:only-of-typeの疑似クラスは、nth-of-type(n)やnth-child(n)セレクタと似ています。
nth-of-type(n)やnth-child(n)が複数の子要素に対するものでありますが、
only-of-typeは唯一の子要素に対して指定できます。
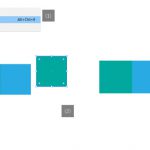
ページ内に3個の要素があり、商品リストなどが表示されていた場合。
販売しなくなった商品は消去していくとすると、3点示される場合と、一点だけしか表示されないこともあります。
一点しか表示しない場合、空のボックスは表示せず、全幅で表示するようにすることができます。
■html
- 商品01
- 商品02
- 商品03
■css
list li{
float: left;
margin-right: 10px;
width: 100px;
}
article:only-of-type {
width: 100%;
margin-right: 0;
}