ブログを描いていてソースコードを掲載したいとなると、そのソースコードが反映されてしまいコード自体が表示されません。
画像でキャプチャして繁栄させる方法もありますが、コピーペーストが出来ないので不便です。
今回は、コピーペーストが出来る方法でソースコードをサイトに表示する方法をお伝えします。
Gistを使ってソースコードを表示させる方法
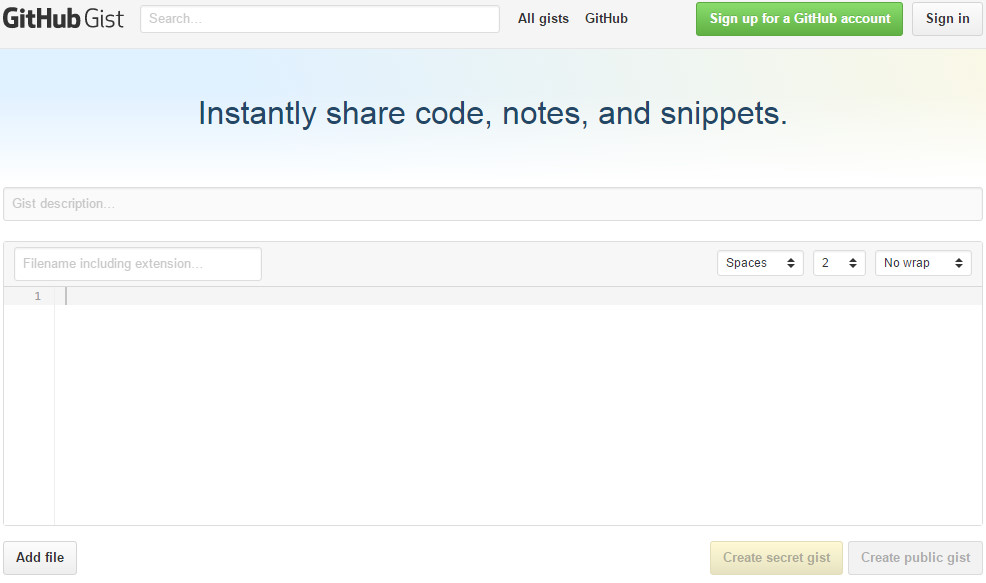
1.右のサイトを開きます。 Create a new Gist · GitHub 
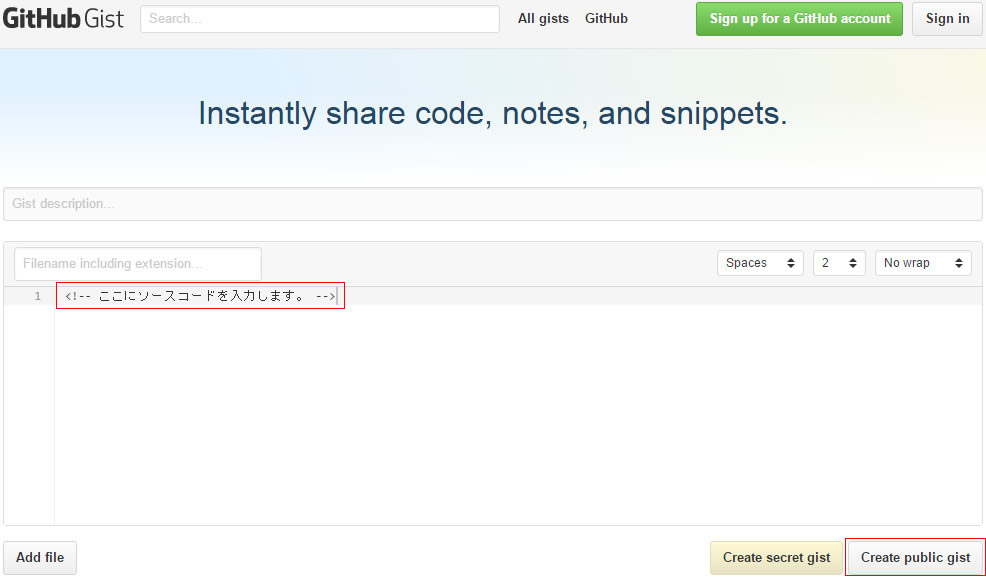
2.以下の赤枠の位置にソースコードを記入して「Create publec gist」を押します。

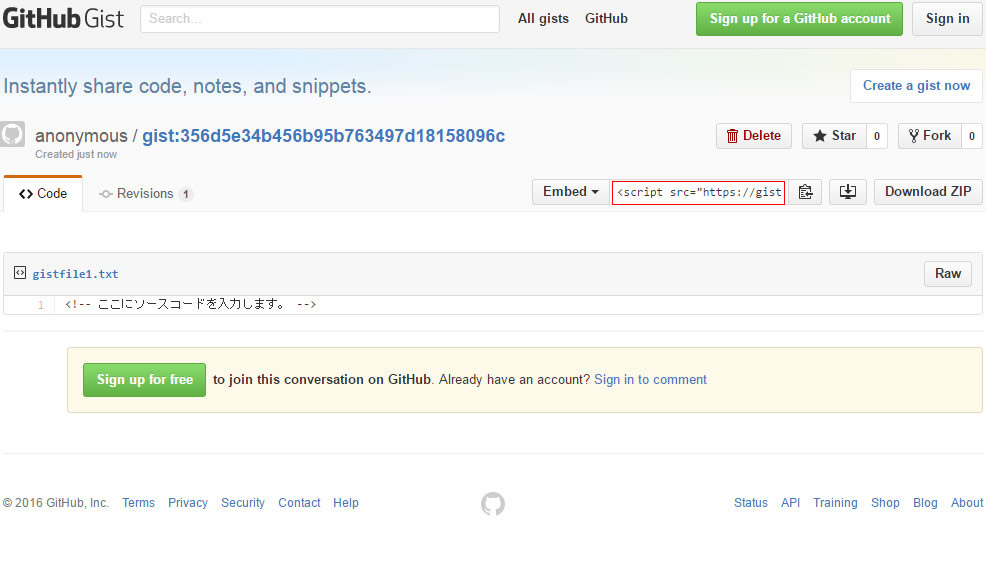
3.以下の赤枠で囲っている箇所をコピーして、自分の更新予定の場所に貼り付けます。

★完成★
・こんなかんじで表示されます。
画像で張り付けるよりも、再度見返したときにコピーペーストが出来るので使い勝手が良好です。
<参考サイト>
Gistの使い方を覚えました – tyoshikawa1106のブログ