
マウスオーバーとかロールオーバーとか、CSS?JS?ちょっと難し目の話。
マウスオーバーとかロールオーバーとか言われるものがあります。これを何で組むのかどうかみたいなものです。正直決まりがないのですが、シンプルな方がいいです。
そういう場合にはKISSメソッドを意識します。
KISSメソッド = Keep It Simple, Stupid
の略語で「誰でもわかるくらい単純にしてね」の略です。シンプルイズベスト。
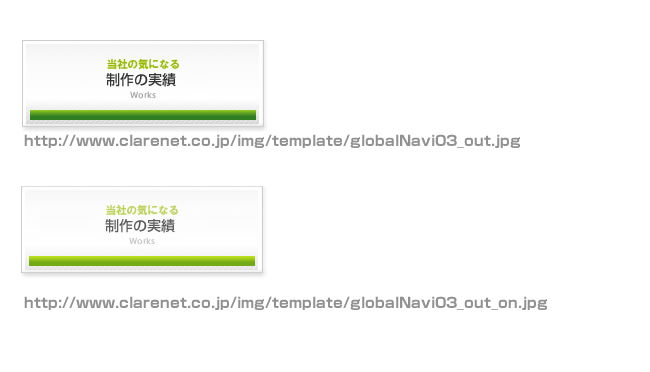
となると、マウスオーバーもシンプルなものが好ましいとなります。
http://www.clarenet.co.jp/img/template/globalNavi03_out.jpg
http://www.clarenet.co.jp/img/template/globalNavi03_out_on.jpg
でオンマウス時の画像は _on で制御してます。あとは class=”over” を設定画像でOK。over画像の指示を出してます。CSS制御です。ドリームウィーバーに「スワップイメージ」とかあるのでそれでもいいんですけど、KISSメソッドからすればCSSがいいような気がします。

















