色指定のプロパティ値 rgba(0~255,0~255,0~255,0~1);
rgbと不透明度aで色指定できる。
rgbは0~255または%指定、
aは0~1で指定 ※0(完全に透明)~1(完全に不透明)
【使用する時】
color,background-color
だけでなく
borderやbox-shadowなど色指定できるプロパティに使用できる。
特にデザイン画でbox-shadowに透明度を使用している場合が多いので、利用すると再現しやすい。
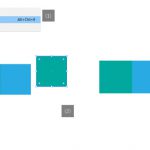
【opacityプロパティとの違い】
opacityだと全体に透明度の設定がかかる。
例えば背景だけ透過させたい場合、
background-colorにrgba()で透明度を設定すると背景だけに不透明度の設定ができる。