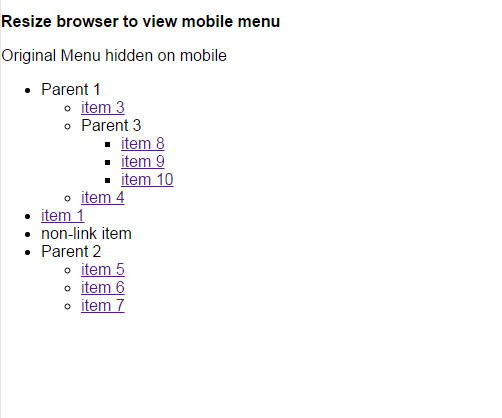
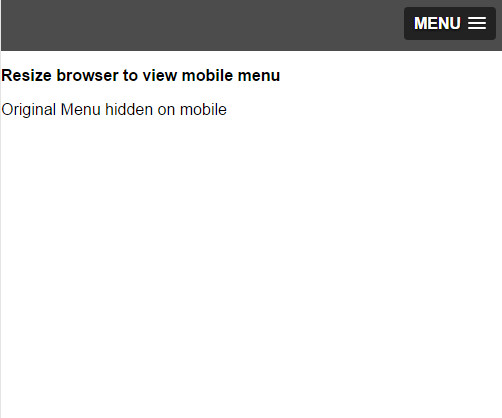
こんな感じでメニューが出ます。(templeのデモです)

↓

■「SlickNav」の使い方
1.インターネットより「SlickNav」をダウンロードします。

2.画像の二つを使用したいjsフォルダとcssフォルダにそれぞれ移動します。

3.表示させたいHTMLにスクリプトを読み込みます。
4.レスポンジブ化を行いたいソースのリストに「id=”menu”」を書きます。
5.CSSに下記を記載します。
★完成★
以上で簡単に、レスポンシブ時のメニュー表示ができるのでレスポンシブコーディングをする時は設定しましょう。
★参考サイト★
jQuery レスポンシブメニュープラグイン SlickNav の使い方