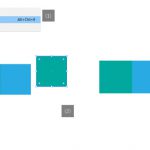
要素の横幅を均等に分けたレイアウトをコーディング
したいとき、Flex boxは便利なプロパティです。
box-flexプロパティは子要素を並べた時の余白の領域を分配する比率を指定してくれます。
.box {
display: -webkit-box;
display: box;
}
.box div {
-webkit-box-flex: 1;
box-flex: 1;
width: 100%;
}
width: 100%」とするとすべての子要素が同じ100%の横幅になろうとしますが、均等に縮めるように配置されるため、均等幅になります。