横並びのボックスの高さ(下辺)を揃えたい時は、Flexboxを使うと高さを揃えることが可能です。
文字数などで高さがばらばらのボックスを高さを揃えて配置したいときなどに便利です。
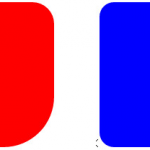
例えば、float: left; で横並びのボックスを配置した時、文章量などが変わるとボックスの高さがバラバラで揃いません。
そんな時、Flexbox を使うと、文字量が多いボックスの高さにに他のボックスの高さが揃ってくれるのです。
■html
-
テキストテキストテキストテキスト
-
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
-
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
■css
.box{
display:flex;
}
.box li{
width: 31%;
margin: 1%;
}
便利なFlexboxですが、
Flexboxは全てのブラウザとバージョンに対応しているワケではないので、ベンダープレフィックスを使用したほうが良いでしょう
.box {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex
}