
セイロモータース南大阪さまサイトです。
メインビジュアルをかわいいクルマ設定 + #71CC63 透過 50% です。
透過で白文字は最近多いです、文字箇所はテキストにしておけばレスポンシブでも対応しやすいので重宝してます。
スライド画像が多い場合もこれでいけば強みを多く出せます。覚えておきたいテクニックです。

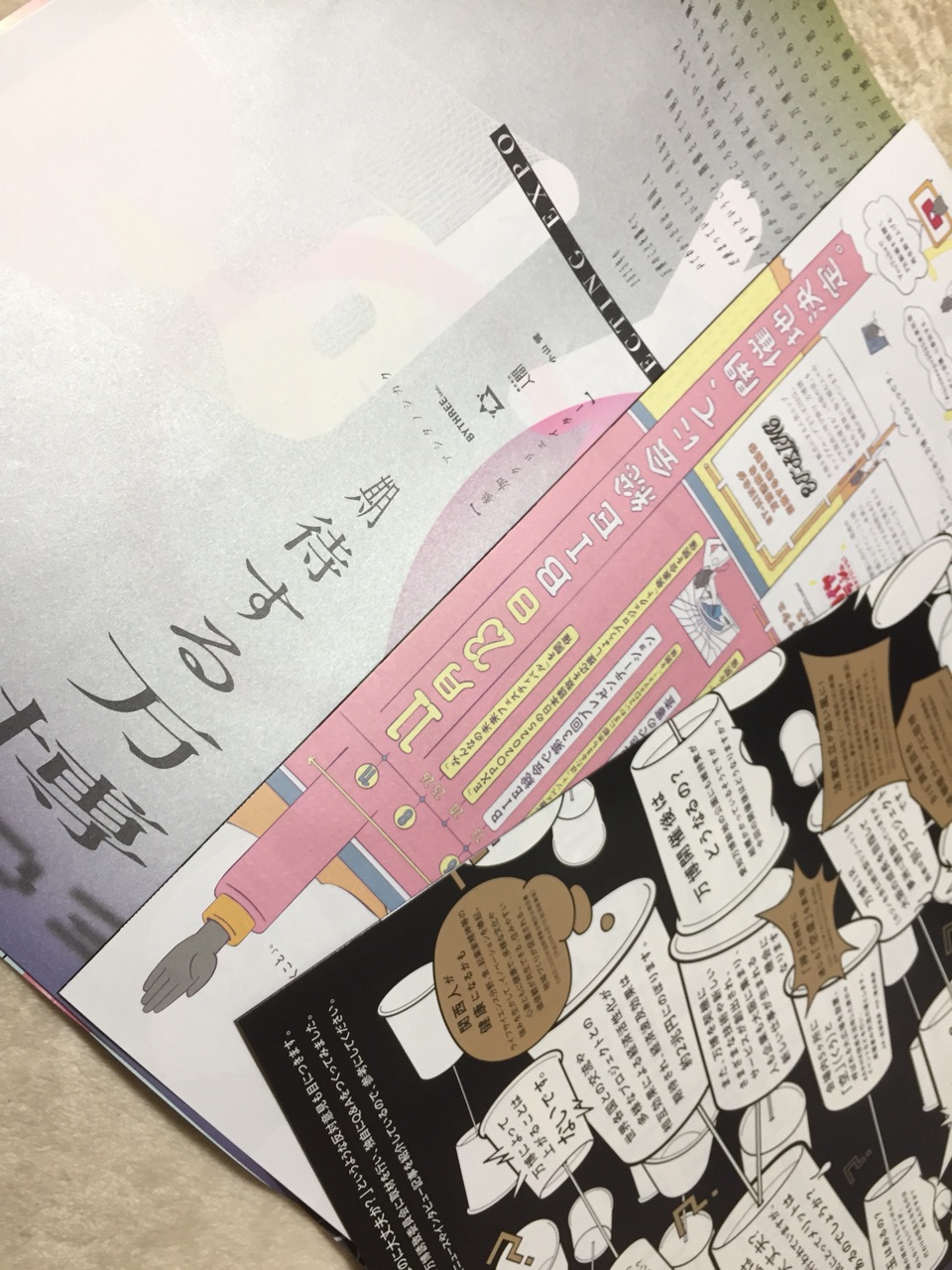
大きいフリーペーパー『はじめての万博』
南森町駅3番出口でてすぐの西日本書店さんに大きなフリーペーパーがありました。POPでフリーペーパーですと書いてあるもののほんとに持ち帰っても良いのかドキドキしながら持ち帰りました。
大きさはA3で紙質が裏と表で違う!片面はつるつるしており、もう片面はざらざらした紙質ですごいフリーペーパーに出会ったと興奮しました。
インクを重ねていたり、きらきらしていたりとビジュアルだけですごく楽しめます。
内容は2025年の万博を知ることができるということで様々な面から万博について知ることができます。
BYTHREE inc.と株式会社人間が発行しているようです。サイトもあり、PDFで全ページ読めます。
が、これはぜひ紙面で見てほしいペーパーです。西日本書店さんにはまだありましたがほしい人はお早めに。
https://hajimete-expo.jp/


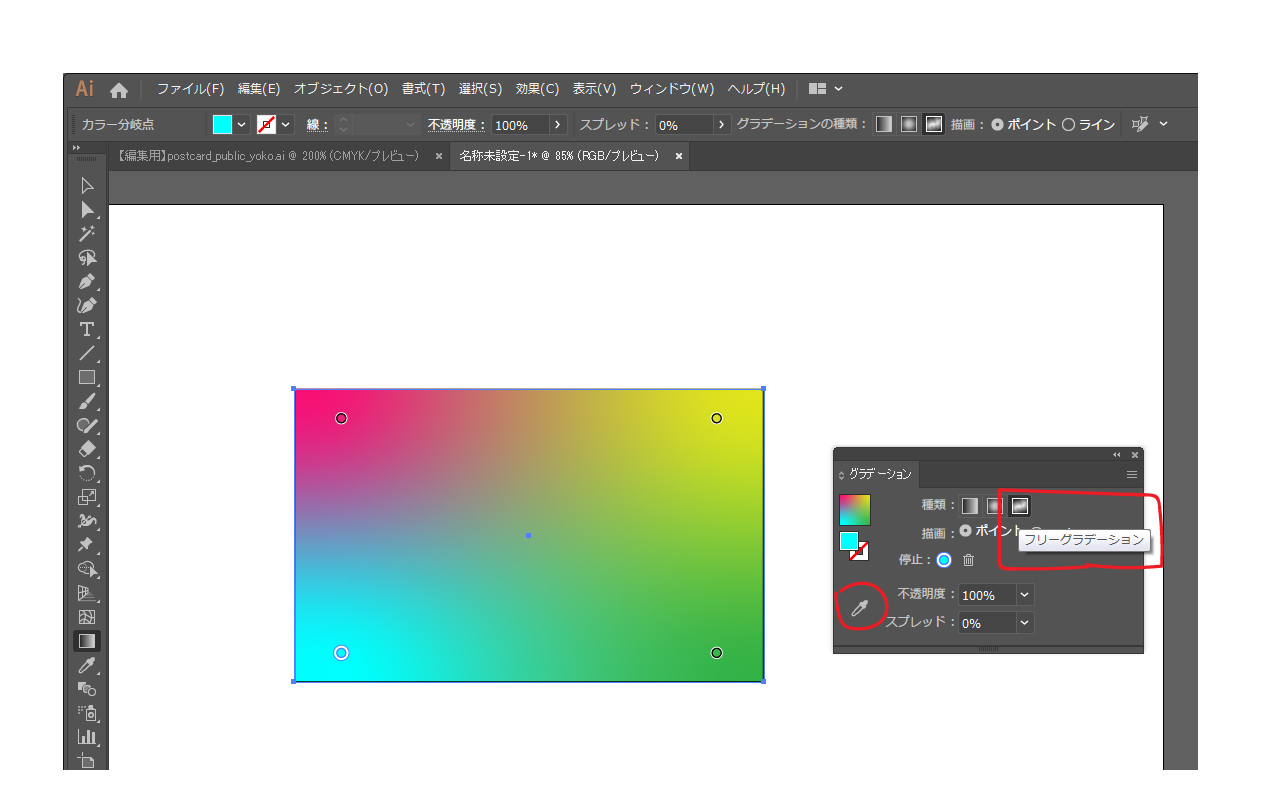
2018年10月15日に発表されたAiのアップデートが良い。
この中で驚いたのがグラデーションツール。フリーグラデーションという新しい機能にも驚きですが何よりも驚いたのがグラデーションパネルにスポイトツールがついたことです。
今までスポイトでカラーをとり、スウォッチにいれ、グラデーションパネルに持っていくという非常に面倒くさい作業でグラデーションが嫌いでしたが、これですごく楽に楽しく使えます!
非常にうれしいアップデートなので皆様ぜひアップデートしましょう。

イラレで文字の斜体を作る時はitalic体を使います。
しかし日本語にはitalicがない。どうしても日本語で斜体を使いたいときは変形パネルの右下にあるシアーを使用し作成します。
文字を選択しシアーで好きな数字を入力するだけ、この時一度使うとほかの変形時と違い数字が保持されず、0になってしまうので注意です。
日本語の斜体はあまりきれいに見えないため意図がなければ使わない方がいいでしょう。

前回は『選択範囲から作成』『スライスオプション』をショートカット登録し早くスライスすることを書きました。
今回はアセットを使ったスライスの仕方を書きます。
アセットはアセットパネルにオブジェクトをドラッグするだけでそのオブジェクトのアセットが作成されスライスよりも素早く画像書き出しができます。
複数のオブジェクトから作成されているものをアセットするには右クリック>書き出し追加>単一アセット または Altを押しながらアセットパネルにドラッグします。
アセットは変更を加えても自動で変更されます。
また書き出し形式jpg,png,svg,pdfが設定でき、スケール設定もできます。
非常に便利ですが、クリッピングマスクしたものをアセットに入れると余白まで書き出されてしまいます。そこはスライスで書き出した方がいいかもしれません。

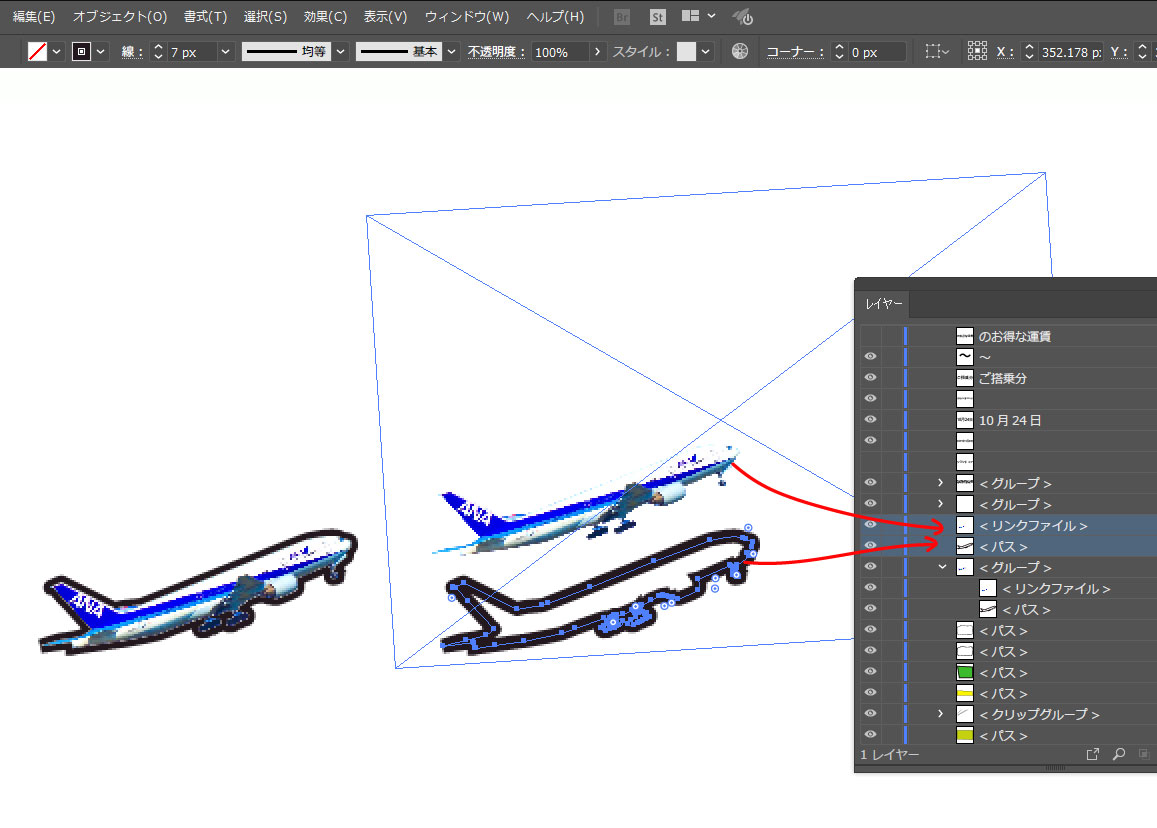
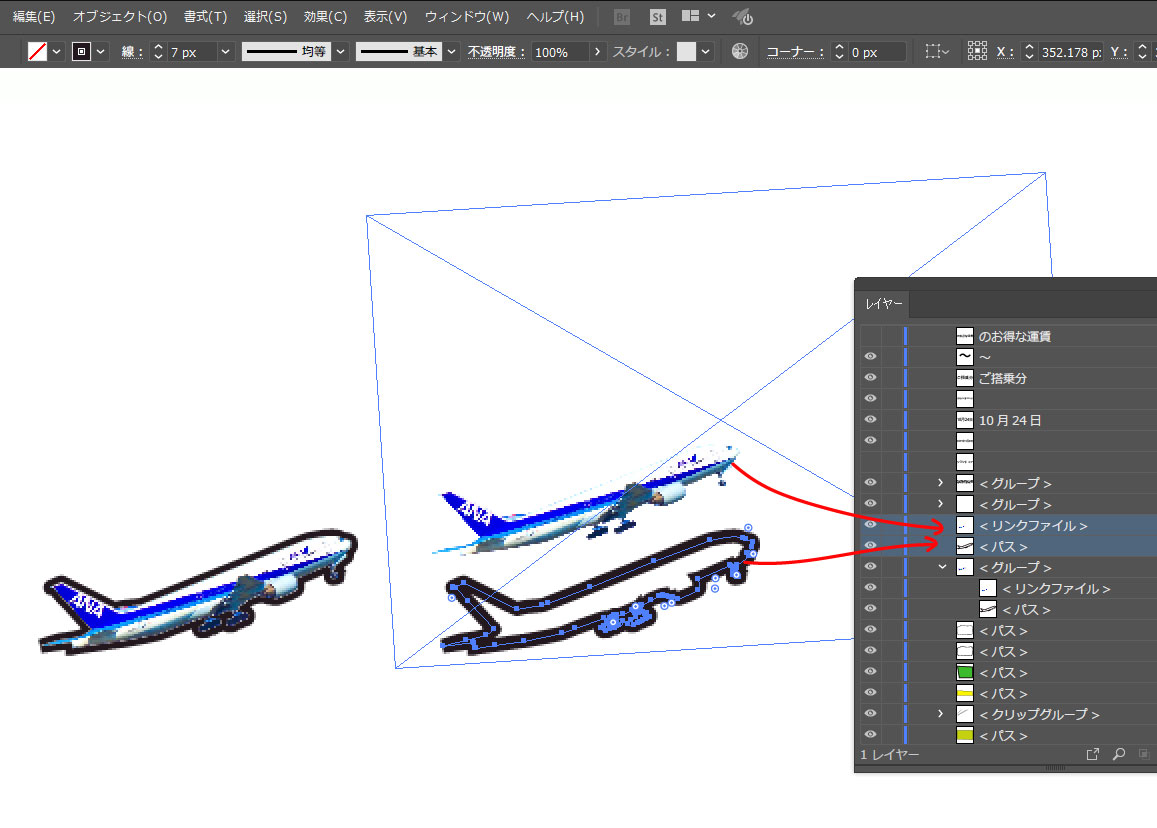
イラレ上でPSで切り抜いた画像をリンク配置することは多いです。
しかしその切り抜いた画像の形に境界線をつけたいがアピアランスで線を増やしてもできない。
その場合切り抜いたデータをpsdで保存するのではなく、epsデータで保存すると切り抜きのパスが残っており、イラレでリンク配置してもそのパスに色をつけ線を太くし、画像を上にのせるとイラレ上で境界線上ができます。
まず普通に切り抜きます。
パスがある状態でepsで保存します。
イラレ上で開きます。1つはそのままもう1つコピーし、グループ化しているので解除、パスだけのこします。
パスを任意の太さにし、もう1つの画像を重ねると完成です。

最後にイラレ上でできますが、PSで境界線つけて保存したほうが早いです。
FWで選択したスライスだけを書き出したい。
Webレイヤーを選択しファイル>書き出し で書き出しのパネルをだし、選択したスライスだけを選択し保存。
これで書き出せるはずだが何度やってもかきだした画像がない。保存を押しているのだが画像は書き出せていない。
解決法を探してみると、ページをすべてのページだと書き出せないという情報を得た。
そこで現在のページに変更したが状況は変わらなかった。
そこでいろいろ試し、選択中のwebレイヤーを重ね順の一番上にしたところ、書き出すことができた。
なぜ成功したのかわからないがもし同じ症状に陥った際は試してみたほしい。

サイトカンプをAiで作成しスライスする場合、
オブジェクトを選択しメニューバーのオブジェクト>スライス>選択範囲から作成でスライスし、
オブジェクト>スライス>スライスオプションでスライスオプションパネルを出しスライスの名前を設定します。
サイトカンプだと多くのスライスを作成しますが、ショートカットキーがないため、いちいちメニューバーから上記の行動をとらなくてはなりません。
かなり面倒で時間がかかってしまいますのでショートカット登録します。
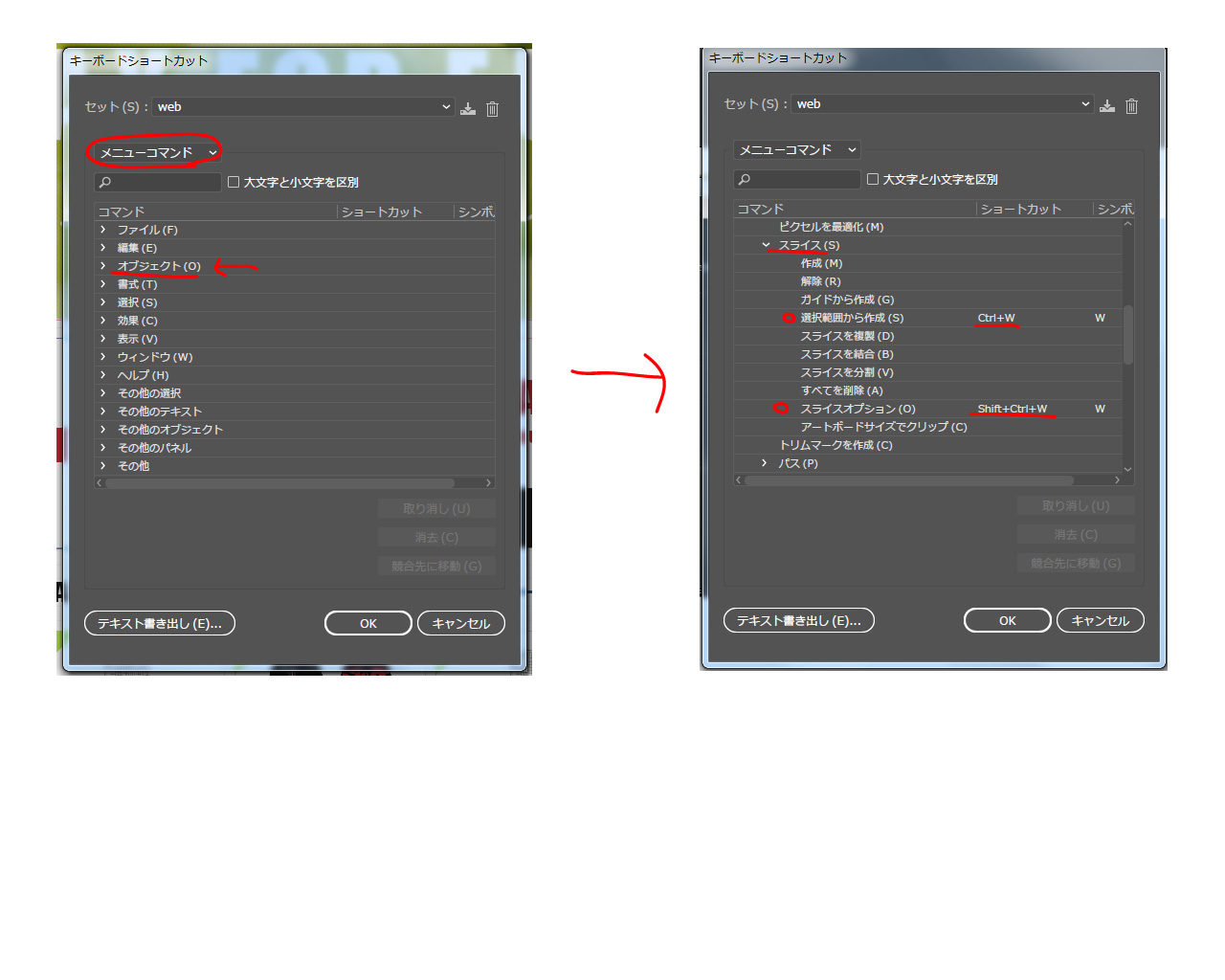
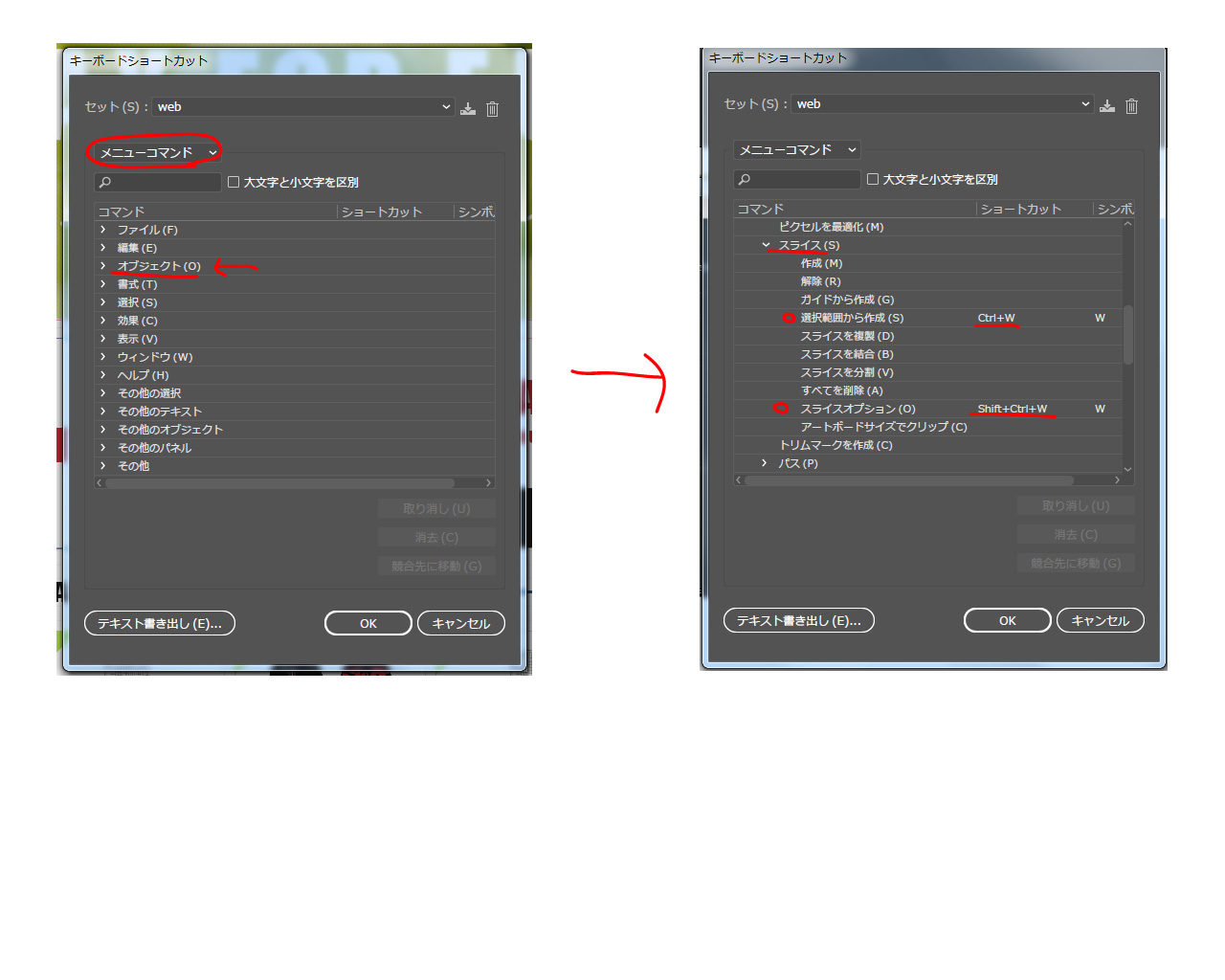
ショートカット登録の仕方
1.メニューバーより編集>キーボードショートカットを選択。
まずは保存し、カスタマイズしていきます。
上から2番目のツールをメニューコマンドに変え、オブジェクトの中にある選択範囲から作成とスライスオプションを好きなショートカットキーで登録します。
この時すでに初期設定で登録しているものにしてしまうと書きかわってしまうので気を付けてください。

絶対使わないショートカットもしくは使われていないもので覚えやすいものを設定しましょう。私は選択範囲から作成をCtrl+w、スライスオプションをCtrl+Shift+wにしました。

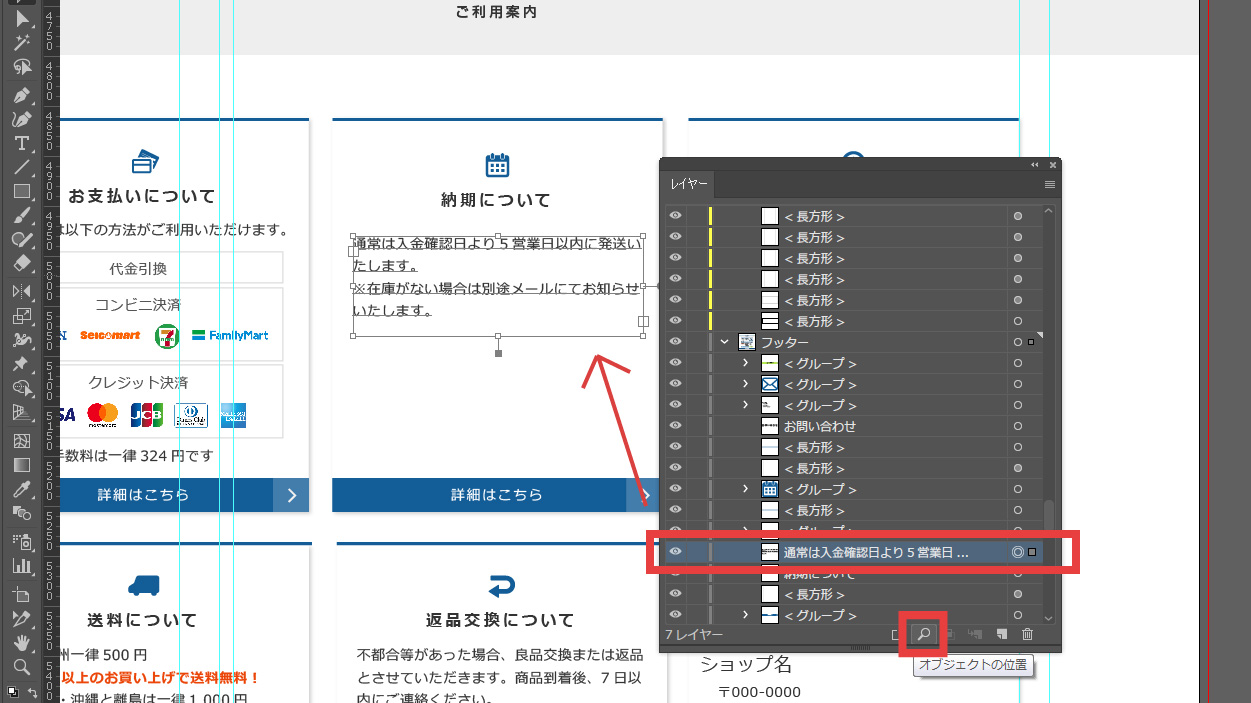
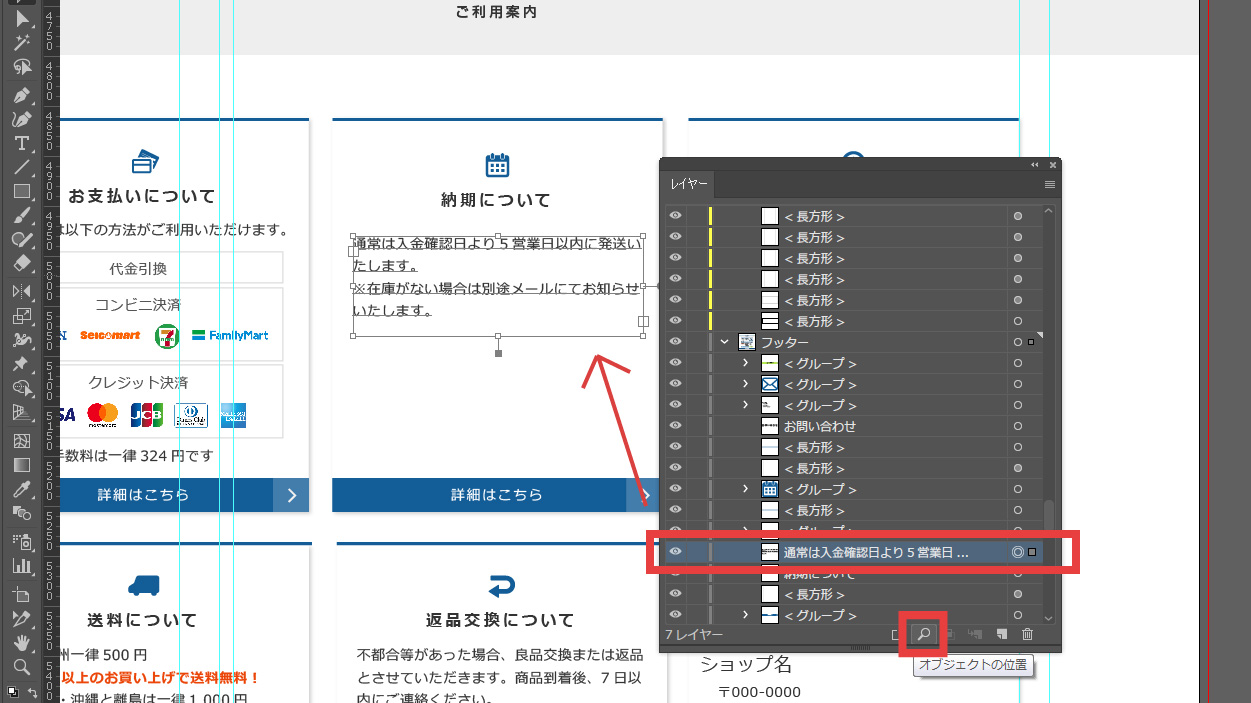
オブジェクトの位置とは選択しているオブジェクトをレイヤーでパネルでハイライト表示する機能です。
サイトカンプ等を制作するとレイヤーの数が膨大になり今選択しているオブジェクトがどこかわからなくなることが多くあります。
また違う人が作成したデータを編集する場面では特にどこかわからなく無駄な時間を使ってしまいます。
レイヤーパネルの一番下にある、左から2番目の虫眼鏡アイコンが「オブジェクトの位置」アイコンです。

使い方はとても簡単でオブジェクトを選択し、この「オブジェクトの位置」アイコンをクリックするだけ。
そうすると赤線で囲ったようにハイライト表示しすぐにわかります。
知らないだけでショートカットできるのに無駄な時間を使っていることは多くありそうです。効率的に作業できるように覚えておきたいですね。

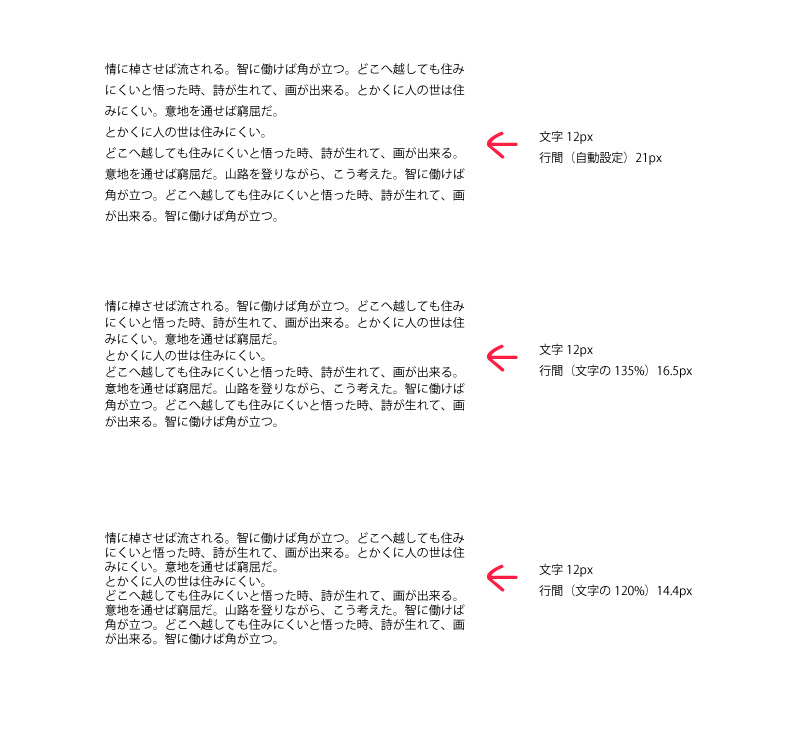
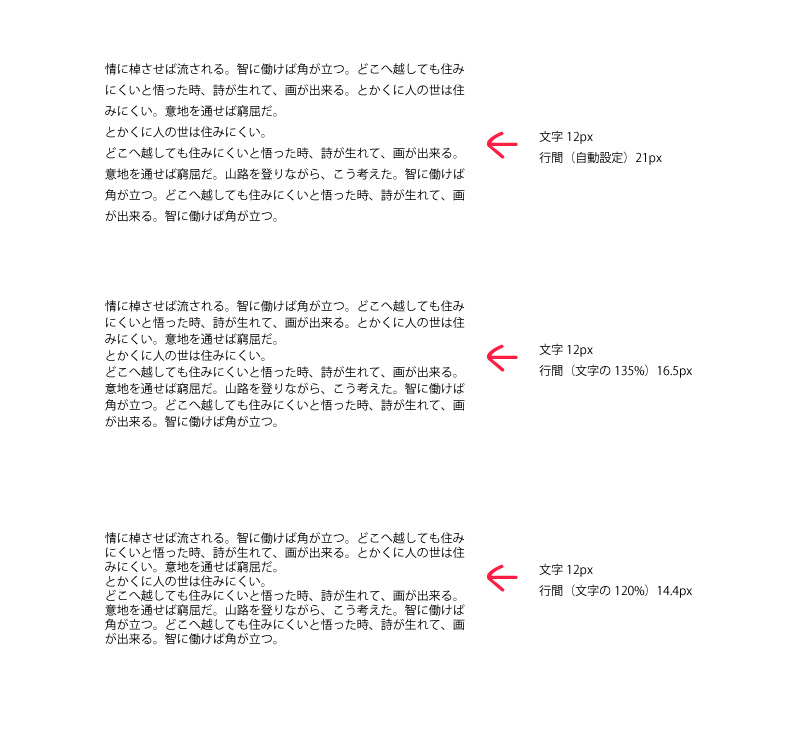
行間について。
一般的に行間があいていると大人っぽく高級感があります。
しかし文字量が多くページがあまり長くなりすぎてもいけないと考えたとき、文字のサイズを小さく、小さくできないときは行間、字間を詰めることがあります。
今日は収めるためについつい狭くしてしまい、読みづらいデザインをつくってしまいました。
そんな時、目安として「文字の大きさの135%以下にはしない」と教わりました。

実際にやってみると確かに135%以下だと読みづらいですね。
しっかり学んでUIに優れたデザインを作成します。