
グリッドレイアウトのコードを作成できるサイト
グリッドレイアウトを制作するのにあたり、コードを作成してくれるWebサイトがあったので紹介します。
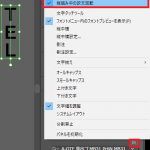
「Griddy」のサイトにアクセスすると、4つのグリッドが表示されおり、グリッドの数を作成したり減らしたりするには左上の「Add or Remove elements within the grid」のエリアでプラスまたはマイナスのボタンでグリッド数を変更します。
設定した、グリッドレイアウトのコードは画面右下に表示されているので、コードを親要素に指定すれば完成です。
「Griddy」では基礎となるグリッドレイアウトを組むことができますが、ボックスのサイズは個別に変更するなどしたい時には、子要素に対してCSSを指定する必要があります。
グリッドレイアウトの勉強をしたい時には便利なサイトなので、活用していきたいですね。