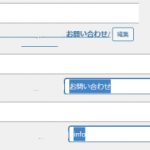
border-imageのプロパティはIE11が対応して、大体のブラウザで使用可能です。
.wborder_box { width: 300px; border-style: solid; border-width: 20px 25px 20px 25px; -moz-border-image: url(img/border.png) 20 25 20 25 stretch; -webkit-border-image: url(img/border.png) 20 25 20 25 stretch; -o-border-image: url(img/border.png) 20 25 20 25 stretch; border-image: url(img/border.png) 20 25 20 25 fill stretch; box-sizing: border-box; }
20 25 20 25 stretch
使用したい画像ファイルとボーダーのサイズ、ボーダーのパターンを指定できます。
横の数字がボーダーのサイズとなります。