こんにちは。WEBディレクターのひよっこです。
今日は文章を書くコツ(2)についてです。
自分の悪い癖で、文章を書いていると、ついつい情報量を増やしてしまいます。
そうすると、結果的に「結局何が言いたいんだ?」という文章ができあがってしまいます。
改善するためには、まず、全体の構図と着地点を決めてから書き始めてみる。
構図や結論に必要のない情報は排除していく。です。
読む人が理解でないのではないかと、どんどん情報を詰め込むのをやめて、簡潔に、わかりやすくを意識していこうと思います。
こんにちは。WEBディレクターのひよっこです。
今日は文章を書くコツ(2)についてです。
自分の悪い癖で、文章を書いていると、ついつい情報量を増やしてしまいます。
そうすると、結果的に「結局何が言いたいんだ?」という文章ができあがってしまいます。
改善するためには、まず、全体の構図と着地点を決めてから書き始めてみる。
構図や結論に必要のない情報は排除していく。です。
読む人が理解でないのではないかと、どんどん情報を詰め込むのをやめて、簡潔に、わかりやすくを意識していこうと思います。
こんにちは。Webディレクターのひよっこです。
今日はWordpressのドラッグアンドドロップについてです。
WordPressには様々なプラグイン機能がありますが、「Intuitive Custom Post Order」というプラグインは組み込めば簡単にブログやお知らせなどの記事の順番を入れ替えることができます。
初めてこんな機能を入れることができるとしったのですが、便利ですよね。
カテゴリーを後から追加したりする際、順番を簡単にきれいに並び変えることができますから、私みたいな初心者でも簡単に編集できて便利でした。
こんにちは。WEBディレクターのひよっこです。
今日はテストサイトと本サイトについてです。
今日とあるサイトの画像登録をしていたところ、5分ほど登録したところで、違和感を感じました。
あれこの前これやったような…
慌てて確認してみると、その時登録していたのがテストサイトで本来作業しなければならないのは本サイトのほうでした…。
作業開始直後に気づいたからよかったものの、長時間やった後に気づいていたら、身震いしていました。
作業前にきちんと確認することを学んだ機械でした。
こんにちは。WEBディレクターのひよっこです。
今日は画像を保存する時の注意点についてです。
画像を保存する際、あまり大きな画像ではない場合、そのまま保存せずに、拡大した状態などで保存するほうがいいということをおしえていただきました。
小さい画像のまま保存すると、WPのアイキャッチ画像にアップロードした際に、画面に合わない大きさで表示されてしまいます。
画面のサイズに合わない小さな画像だと見た目もよくないし、見づらいため、注意が必要です。
こんにちは。WEBディレクターのひよっこです。
今日は修正依頼についてです。
昨日に引き続き、校正の話になるのですが、修正依頼を出す際も、丁寧に依頼を心掛けないとと思わされました。
例えば、フォントサイズの修正を依頼したとき、この項目の修正をメモしたのだから、こっちの項目の変更もしてもらえるよねと思い込んだ結果、コーダーさんに二重に修正依頼をかけてしまうことになりました。
もう、死ぬほど申し訳ない…。デザインの形に仕上げてくださるだけでも時間がかかるのに、それを何度も修正してもらうなんて、申し訳なさすぎます。
自分の意図をくみ取ってもらえるだろうという驕りは捨て、コーダーさんに少しでも手間を取らせないように、意識していきたいと思います。
こんにちは。WEBディレクターのひよっこです。
今日は文字間についてです。
サイトの校正の際にはフォントサイズがデザイン通りのもになっているかしっかり確認する必要があります。
明らかにサイズが違う場合は見分けがつくんですが、なんか大きいような気がする…と思い修正依頼をすると、サイズは同じとの事…。
なぜ、なんとなく違う印象になるかというと、文字間の広さの違いなんだそうです。
文字間が詰まっていると、サイズが小さく見えるし、広いと大きく見えてきます。
数ミリ文字間が違うだけで、印象が変わってくるので、デザインをHTMLに起こすコーダーさんはすごいなと頭の下がる思いになりました。
こんにちは。WEBディレクターのひよっこです。
今日はキャッシュの削除についてです。
あるサイトの校正をしていたところ、「なんかめちゃくちゃ崩れてる…。昨日は普通だったのに…。」という状態に。
ところが、とあるキャプチャーアプリを使ってみると、きれいにならんでいて、どっちが本物?と軽くパニックになっていました。
報告したところ、キャッシュクリアができていなかったせいだと判明しました。Ctrl+F5でクリアできるんですが、キャッシュが残っているとあれだけ崩れてしまうことを理解できていなかったせいで、時間を無駄にしてしまいました…
今度からはきちんとキャッシュクリアしながら、作業していきます…。
こんにちは。WEBディレクターのひよっこです。
今日は画像の横にテキストを配置するについてです。
普通に画像を張り付ける場合、imgタグを使えば簡単にできてしまいますが、画像の横にテキストが配置されるようにするにはどうすればいいのかわからず、苦戦していました。
調べてみると、実は簡単で、imgタグの中に「align=””」を追加すればいいとの事。
画像を右に配置したい場合は「align=”right”」、左に配置する場合は「align=”left”」になります。
また top,middle,bottomを入れると、テキストが上段、中段、下段のどの位置からはじめるのか指定することができます。
画像横にテキストを配置することを意識したことがなかったのでいい勉強になりました。
こんにちは。WEBディレクターのひよっこです。
今日は改行についてです。
WordPressやthunderbirdで文章を書く際、改行しようとEnterを押すと幅が広めに改行されてしまうことがたまにあります。
ちょっと不便だなーと思いながらも、特に対処せず今まで使ってきたんですが、今日、間隔を開かずに改行する方法を教えていただきました!
普通にEnterを押してしまうと間隔が広くなってしまうので、こういう時はShift+Enterを押すと間隔を狭めて改行することができました。
実はEnterは「改行」ではなく、「段落落ち」という操作なんだそうです。「段落落ち」とは、文章のひとまとまりを書き終え、次の文章に移動する際に行う操作なんです。
つまり、本来の意味合いで使えていないから、文章の見た目が不自然になってしまうんです。
今までずっと「改行」だと思っていたものがじつは「改行」ではなかったとは驚きました。これからはきちんとShift+Enterを使っていこうと思います。

Webディレクター備忘録ブログ、はじめます。
Webディレクター = 何でも屋さん、でもありますが、全てを知っていないといけない、分野でもあります。
お医者さんも業務専門家が進んでいまして、例えば小児=こども、の分野に限られた、心疾患=心臓専門のお医者さん などというように都会の大学病院などでは専門の先生がいます。ただ、小さな町のお医者さんのように内科も外科もやっている先生もいます。どちらが素晴らしいではないのですが、お医者さんはそういったお仕事、という認識と同じように、Webディレクターと言われればWebに関わることは何でも知って対処できないといけない、と思います。
そんなWebディレクターのまだひよっこが少しずつ日々の備忘録代わりに記載していきます。
どうぞよろしくお願いします。

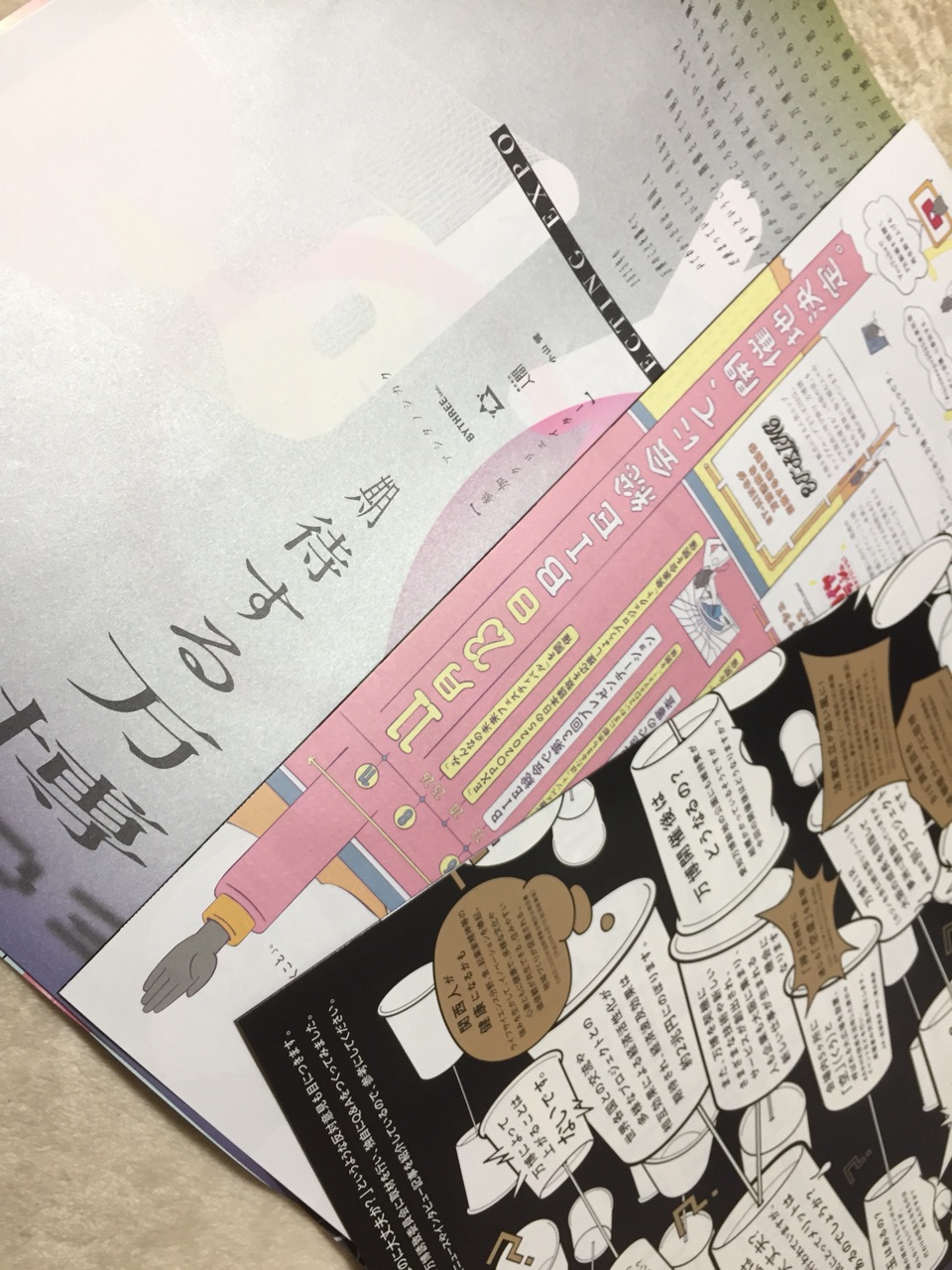
大きいフリーペーパー『はじめての万博』
南森町駅3番出口でてすぐの西日本書店さんに大きなフリーペーパーがありました。POPでフリーペーパーですと書いてあるもののほんとに持ち帰っても良いのかドキドキしながら持ち帰りました。
大きさはA3で紙質が裏と表で違う!片面はつるつるしており、もう片面はざらざらした紙質ですごいフリーペーパーに出会ったと興奮しました。
インクを重ねていたり、きらきらしていたりとビジュアルだけですごく楽しめます。
内容は2025年の万博を知ることができるということで様々な面から万博について知ることができます。
BYTHREE inc.と株式会社人間が発行しているようです。サイトもあり、PDFで全ページ読めます。
が、これはぜひ紙面で見てほしいペーパーです。西日本書店さんにはまだありましたがほしい人はお早めに。
https://hajimete-expo.jp/


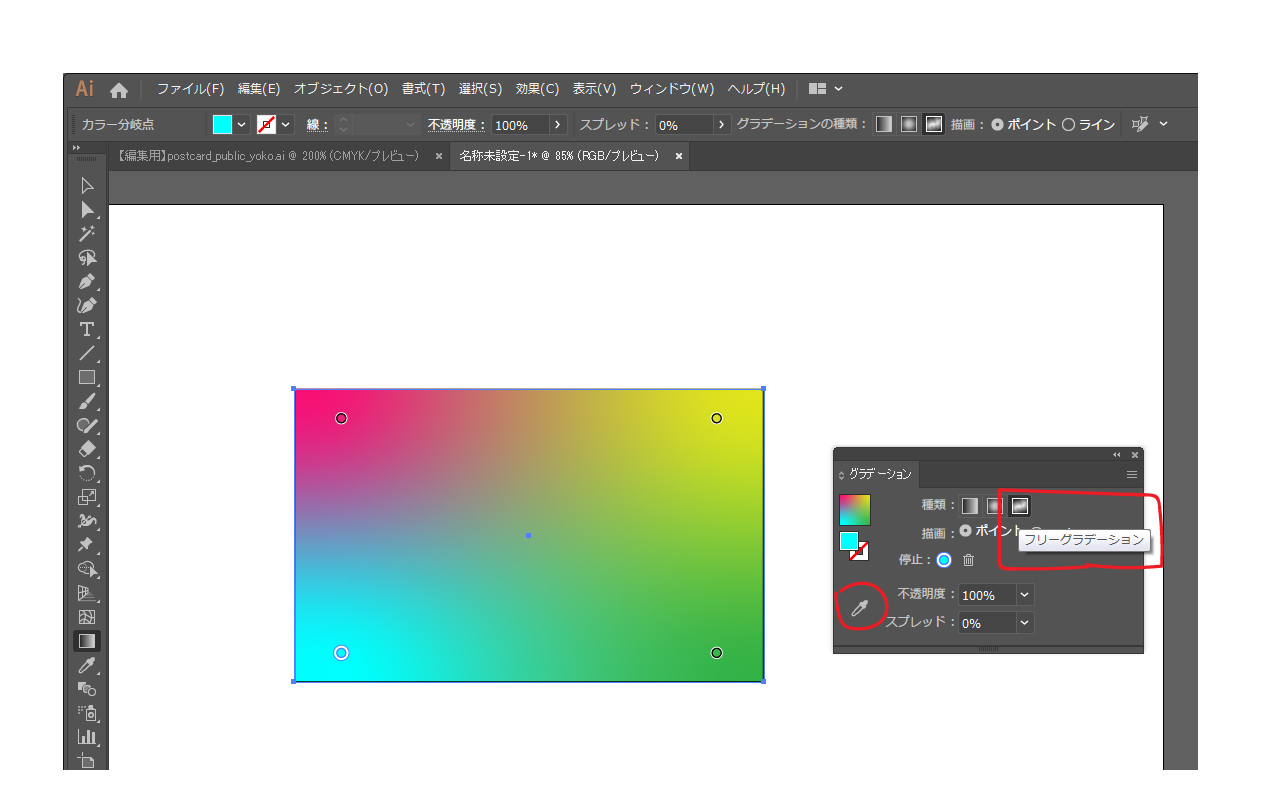
2018年10月15日に発表されたAiのアップデートが良い。
この中で驚いたのがグラデーションツール。フリーグラデーションという新しい機能にも驚きですが何よりも驚いたのがグラデーションパネルにスポイトツールがついたことです。
今までスポイトでカラーをとり、スウォッチにいれ、グラデーションパネルに持っていくという非常に面倒くさい作業でグラデーションが嫌いでしたが、これですごく楽に楽しく使えます!
非常にうれしいアップデートなので皆様ぜひアップデートしましょう。

イラレで文字の斜体を作る時はitalic体を使います。
しかし日本語にはitalicがない。どうしても日本語で斜体を使いたいときは変形パネルの右下にあるシアーを使用し作成します。
文字を選択しシアーで好きな数字を入力するだけ、この時一度使うとほかの変形時と違い数字が保持されず、0になってしまうので注意です。
日本語の斜体はあまりきれいに見えないため意図がなければ使わない方がいいでしょう。

前回は『選択範囲から作成』『スライスオプション』をショートカット登録し早くスライスすることを書きました。
今回はアセットを使ったスライスの仕方を書きます。
アセットはアセットパネルにオブジェクトをドラッグするだけでそのオブジェクトのアセットが作成されスライスよりも素早く画像書き出しができます。
複数のオブジェクトから作成されているものをアセットするには右クリック>書き出し追加>単一アセット または Altを押しながらアセットパネルにドラッグします。
アセットは変更を加えても自動で変更されます。
また書き出し形式jpg,png,svg,pdfが設定でき、スケール設定もできます。
非常に便利ですが、クリッピングマスクしたものをアセットに入れると余白まで書き出されてしまいます。そこはスライスで書き出した方がいいかもしれません。

イラレ上でPSで切り抜いた画像をリンク配置することは多いです。
しかしその切り抜いた画像の形に境界線をつけたいがアピアランスで線を増やしてもできない。
その場合切り抜いたデータをpsdで保存するのではなく、epsデータで保存すると切り抜きのパスが残っており、イラレでリンク配置してもそのパスに色をつけ線を太くし、画像を上にのせるとイラレ上で境界線上ができます。
まず普通に切り抜きます。
パスがある状態でepsで保存します。
イラレ上で開きます。1つはそのままもう1つコピーし、グループ化しているので解除、パスだけのこします。
パスを任意の太さにし、もう1つの画像を重ねると完成です。

最後にイラレ上でできますが、PSで境界線つけて保存したほうが早いです。
FWで選択したスライスだけを書き出したい。
Webレイヤーを選択しファイル>書き出し で書き出しのパネルをだし、選択したスライスだけを選択し保存。
これで書き出せるはずだが何度やってもかきだした画像がない。保存を押しているのだが画像は書き出せていない。
解決法を探してみると、ページをすべてのページだと書き出せないという情報を得た。
そこで現在のページに変更したが状況は変わらなかった。
そこでいろいろ試し、選択中のwebレイヤーを重ね順の一番上にしたところ、書き出すことができた。
なぜ成功したのかわからないがもし同じ症状に陥った際は試してみたほしい。

サイトカンプをAiで作成しスライスする場合、
オブジェクトを選択しメニューバーのオブジェクト>スライス>選択範囲から作成でスライスし、
オブジェクト>スライス>スライスオプションでスライスオプションパネルを出しスライスの名前を設定します。
サイトカンプだと多くのスライスを作成しますが、ショートカットキーがないため、いちいちメニューバーから上記の行動をとらなくてはなりません。
かなり面倒で時間がかかってしまいますのでショートカット登録します。
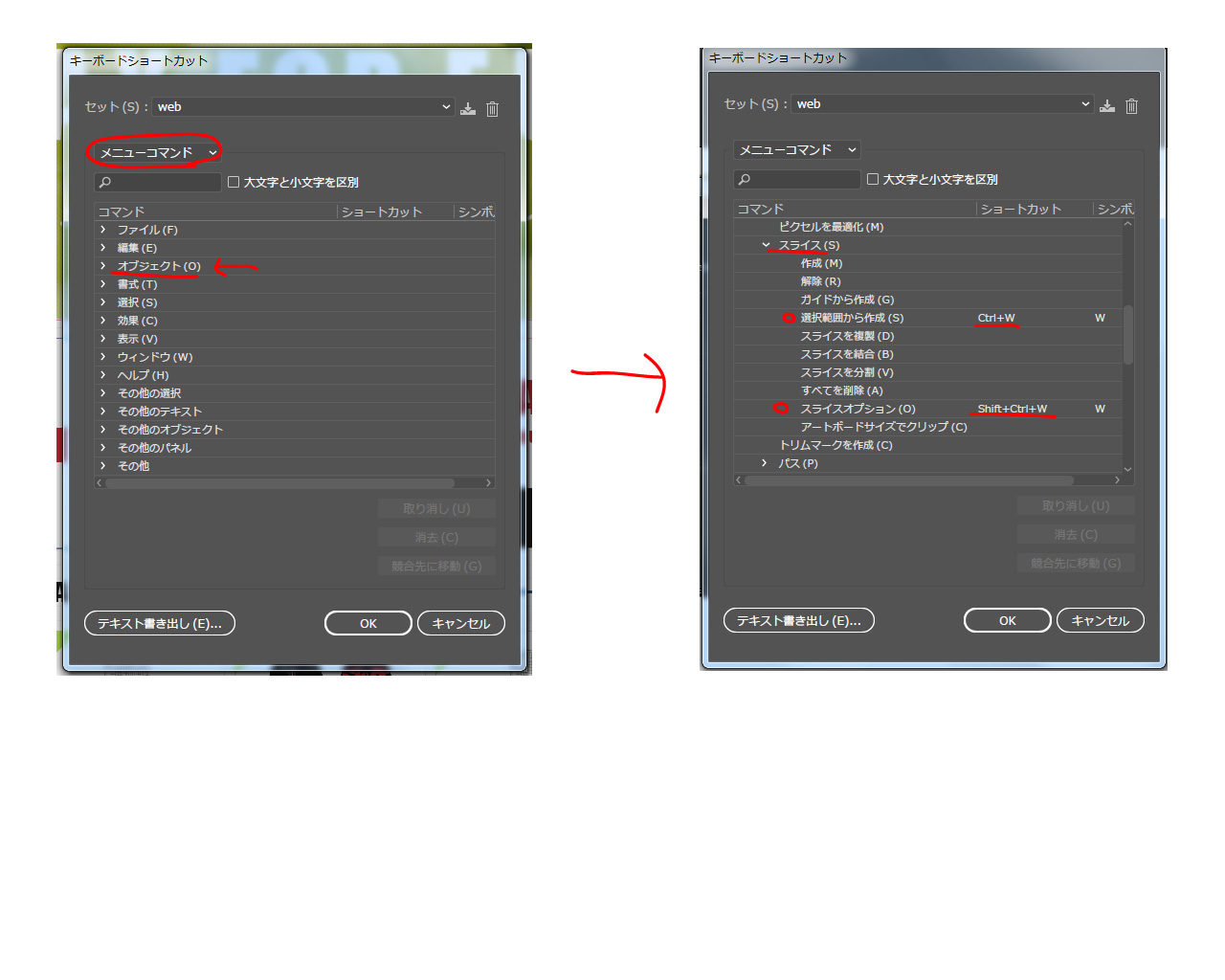
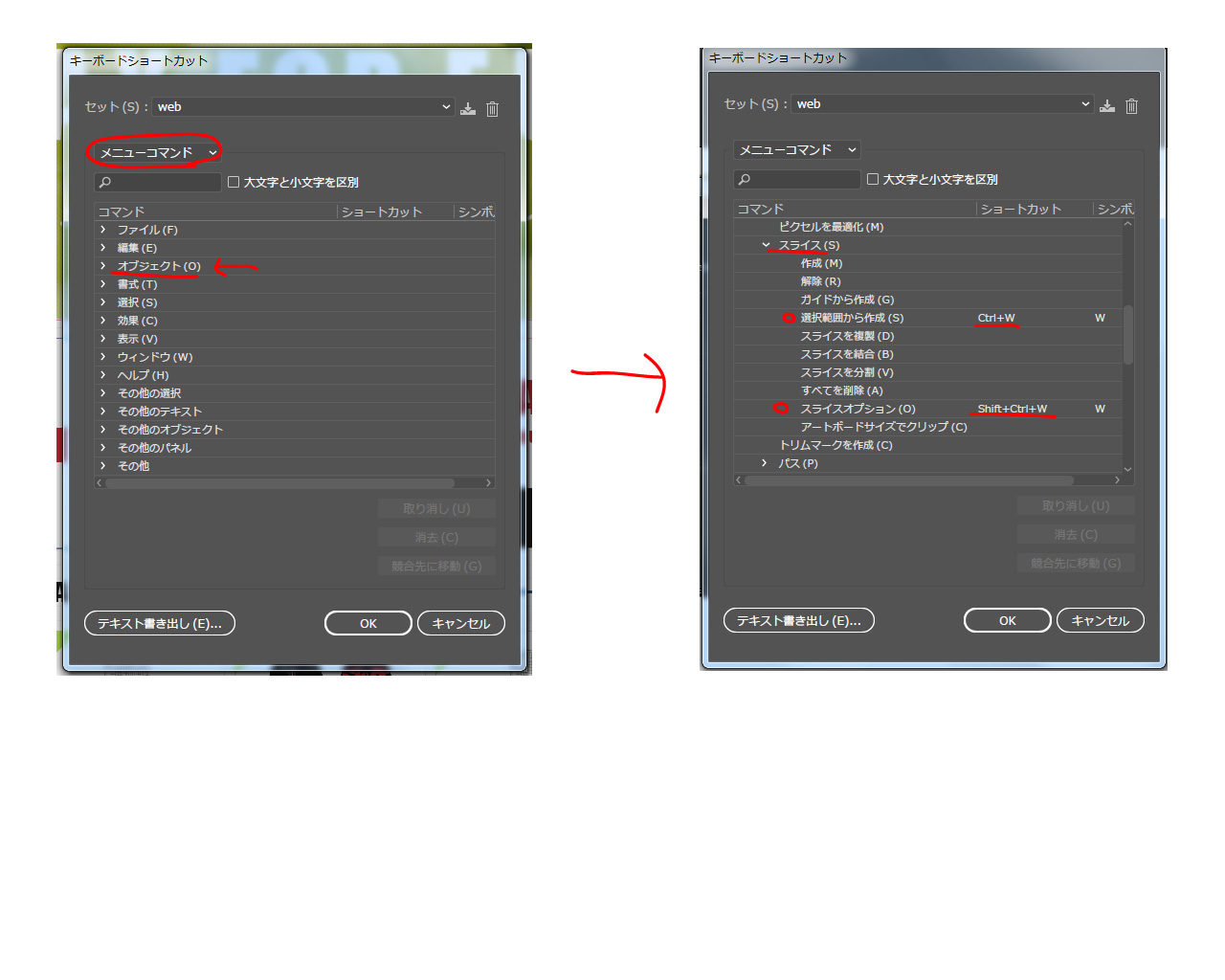
ショートカット登録の仕方
1.メニューバーより編集>キーボードショートカットを選択。
まずは保存し、カスタマイズしていきます。
上から2番目のツールをメニューコマンドに変え、オブジェクトの中にある選択範囲から作成とスライスオプションを好きなショートカットキーで登録します。
この時すでに初期設定で登録しているものにしてしまうと書きかわってしまうので気を付けてください。

絶対使わないショートカットもしくは使われていないもので覚えやすいものを設定しましょう。私は選択範囲から作成をCtrl+w、スライスオプションをCtrl+Shift+wにしました。

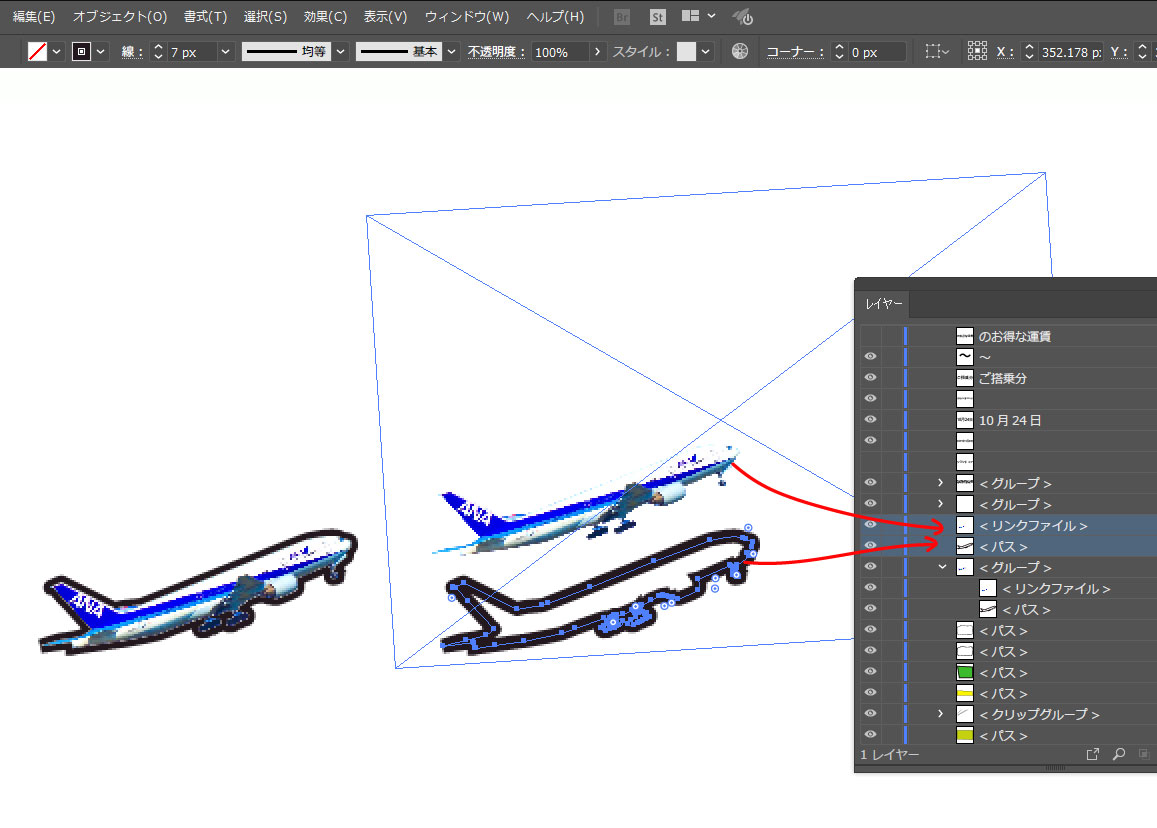
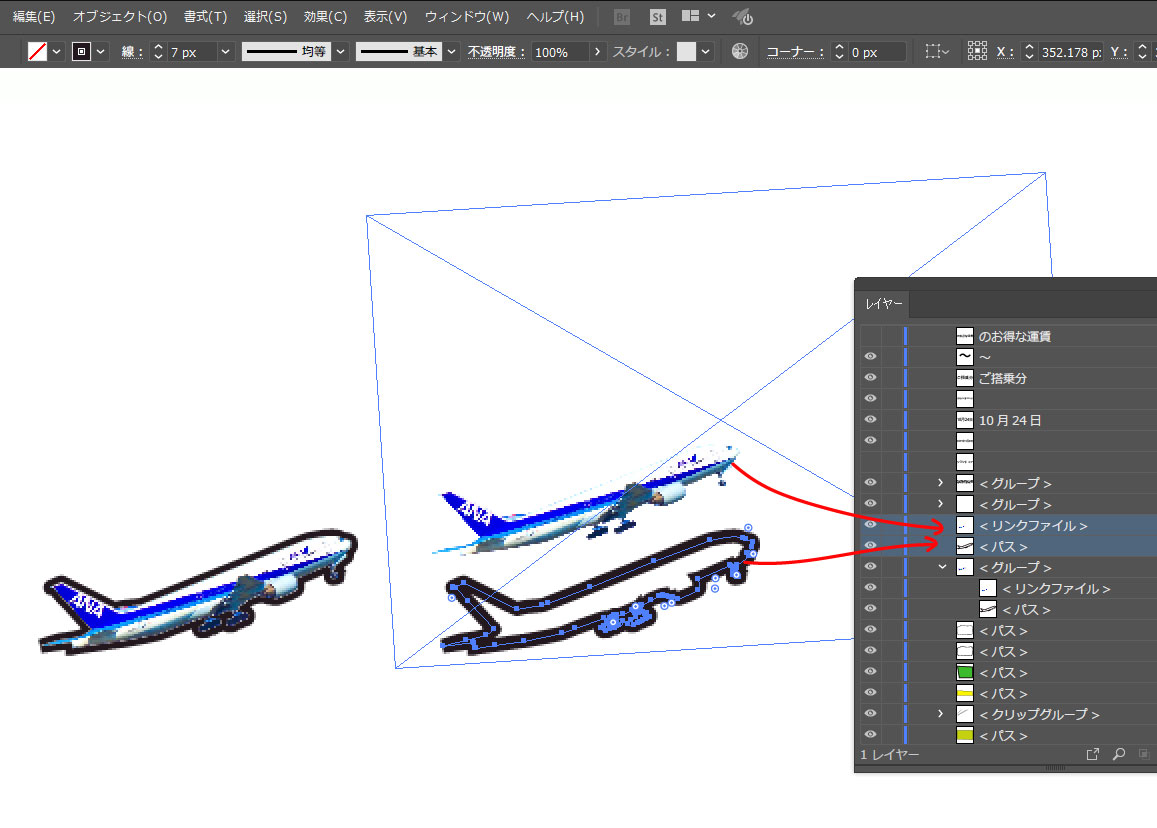
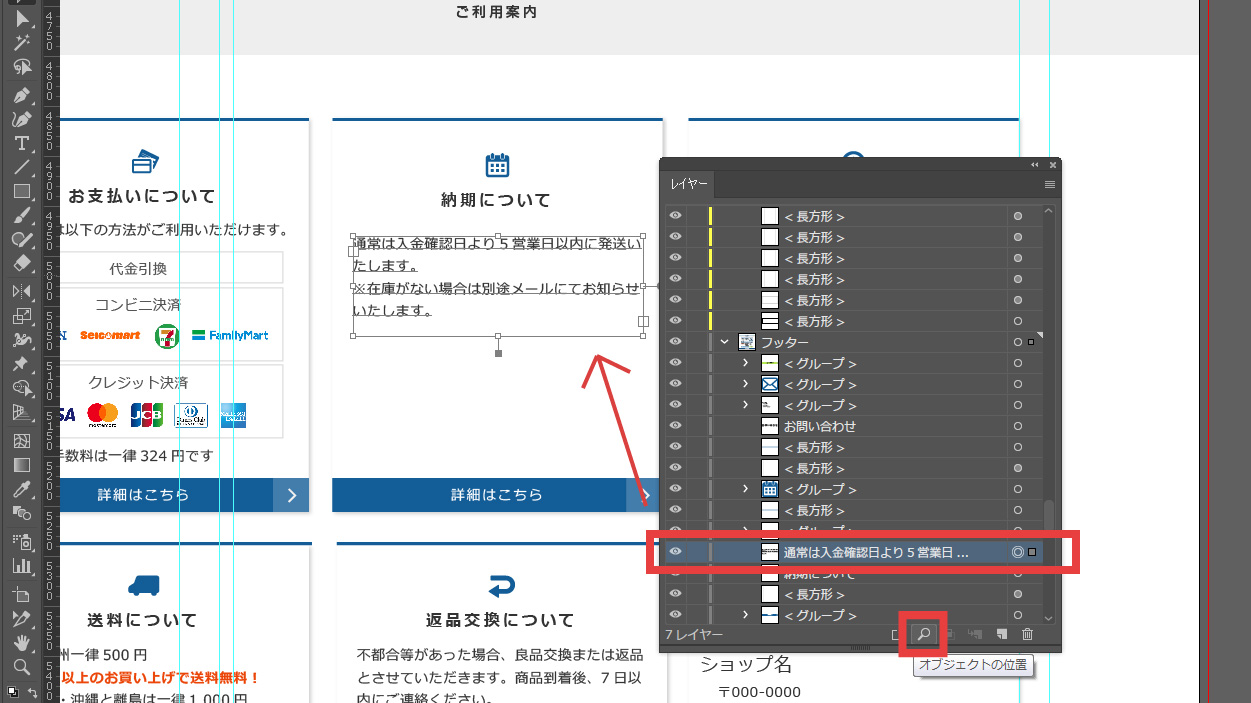
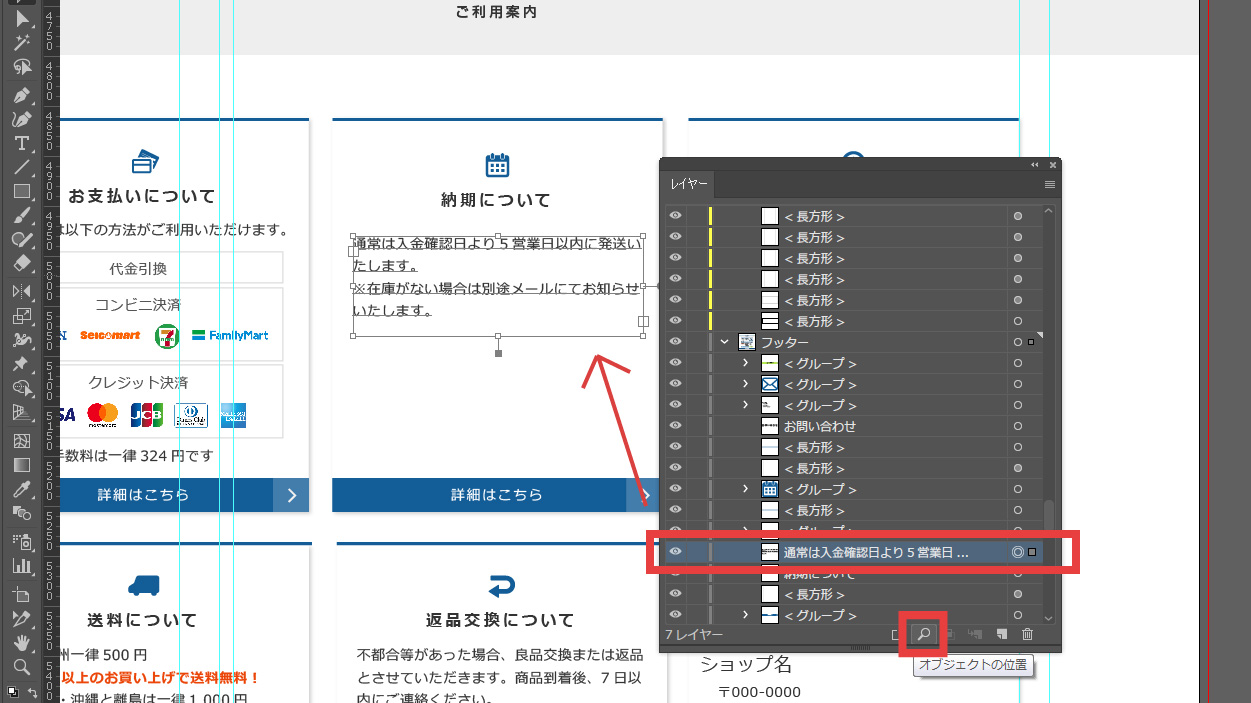
オブジェクトの位置とは選択しているオブジェクトをレイヤーでパネルでハイライト表示する機能です。
サイトカンプ等を制作するとレイヤーの数が膨大になり今選択しているオブジェクトがどこかわからなくなることが多くあります。
また違う人が作成したデータを編集する場面では特にどこかわからなく無駄な時間を使ってしまいます。
レイヤーパネルの一番下にある、左から2番目の虫眼鏡アイコンが「オブジェクトの位置」アイコンです。

使い方はとても簡単でオブジェクトを選択し、この「オブジェクトの位置」アイコンをクリックするだけ。
そうすると赤線で囲ったようにハイライト表示しすぐにわかります。
知らないだけでショートカットできるのに無駄な時間を使っていることは多くありそうです。効率的に作業できるように覚えておきたいですね。

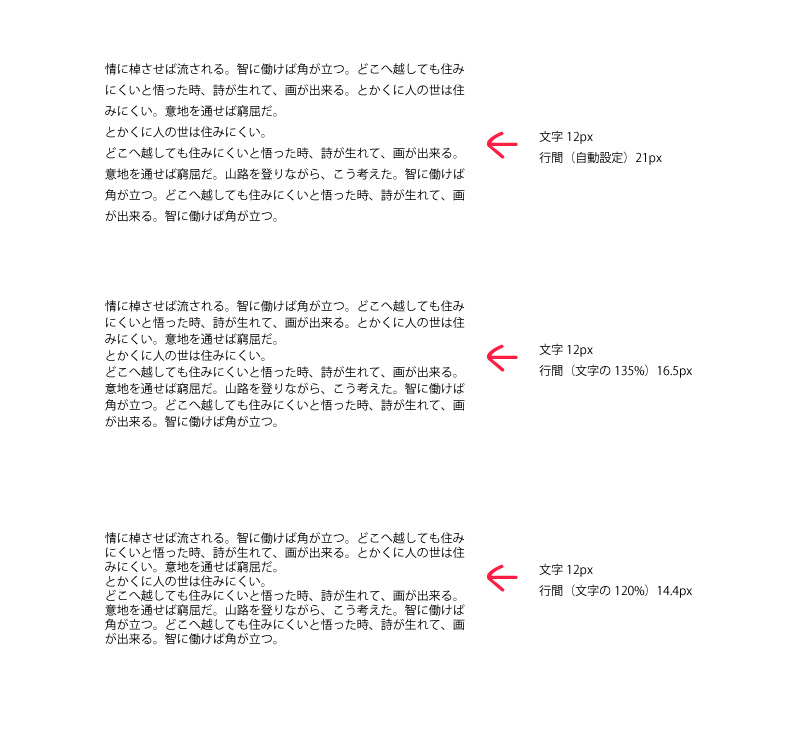
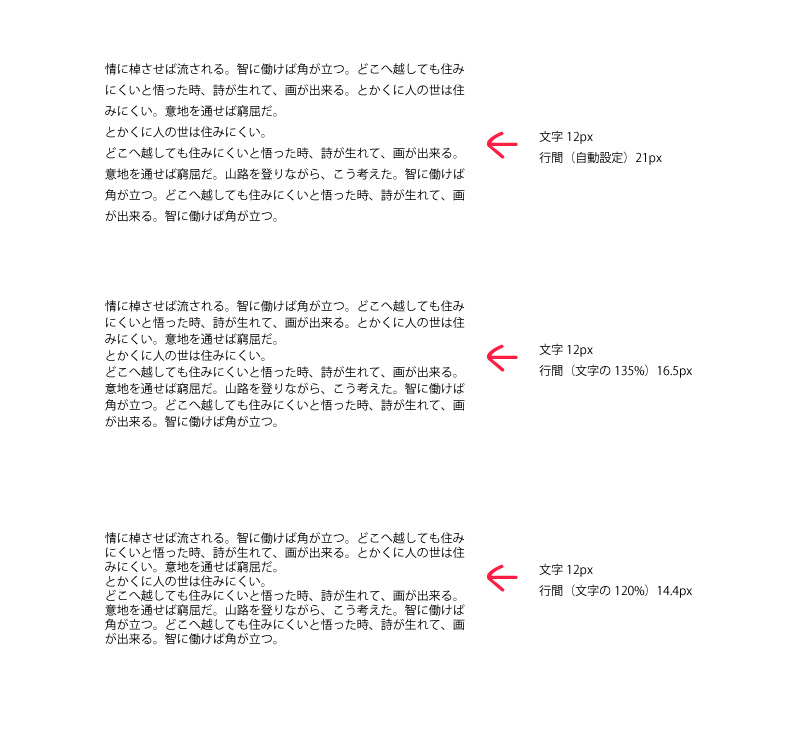
行間について。
一般的に行間があいていると大人っぽく高級感があります。
しかし文字量が多くページがあまり長くなりすぎてもいけないと考えたとき、文字のサイズを小さく、小さくできないときは行間、字間を詰めることがあります。
今日は収めるためについつい狭くしてしまい、読みづらいデザインをつくってしまいました。
そんな時、目安として「文字の大きさの135%以下にはしない」と教わりました。

実際にやってみると確かに135%以下だと読みづらいですね。
しっかり学んでUIに優れたデザインを作成します。