ラジオボタンで切り替えれるテンプレートを共有します。
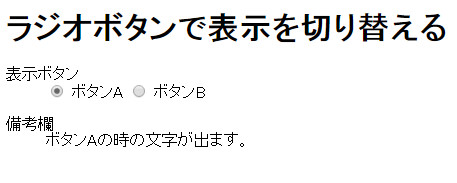
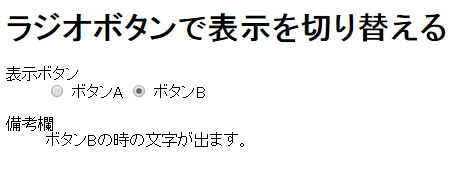
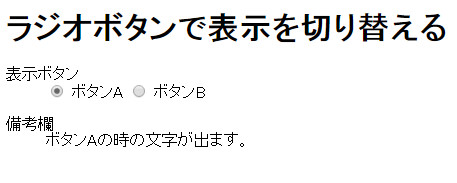
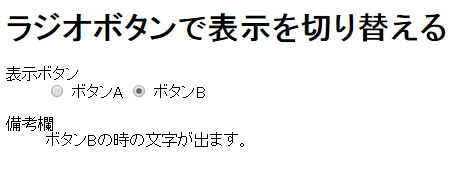
こんな感じで表示されます。
 。
。

■HPで音楽を奏でる方法
1.「head」の中に、下記scriptを記入します。
2.「body」の中に、コードを記入します。。
3.「firstBox」と「secondBox」の中にそれぞれ表示させたい文字を挿入します。
★完成★
お問合せフォーム等で分岐したい案件があった場合に活用しましょう!
ラジオボタンで切り替えれるテンプレートを共有します。
こんな感じで表示されます。
 。
。

1.「head」の中に、下記scriptを記入します。
2.「body」の中に、コードを記入します。。
3.「firstBox」と「secondBox」の中にそれぞれ表示させたい文字を挿入します。
お問合せフォーム等で分岐したい案件があった場合に活用しましょう!