こんにちは。Webディレクターのひよっこです。
よくフリー画像を使用するのですが、下記サイトおすすめです!
無料で会員登録するだけでダウンロードできるので便利です!!
しかし、1日の検索制限があるため、ブラウザから「○○ フリー画像」というように検索することをおすすめします。
※ダウンロード枚数制限・検索制限は日付が変わるとリセットされます。
こんにちは。Webディレクターのひよっこです。
よくフリー画像を使用するのですが、下記サイトおすすめです!
無料で会員登録するだけでダウンロードできるので便利です!!
しかし、1日の検索制限があるため、ブラウザから「○○ フリー画像」というように検索することをおすすめします。
※ダウンロード枚数制限・検索制限は日付が変わるとリセットされます。
こんにちは。Webディレクターのひよっこです。
サイトを作成するときには、似たようなサイトを調べて、デザインなどを参考にさせていただくことがあります。
メイクショップの参考サイトを調べる際には、「家電 /shopbrand/」みたいな感じで、
語尾に○○/shopbrand/と検索すると出てきますので、ご参照ください!
こんにちは。最近肉付きが良くなってきたWebディレクターのひよっこです。
私は入社して初めてPhotoshopを使用し始め、まだまだ慣れていないのが現状です。
今回はパスで画像の切り抜きを行おうとしたのですが、私には難しくて諦めモードに…。
慣れれば簡単だそうですが、あまり触る機会もなく、普段からたまに練習しておこうと思います。
ばりばりフォトショ使っているデザイナーさんはすごいなと感じた一日でした。
こんにちは。メイクショップ勉強中のWebディレクターのひよっこです。
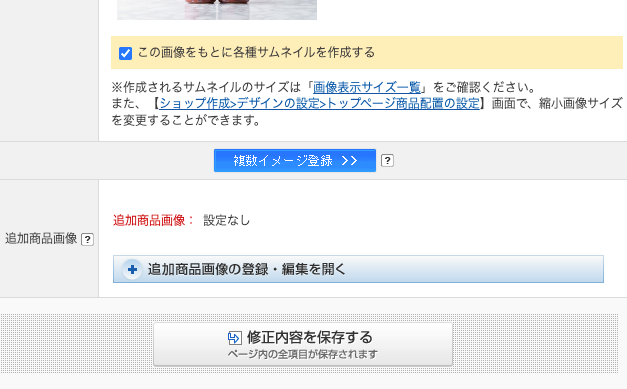
今回は商品詳細ページの複数商品画像登録する方法についてです。
商品詳細ページの商品の画像を複数登録したい!という場合は、
【商品管理】→【商品の設定】→【商品の登録/修正】画面の、「複数イメージ登録」という青色のボタンを押します。

そこに画像をドラッグ&ドロップするだけで簡単に画像を複数登録できました!
詳しいことは下記URLに載っていますので参考にしてみてください~。
https://ms-manual.makeshop.jp/multi_registry/
こんにちは。Webディレクターのひよっこです。
今日はスライスについてです。
slackでよく耳にするスライス。なんとなく聞き流してしまっていて、そういえばなんぞやと思ったので調べました。
スライスはPhotoshopの機能で、一枚の画像を複数枚に切り分ける機能なんだそうです。
通常、画像を書き出そうとすると1つの画像ファイルが書き出されますが、スライス機能を使えば複数の画像ファイルを書き出すことができるんだそうです。
なんとなく聞き流してしまっていたのは反省です。
分からない言葉はすぐ調べるか聞くようにします。

こんにちは。webディレクターのひよっこです。
パソコンで見ている画面がスマホ画面だとどんな風に見えているか、確認する方法があることを入社してから知りました。知る前は、「なんかめちゃくちゃわかりづらいのでは…」と思っていたのですが、デベロッパーツールを使うと簡単に確認できます。
Chromの場合、キーボードのF12を押すと右から画面が出てきます。その左上にある表示切替ボタンをクリックするとスマホ画面で見た時のページを確認することができます。
少し面白かったので、ほかのサイトではどんな感じになるのか、いくつか見てみたりしました。
そんな中、webの会社に入らなければきっと死ぬまで知らなかっただろうな…。なんて考えていました。