
今回は可変対応のスクロール固定ヘッダーの作成についてです。
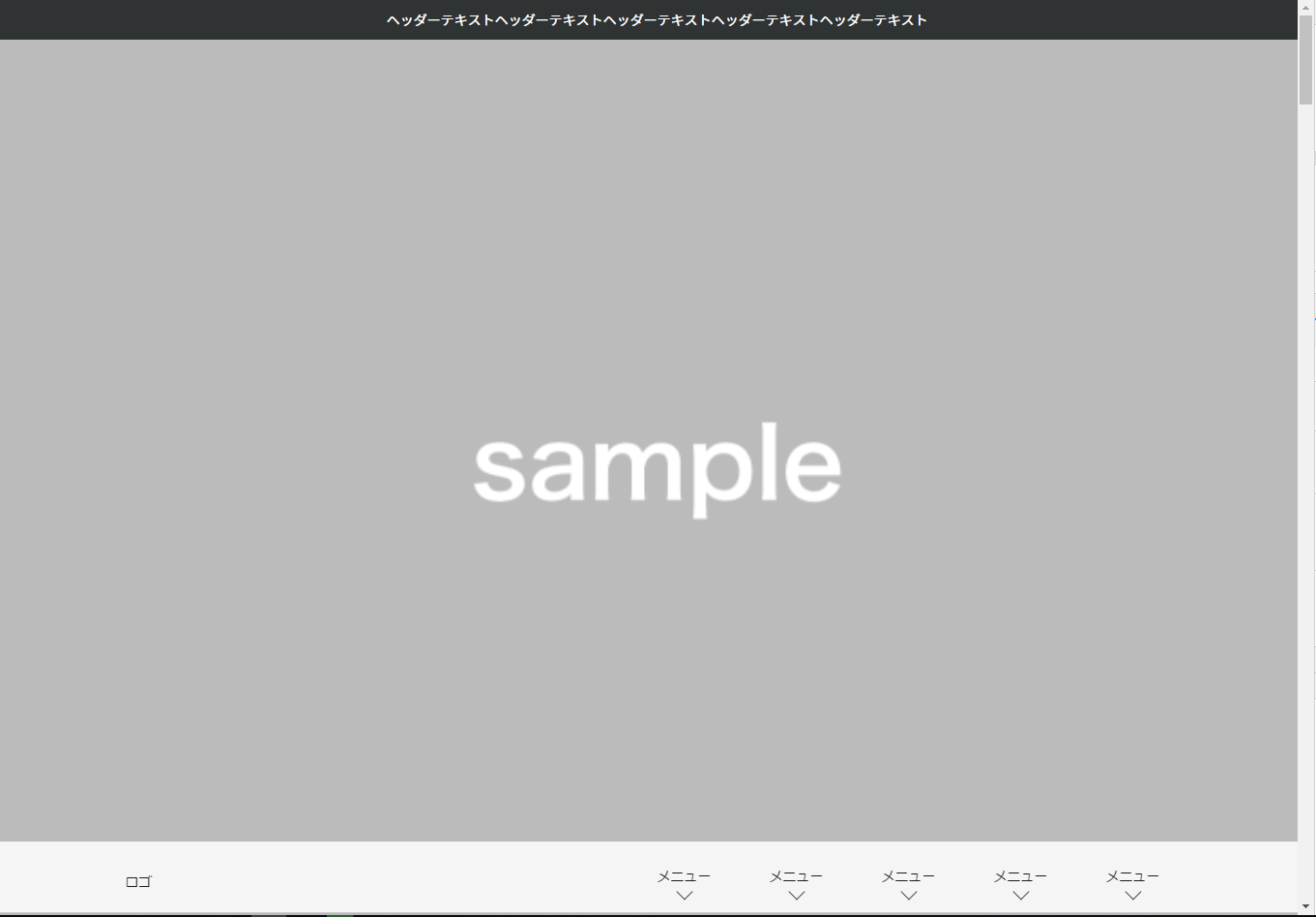
画像のようにスライダー、今回の場合ブラウザの高さ最大まで表示されているスライダー画像の下に、グローバルナビゲーションが表示されていて、
グローバルナビがちょうどブラウザのトップに来る所までスクロールすると、ヘッダー固定するようにします。
■html
ヘッダーテキストヘッダーテキストヘッダーテキストヘッダーテキストヘッダーテキスト
■css
header {
height: 100vh;
}
/*header上部のテキスト*/
.header-text {
background: #303333;
font-size: 1.4rem;
color: #FFF;
text-align: center;
padding: 10px 0;
}
/*ナビゲーション部分*/
.container {
width: 1100px;
margin: auto;
}
.menu .container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.menu .container .logo {
max-width: 154px;
}
menu .container .navi {
width: calc(100% - 154px);
}
.menu .container .navi ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
}
.menu .container .navi ul li {
margin: 0 30px;
}
/*ヘッダー固定用*/
header .menu.is-fixed {
position: fixed;
top: 0;
left: 0;
bottom: auto;
margin-top: 0;
width: 100%;
z-index: 9999;
}
/*スライダー関連 slick.jsの場合*/
header .slider .slick-slide img {
-o-object-fit: cover;
object-fit: cover;
width: 100%;
}
■js
//slick.jsを使用の場合
$(function() {
$('.slider').slick({
autoplay: true,
arrows: false,
});
});
//ウィンドウの高さからヘッダーのテキストの高さを引いた分のスライダーの高さを決定
$(window).on('load resize', function() {
var he = $('.header-text').outerHeight();
var he = 'calc(100vh - ' + he + 'px)';
$('header .slider .slick-slide img').css('height',he);
});
//ヘッダー固定
$(window).on('load resize', function() {
var nav = jQuery('header .menu');
var slH = $('.slider').outerHeight(); //スライダーの高さ拾得
var he = $('.header-text').outerHeight(); //ヘッダーのテキストの高さ拾得
var navH = $('header .menu').outerHeight(); //グローバルナビの高さ拾得
var slH = slH + he - navH;
var flMenu = function() {
var win = jQuery(window).scrollTop();
if (win > slH) {
nav.addClass('is-fixed');
} else {
nav.removeClass('is-fixed');
}
}
jQuery(window).scroll(flMenu);
jQuery(window).ready(flMenu);
jQuery('body').bind('touchmove', flMenu);
});
ブラウザ画面をリサイズして画像の高さが変わっても、変更されるたびに、
ヘッダー内の要素の高さを取得して計算しているので、
画面幅に影響なくスクロールしたらヘッダーがトップで固定されるようになります。