border-radiusは、border プロパティーの指定がなくてもbackground によって与えられた背景や、img 要素で指定された画像の四隅も丸めることができます。
■css
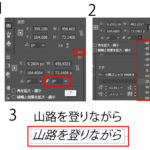
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
四隅の丸みを変えることで様々な図形を表現できます