
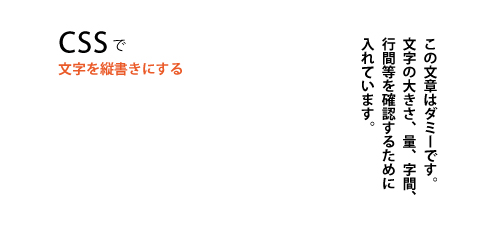
文字を縦書きにする
WEBサイトの大体は上から下にスクロールするよう構成されています。そのため、縦組みではなく、左から右への横組みで作られているサイトがほとんどです。
ですが、和風のサイトをデザインする際などに、縦組みで制作すると効果的だと思います。
そこで今回は、html上で文字を縦書きにする方法を紹介したいと思います。CSS3から対応したプロパティなので、古いブラウザでは対応していない場合があります。
■html
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
■css
p {
font-family:’明朝B’;
-webkit-writing-mode:vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
-webkit-font-feature-settings: ‘pkna’;
font-feature-settings: ‘pkna’;
width: 100%;
height: 150px;
}
日本語は縦(vertical)の右から左(Right to Left)なのでvertical-rlを用います。
文章に明朝体を与えています。
font-feature-settingsはpknaを指定しないと大体のブラウザで崩れます。