こんにちは。webディレクターのひよっこです。
ここ一週間、ちょっとしたコーディングをしたり、ワードプレスを触ったりしたのですが、抜けているところや間違いがいくつかあり修正するということを何回か繰り返してしまいました。
早く終わらせなければならないという焦りから、チェックを怠った結果こうなってしまいました。
どれだけ早く終わらせても、間違いだらけではチェックする人の迷惑にもなってしまう。素早くかつ正確に物事を判断し、行動することの大切さを改めて実感しました。
こんにちは。webディレクターのひよっこです。
ここ一週間、ちょっとしたコーディングをしたり、ワードプレスを触ったりしたのですが、抜けているところや間違いがいくつかあり修正するということを何回か繰り返してしまいました。
早く終わらせなければならないという焦りから、チェックを怠った結果こうなってしまいました。
どれだけ早く終わらせても、間違いだらけではチェックする人の迷惑にもなってしまう。素早くかつ正確に物事を判断し、行動することの大切さを改めて実感しました。
こんにちは。webディレクターのひよっこです。
昨日、今日と営業に同行させて頂きました。入社して4か月経ちましたが、商談に行ったのは1回だけだったので緊張しました。
学んだことは大きく分けると相手がんな人間か見極めて話を進め方を判断すること。相手の話を聞き、共感すること。の二つです。
二つとも今の私にはたりていないことばかりで、圧倒されました。
横で聞いているときは完全に透明人間と化していましたが、これまで経験しなかったことばかりでしたから、勉強になりました。
こんにちは。webディレクターのひよっこです。
今日はDreamweaverを使ってちょっとしたコーディングのお手伝いをさせていただきました。
以前からすごく基礎的なことは学習サイトなどで勉強したのですが、実践となるとやはり教科書通りにはいきません。中でも相対パスが分からず。ご指導いただいている方に教えていただきました。
相対パスとは用いるデータがフォルダ内のどこにあるのか説明してくれる道案内のようなものだそうです。サイトのリンクなどでこのデータを開けるようにしたいと思った時に、今いる場所から見てどの位置にそのデータがあるのか示してくれます。
初歩的なところでまだ躓いてしまっていますが、簡単なコーディングもできるようになっていきたいです。
こんにちは。webディレクターのひよっこです。
本日個人的に焦ったことがありました。
あるサイトにログインするために、IDとパスワードを入力する必要があり、メモからコピー、ペーストしたところ何故か入れず。
その後何度か試したものの、ログインできず。それで指導をして下さっている方に見てもらったところ、原因が分かりました。
IDのあとの余白も一緒にコピーしてしまっていたんです。余白も一文字にカウントされることを知らなかったためこんなことになってしまいました。
とてつもなく小さなことですが、今の私には目から鱗な出来事でした。

こんにちは。webディレクターのひよっこです。
本日から一週間大阪本社で勤務させていただくことになっています。いつも働いているオフィスとは何もかも違うため、終始緊張しっぱなしです。
そんな中で教えていただいたのはさりげなく修正して、後から実はね…と教えてあげるというもの。
どういうことかというと、働く以上そのことのプロとして顧客の間違いに気づき、修正できるような知識とスキルを身に着けることが大切です。
その点私はまだまだひよっこのなかのひよっこです。なにか顧客の方でミスがあっても気づかずスルーしてしまうこと間違いなしです。
一日でも、早く知識とスキルを身に着けていきたいと思います。

こんにちは。webディレクターのひよっこです。
本日グーグルアナリティクスを見る機会があり作業していたのですが、ページビュー数とページ訪問数という項目があり何が違うのかよく分かっていなかったため調べてみました。
ページビュー数とはそのままの意味で、何回そのページが開かれて見られたかという数です。Aというページを見て、Bのページを見た後にもう一度Aに戻ってきた場合ページビュー数は2になります。
ページ訪問数とはこういった行って帰ってくるといったものはカウントせず、一人のユーザーが何度同じページを見ても1としかカウントされないそうです。
そのため、ページのアクセス数を調べたいときはページ訪問数を確認するのが正しいみたいです。

こんにちは。webディレクターのひよっこです。
今朝、飲食店情報サービス大手のぐるなびの先月までの決算が37億円の赤字だったというニュースを教えていただきました。私のような人間でも知ってる大手がこれだけの赤字を出すとは…。コロナショックの大きさがうかがえます。
ぐるなびのように飲食店と契約を結ぶことで成り立っているビジネスを「ストックビジネス」といいます。顧客と契約を結ぶことで継続的に収益を上げることができるため安定的なビジネスモデルなのだそうです。
ただ、今回は全国的に飲食店の売り上げが激減した影響で加盟店が一時的に解約や休会が相次いだようです。
やはりビジネスに絶対的な安定などないんだなと改めて実感しました。(ひよっこが偉そうなこと言ってます。すみません。)

こんにちは。Webディレクターのひよっこです。
ここ数日、補助金関係のお仕事を手伝わせていただいているんですが、教えてもらったものの「ややこしいな、これ」と思ったのが消費税です。
免税事業者とは「設立2ねん未満もしくは、2年前の売上が1000万円未満」の事業者を指します。課税事業者とは「設立2年以上で、2年前の売上が1000万円を超えている」事業者を指します。
そのうえでもっとややこしいのが簡易課税制度。
事業者が納付する税額は顧客が自社の商品を買った代金に含まれる消費税から仕入れをする際に取引先に払った消費税を控除したものになります。ただこれを全部計算するのは面倒なので、あらかじめ決められている一定の割合を納税するといった制度です。
こう説明するとややこしく聞こえますが、「計算するのめんどくさいから、〇割払えばOK」ということだと思います。
こうやって詳しく調べてみると、毎年ご自分で確定申告出されている個人事業主さんはすごいなと改めて思います。

こんにちは。Webディレクターのひよっこです。
またまた、知識不足の私が知らない言葉が今日出てきました。「キャッシュフロー」という言葉です。社会人なら知っていて当たり前であろう言葉ですが、分かりませんでした。
キャッシュフローとは「現金の流れ」を指す言葉です。昨日の「イニシャルコスト」同様、よく考えれば意味が分かります。
例えば、仕入れ値100円の商品を180円で売ると、利益は80円になります。利益としては黒字ですが、もし先に仕入れ代金を先に支払っていた場合は、商品が売れるまでキャッシュフローはマイナスということになるそうです。
何となく考えてみると、利益は結果、キャッシュフローは過程のようなイメージでしょうか。
最近は分からない言葉があると調べて、専用のメモ帳にコピーするようにしています。一度調べたことでも忘れてしまうことが多いので大切です。

こんにちは。Webディレクターのひよっこです。
お恥ずかしいことに、ITに関する知識だけでなく、社会人としての知識もまだまだ乏しく、専門書を読んでいてもまずそこに書かれている言葉の意味を理解できないということが多々あります。
先日も本を読んでいると「イニシャルコスト」「ランニングコスト」という言葉が出てきました。ランニングコストは分かります。「管理や運営のための維持費用」のことです。
しかし、イニシャルコストという言葉を初めて聞いたため、すぐに検索。「機材やシステムの導入に必要な初期費用」のことだそうです。
確かにinisialは日本語で頭文字のことを指しますから、よく考えると何となく想像が付きます。
こんな具合にちょっとした言葉にも引っかかってしまっていますが、その都度覚えていこうと思います。

こんにちは。Webディレクターのひよっこです。
メールやサイトでたまに目にする文字化け。今までは「文字化けしてるわ」程度に考えていたのですが、「なんで起こるの?」ということをきちんと知っておく必要があるのではと思い、調べてみました。
例えばメールの場合、代表的な文字化けの原因は「送信する側で設定した文字コードと受信する側で設定している文字コードが異なっているからなんだそうです。
例えると日本語の文章を無理やり中国語で読もうとするみたいな感じでしょうか。「確かにそれでは読めないよね。」と納得でした。
対処法としては、現在、日本語入力は「UTF-8」というコードを使っているため、必要に応じて設定を変更すれば良いそうです。
また文字化けの原因になりやすい環境依存文字は使わない方がいいとのことなので、注意してください。

Webディレクター備忘録ブログ、はじめます。
Webディレクター = 何でも屋さん、でもありますが、全てを知っていないといけない、分野でもあります。
お医者さんも業務専門家が進んでいまして、例えば小児=こども、の分野に限られた、心疾患=心臓専門のお医者さん などというように都会の大学病院などでは専門の先生がいます。ただ、小さな町のお医者さんのように内科も外科もやっている先生もいます。どちらが素晴らしいではないのですが、お医者さんはそういったお仕事、という認識と同じように、Webディレクターと言われればWebに関わることは何でも知って対処できないといけない、と思います。
そんなWebディレクターのまだひよっこが少しずつ日々の備忘録代わりに記載していきます。
どうぞよろしくお願いします。

琵琶湖ほとりの不動産販売のキャッチコピー。新快速の長浜行きで1時間程度なので大阪からも近いので、「大阪から1時間」とした話。
結局それでは売れなかったけどキャッチを変えた売れたのですが、そのキャッチコピーは
「琵琶湖まで徒歩5分」
家族で住むには1時間とかあまりなんでもよくて、散歩に5分で琵琶湖ほとりを散歩できる場所、犬を散歩したり子供と散歩したり、そんな場所を探すご家族がイメージできます。
この仕事すればするほどこのユーザ目線と言うか求める人の感覚がずれます。ずれるから気をつけよう、とすることが常に大事ですし、取引先さんである不動産会社さんなんかはさらにずれます、なのでWEBディレクターが間をうまく翻訳するとか通訳するとかして伝わるように変換しないといけない、でないと存在価値がない、と思います。

大きいフリーペーパー『はじめての万博』
南森町駅3番出口でてすぐの西日本書店さんに大きなフリーペーパーがありました。POPでフリーペーパーですと書いてあるもののほんとに持ち帰っても良いのかドキドキしながら持ち帰りました。
大きさはA3で紙質が裏と表で違う!片面はつるつるしており、もう片面はざらざらした紙質ですごいフリーペーパーに出会ったと興奮しました。
インクを重ねていたり、きらきらしていたりとビジュアルだけですごく楽しめます。
内容は2025年の万博を知ることができるということで様々な面から万博について知ることができます。
BYTHREE inc.と株式会社人間が発行しているようです。サイトもあり、PDFで全ページ読めます。
が、これはぜひ紙面で見てほしいペーパーです。西日本書店さんにはまだありましたがほしい人はお早めに。
https://hajimete-expo.jp/


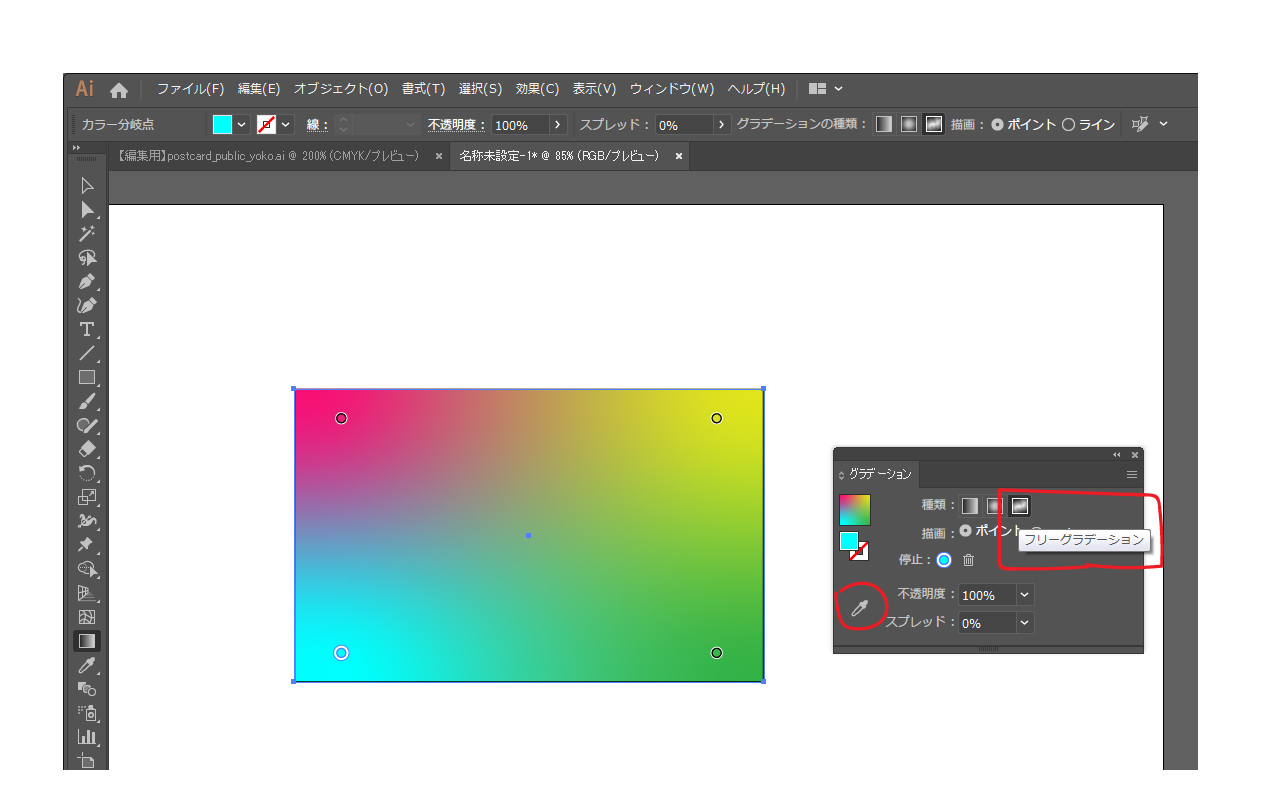
2018年10月15日に発表されたAiのアップデートが良い。
この中で驚いたのがグラデーションツール。フリーグラデーションという新しい機能にも驚きですが何よりも驚いたのがグラデーションパネルにスポイトツールがついたことです。
今までスポイトでカラーをとり、スウォッチにいれ、グラデーションパネルに持っていくという非常に面倒くさい作業でグラデーションが嫌いでしたが、これですごく楽に楽しく使えます!
非常にうれしいアップデートなので皆様ぜひアップデートしましょう。

イラレで文字の斜体を作る時はitalic体を使います。
しかし日本語にはitalicがない。どうしても日本語で斜体を使いたいときは変形パネルの右下にあるシアーを使用し作成します。
文字を選択しシアーで好きな数字を入力するだけ、この時一度使うとほかの変形時と違い数字が保持されず、0になってしまうので注意です。
日本語の斜体はあまりきれいに見えないため意図がなければ使わない方がいいでしょう。

前回は『選択範囲から作成』『スライスオプション』をショートカット登録し早くスライスすることを書きました。
今回はアセットを使ったスライスの仕方を書きます。
アセットはアセットパネルにオブジェクトをドラッグするだけでそのオブジェクトのアセットが作成されスライスよりも素早く画像書き出しができます。
複数のオブジェクトから作成されているものをアセットするには右クリック>書き出し追加>単一アセット または Altを押しながらアセットパネルにドラッグします。
アセットは変更を加えても自動で変更されます。
また書き出し形式jpg,png,svg,pdfが設定でき、スケール設定もできます。
非常に便利ですが、クリッピングマスクしたものをアセットに入れると余白まで書き出されてしまいます。そこはスライスで書き出した方がいいかもしれません。

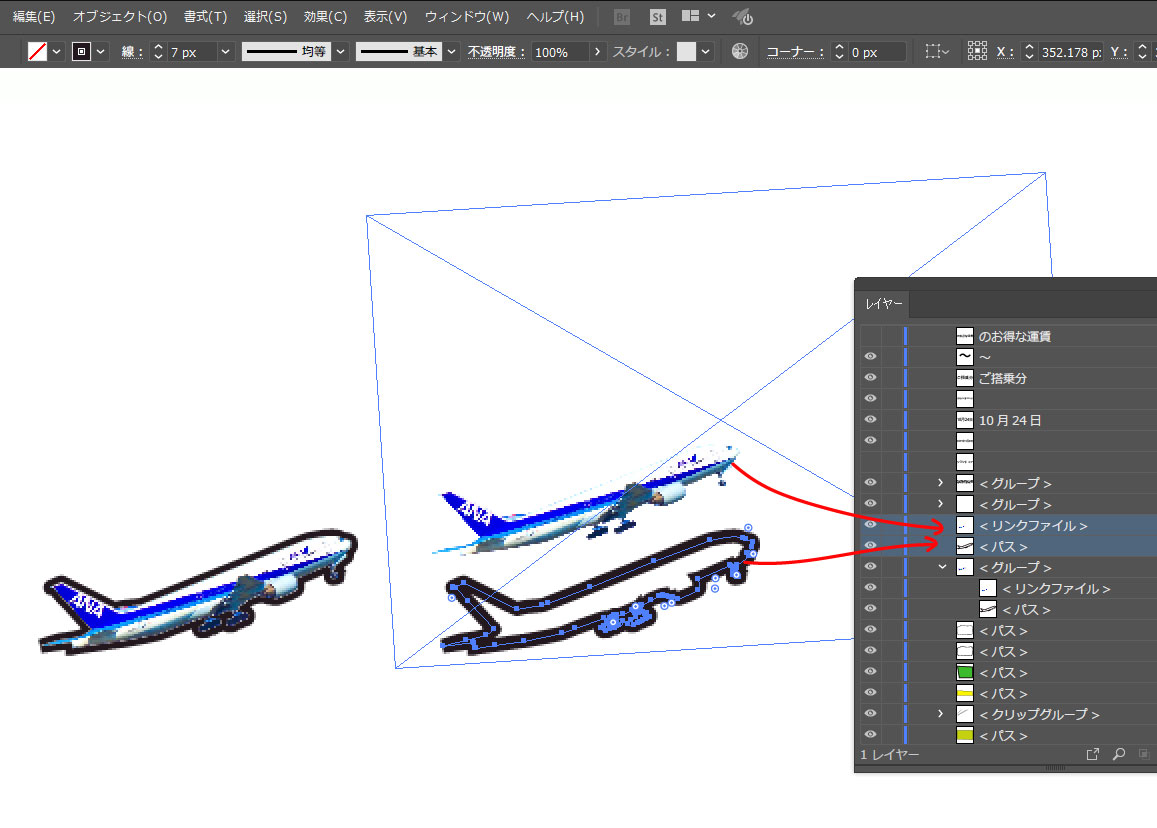
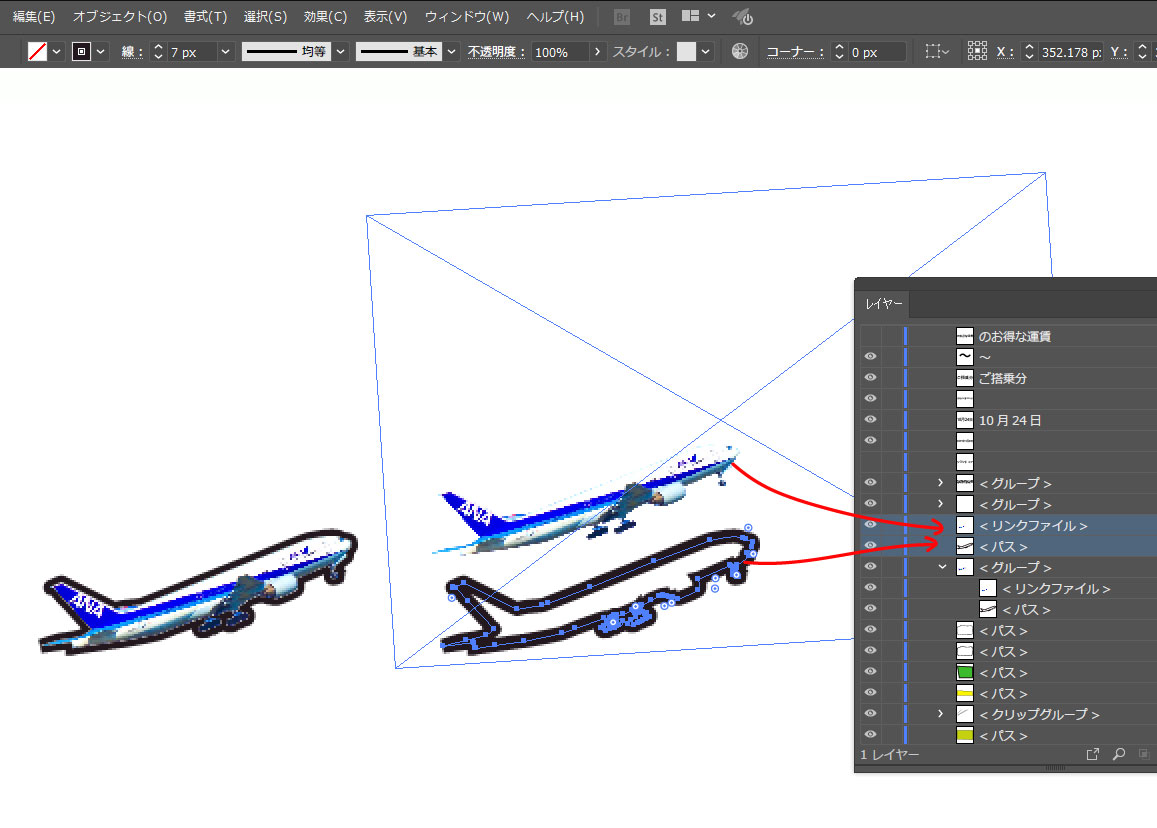
イラレ上でPSで切り抜いた画像をリンク配置することは多いです。
しかしその切り抜いた画像の形に境界線をつけたいがアピアランスで線を増やしてもできない。
その場合切り抜いたデータをpsdで保存するのではなく、epsデータで保存すると切り抜きのパスが残っており、イラレでリンク配置してもそのパスに色をつけ線を太くし、画像を上にのせるとイラレ上で境界線上ができます。
まず普通に切り抜きます。
パスがある状態でepsで保存します。
イラレ上で開きます。1つはそのままもう1つコピーし、グループ化しているので解除、パスだけのこします。
パスを任意の太さにし、もう1つの画像を重ねると完成です。

最後にイラレ上でできますが、PSで境界線つけて保存したほうが早いです。
FWで選択したスライスだけを書き出したい。
Webレイヤーを選択しファイル>書き出し で書き出しのパネルをだし、選択したスライスだけを選択し保存。
これで書き出せるはずだが何度やってもかきだした画像がない。保存を押しているのだが画像は書き出せていない。
解決法を探してみると、ページをすべてのページだと書き出せないという情報を得た。
そこで現在のページに変更したが状況は変わらなかった。
そこでいろいろ試し、選択中のwebレイヤーを重ね順の一番上にしたところ、書き出すことができた。
なぜ成功したのかわからないがもし同じ症状に陥った際は試してみたほしい。