
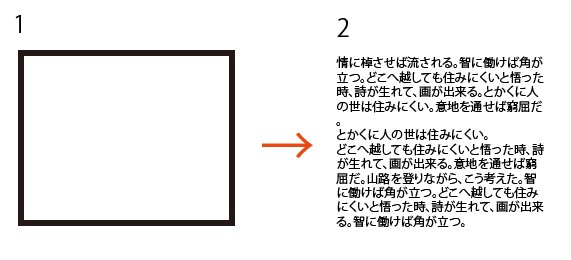
1.長方形ツール、楕円形ツール、ペンツール等で文字エリアの元となるパスオブジェクトを作成。
2.[エリア内文字ツール] で線上をクリック。
3.任意の文字を入力。
4.文字の入力が完了したら [Ctrl] を押しながら画面の何もない個所をクリックして終了。

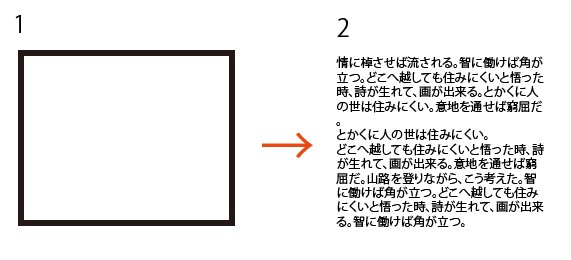
1.長方形ツール、楕円形ツール、ペンツール等で文字エリアの元となるパスオブジェクトを作成。
2.[エリア内文字ツール] で線上をクリック。
3.任意の文字を入力。
4.文字の入力が完了したら [Ctrl] を押しながら画面の何もない個所をクリックして終了。
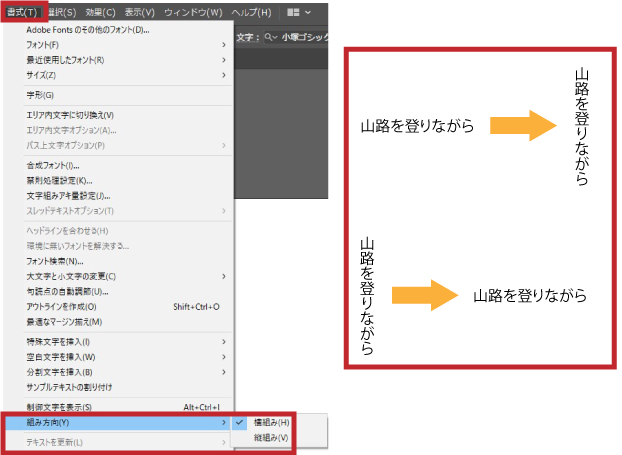
メニューバーの[書式] → [組み方向] → [横組み・縦組み] で変更できます。

「縦組み」から「横組み」、「横組み」から「縦組み」に変更することもできます。
検索窓のhtmlを使えば、自分で作成したサイト内でグーグル検索をかけることができます。
<form method=”get” action=”http://www.google.co.jp/search” target=”_blank”>
<input type=”text” name=”q” size=”31″ maxlength=”255″ value=””>
<input type=”submit” name=”btng” value=”検索”>
<input type=”hidden” name=”hl” value=”ja”>
</form>
※<>は半角で
入力すると下記のように表示されます
簡単な自動計算タグ作成html
<form onsubmit=”return false” oninput=”o.value = a.valueAsNumber + b.valueAsNumber”>
<p>2つの整数の和を計算します。 </p>
<input name=”a” id=”a” type=”number”> + <input name=”b” id=”b” type=”number”>=
<output name=”o” id=”o” for=”a b”> 計算結果が出力されます。</output>
</form>
※<>は半角で入力
入力すると下記のように表示されます。
ラジオボタンや送信ボタンなどを組み合わせるとメールフォームを作成することができます。
<html>
<head>
<title>サンプル</title>
</head>
<body>
<form action=”@.com” method=”post”>
お名前<br>
<input type=”text” name=”namae”>
<p>メール<br>
<input type=”text” name=”mail”></p>
<p>性別<br>
男性<input type=”radio” name=”” value=”” checked>
女性<input type=”radio” name=”” value=””>
その他<input type=”radio” name=”” value=””></p>
<p>メッセージ<br>
<textarea name=”naiyou” cols=”30″ rows=”5″>
</textarea></p>
<input type=”submit” value=”送信”>
<input type=”reset” value=”クリア”>
</form>
</body>
</html>
※<>は半角にしてください。
入力すると下記のようになります。
htmlリストボックス作成
<p>血液型は?</p>
<form>
<select size=”3″ name=””>
<option value=””>A型</option>
<option value=””>B型</option>
<option value=””>O型</option>
<option value=””>AB型</option>
<option value=””>分からない</option>
<option value=””>クワ型</option>
</select>
</form>
※<>は半角で!
上記を入力すると下記のようなリストボックスが表示されます。
血液型は?
htmlでのプルダウンメニュー作成
ホームページでお問い合わせフォームを送る際に使う送信ボタンのタグです。
<input type=”submit” name=”名前” value=”ボタンに表示するテキスト”>
※<>は半角で入力してください。
これを入力すると下のような送信ボタンが表示されます。
1・下線見出し
<h2 class=”style2a” style=”border-color:#000000;”>下線見出し</h2>
2・線の見出し
<h4 class=”style4a” style=”border-color: #000000;”>線の見出し</h4>
3・大きな見出し
<h2 class=”style2b” style=”background:#000000;”>大きな見出し</h2>
4・小さな見出し
<h5 class=”style5a”>小さな見出し</h5>
<>は半角で入力してください
下記のように表示されます。
