■ポイント
・スライダーの親要素(表示させたい範囲)に overflow:hidden;をかける
※これをしないと横スクロールバーがでる。
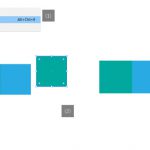
・スライダーの中は両側の画像を表示させるため、overflow:visible;をかける
下記はjQueryの導入方法など省略しています。
■HTML
<div id="bx-wrapper">
<div id="bx-viewport">
<ul class="bxslider">
<li><img src="/images/pic1.jpg" /></li>
<li><img src="/images/pic2.jpg" /></li>
<li><img src="/images/pic3.jpg" /></li>
<li><img src="/images/pic4.jpg" /></li>
</ul>
</div>
</div>
■CSS 追加分
#bx-wrapper{
overflow:hidden; /* 画面幅からでないように */
width:100%; /* 幅100%の場合 */
height:400px; /* 画像の高さと同じ */
}
#bx-viewport{
overflow:visible!important; /* 両サイドに前後の画像を表示させる */
width: 1000px; /* 画像の幅(表示させる幅) */
height:400px; /* 画像の高さ(表示させる高さ) */
margin: 0 auto; /* 画面中央にする */
}
.bxslider li{
width;1000px; /* 画像サイズと同じ(画像をくっつけて表示させる場合) */
}
参考:bxsliderで両サイドに画像を表示させて横スクロールさせない