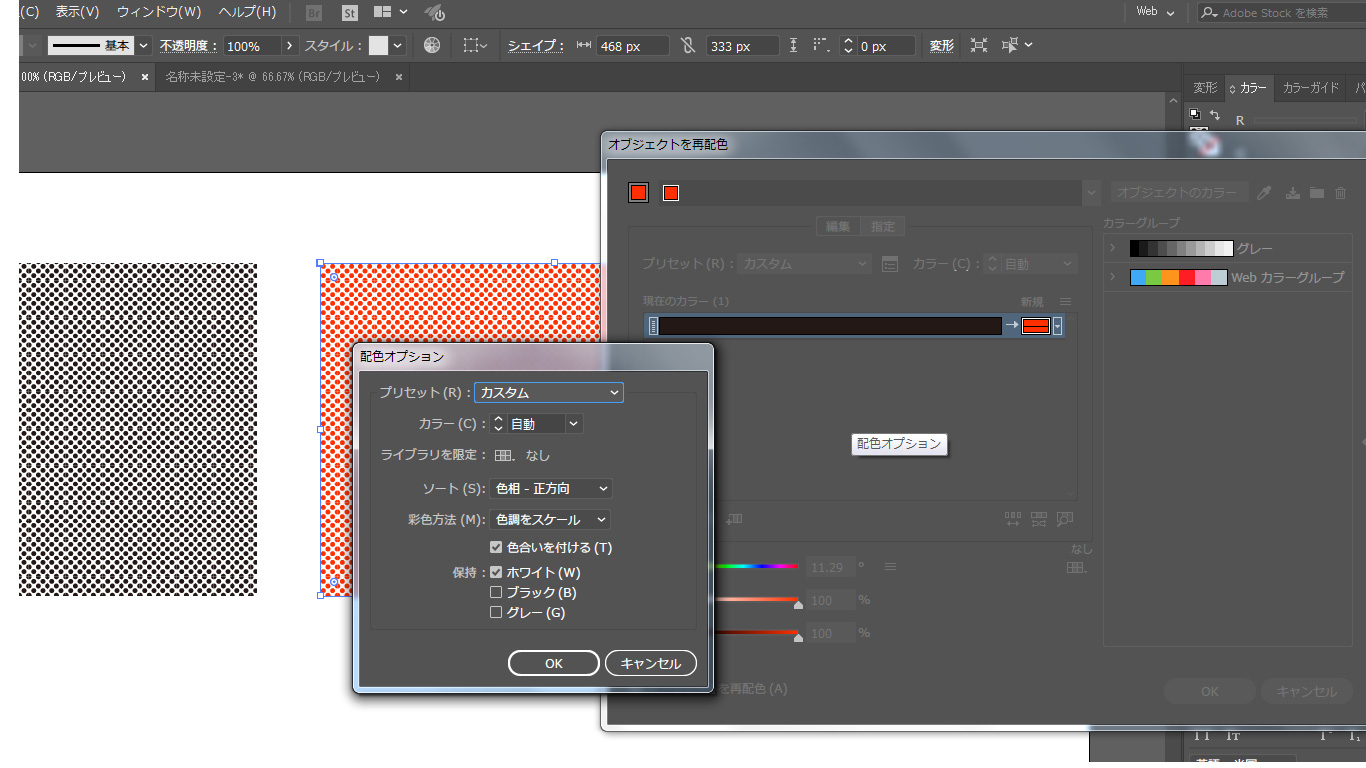
プリセット カスタムの右アイコンを押すと、配色オプションパネルがでる。
保持のブラックのチェックを外す。
好きな色を押したら色が変わる。



本日はハローキティ新幹線に乗車しました。初めてラッピング新幹線に乗車したのですが、車内のあちこちにキティの気配を感じました。
車内ドアもキティのシンボルであるリボンが描かれていました。

このリボンがあるだけでキティと思い描く人も多いのではないでしょうか。非常にシンプルで子供も真似して描くことができる。シンプルでありながら個性があるとても良いデザインです。
こちらはシンボルがなくフォントだけなのですがサンリオ感が伝わります。

白文字に優しいピンクでふちどり、角がなく丸いフォント。
フォントの種類はもちろん、太さ、字間でも与える印象は全然違います。
デザイナーとして未熟な分世にでている一流のデザイン、製品を多く見てみてもっともっと学び考えなければなりません。
きちんと理論をもったデザインを心がけなければならないなと感じる一日でした。

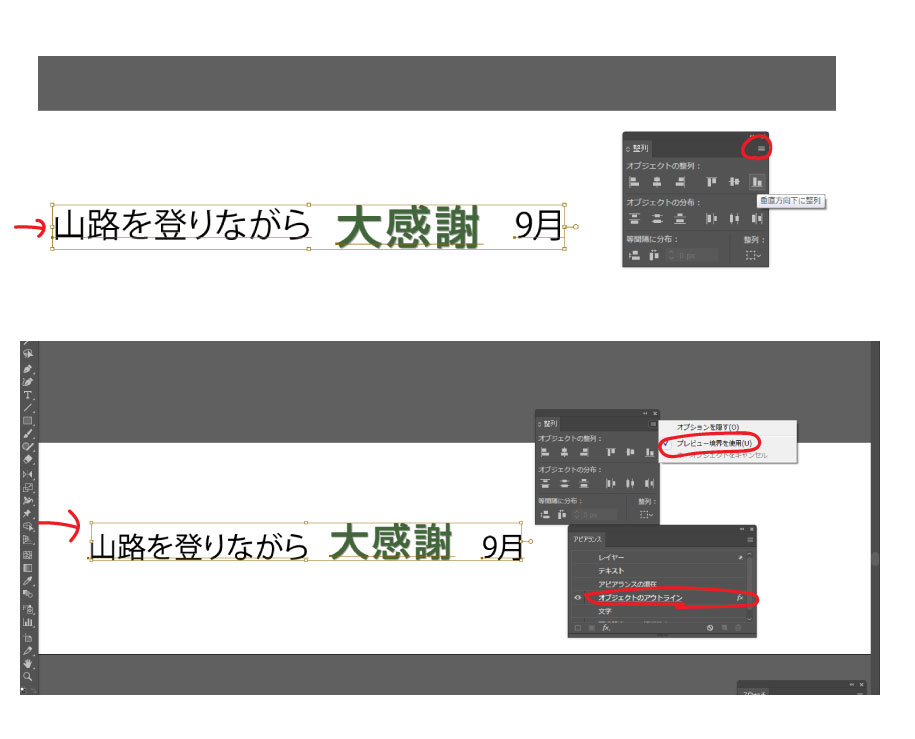
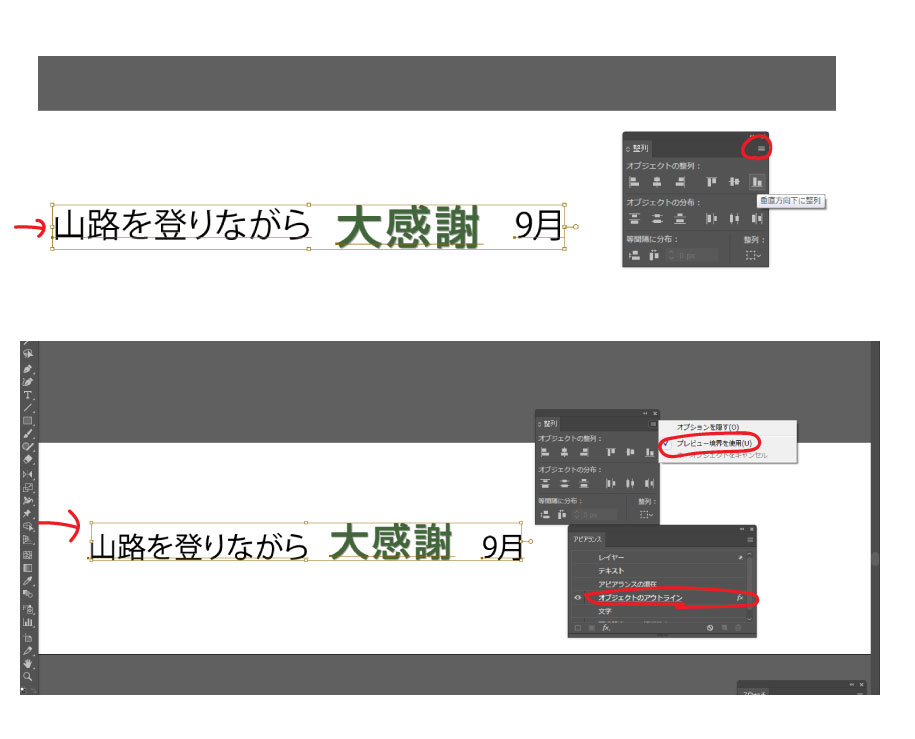
イラストレーターでテキストを整列パネルでそろえる。
整列を押せばそろうと思いがちですが、テキストに関してはバウンディングボックスに余白がありうまく整列してくれない時があります。
アウトライン化すればそろうのですがその後変更があった場合にテキストの打ち直しができなくなり困ります。
その場合はアピアランスパネルのオブジェクトのアウトラインを押すとアウトライン化するがテキストも変更できるようになります。
1.テキストを選択し、アピアランスパネルのパス>オブジェクトのアウトラインを押す。
2.整列パネルのオプションにある、プレビュー境界線にチェックを入れる。
これでテキストも変更できかつ整列パネルが使えるようになります。
テキストに1つずつ効果をつけるのは大変なのでアピアランスのコピーまたは最初のテキストに効果をつけたうえでコピーしてテキスト作成しましょう。

上は何もせず垂直方向に整列を押した。下に揃っていない。
下はオブジェクトのアウトラインを追加し垂直方向に整列を押した。下に揃った。

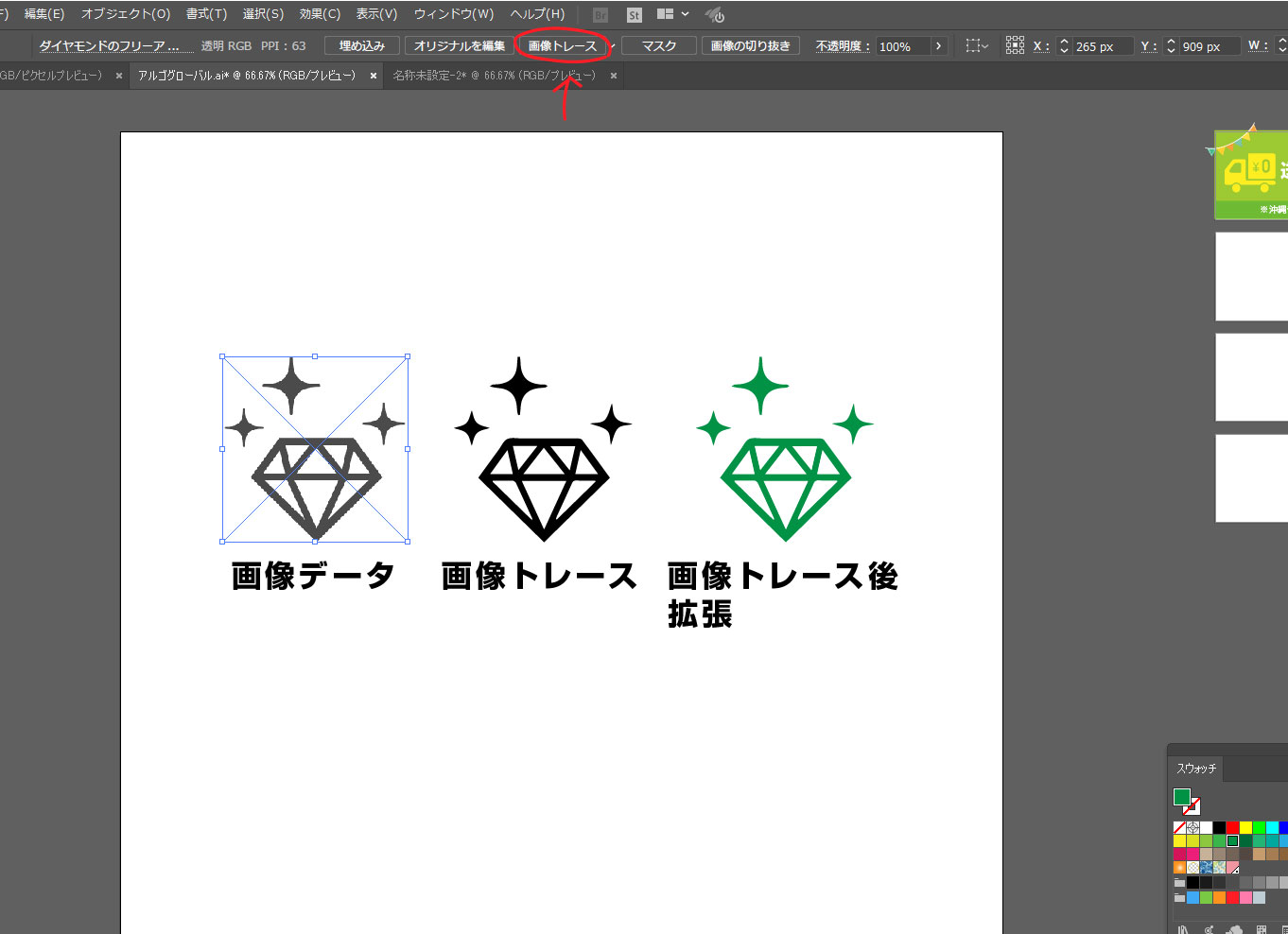
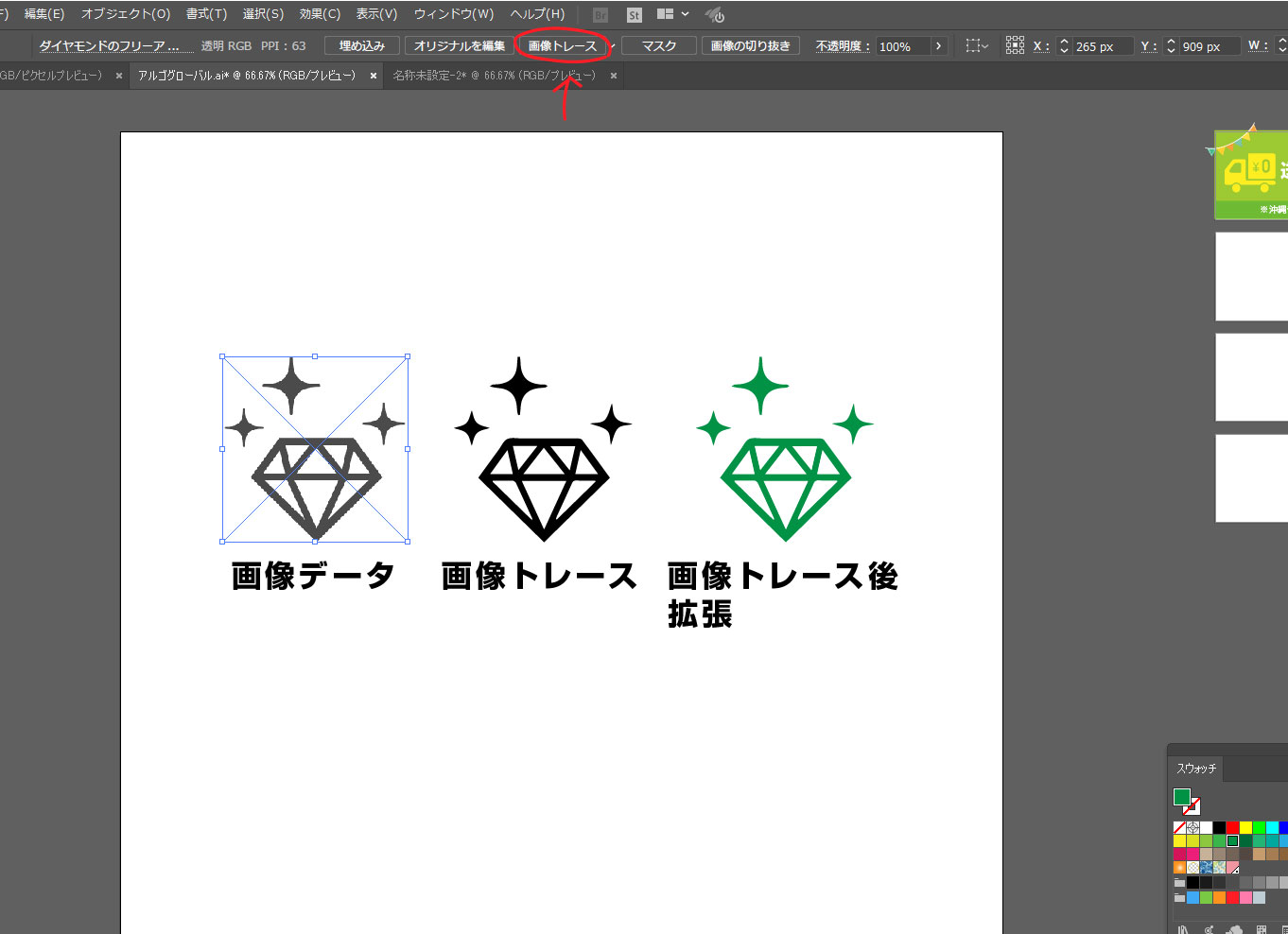
アイコンや画像をイラストレーターで使う際にパス化にすることでベクターデータになり拡大縮小しても劣化せず、色も好きに変えることができる。
pngデータでアイコン使用する際によく使う。手書きのイラストを取り込む際にもよく使われる。
1.画像データを読み込む。
2.画像データを選択し、オブジェクト>画像トレース>作成して拡張
または
画像データを選択し、上のパネルにある画像トレースを押し、拡張ボタンを押す。
これで画像データがパス化してくれる。
ちなみに画像トレースだけでは画像のままで特に変化がないように見えるがにじみがなくなりパスで引いたような見た目になる。


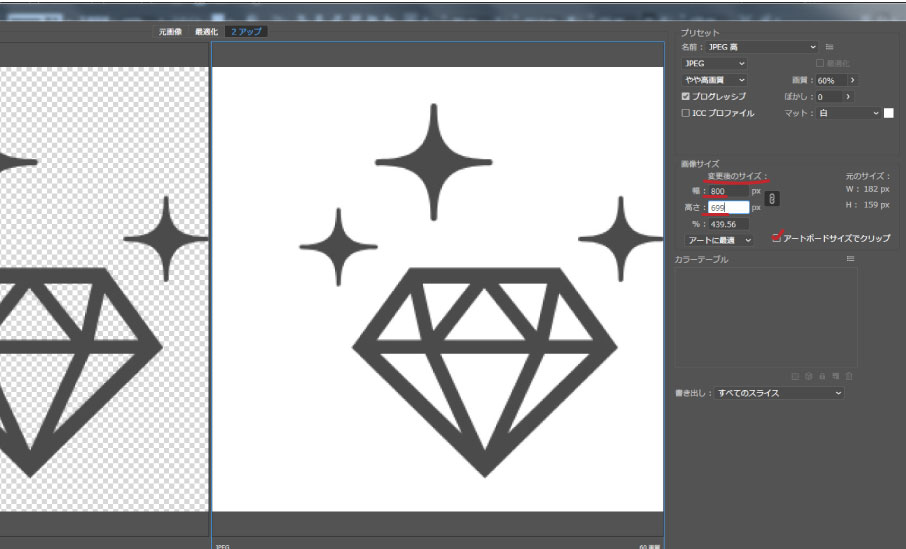
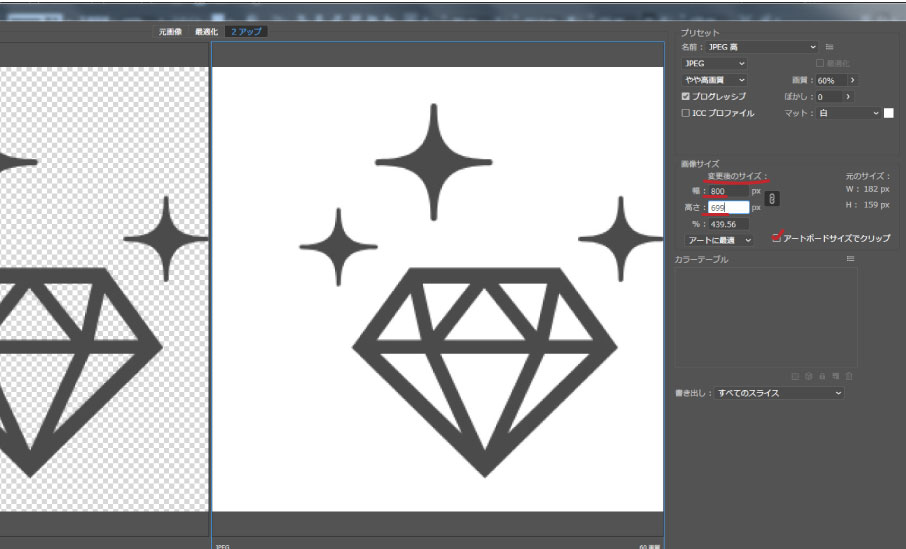
イラストレーターでデザインデータをもらった際に画像全体が小さかった場合にはキャンバスサイズを大きくしなくてもスライス時に任意の幅を指定することでほしい幅に切り出すことができる。
まずは普通に切り出したい画像にスライスを引く。コンテンツぎりぎりでかまわない。
スライスを書き出す。
ファイル>書き出し>web用に保存(従来) ここまではいつも通り
右パネルにある、画像サイズという項目を任意のサイズに変える。今回は800pxがほしいので幅に800pxと打つ。
※この時アートボードサイズにクリップのチェックを入れておく。入れ忘れると余白ができうまく切り出せなくなる。

保存を押すと幅800pxに切り出せた。
※イラストレーターCC使用

WEBデザイナー備忘録ブログはじめました。
