
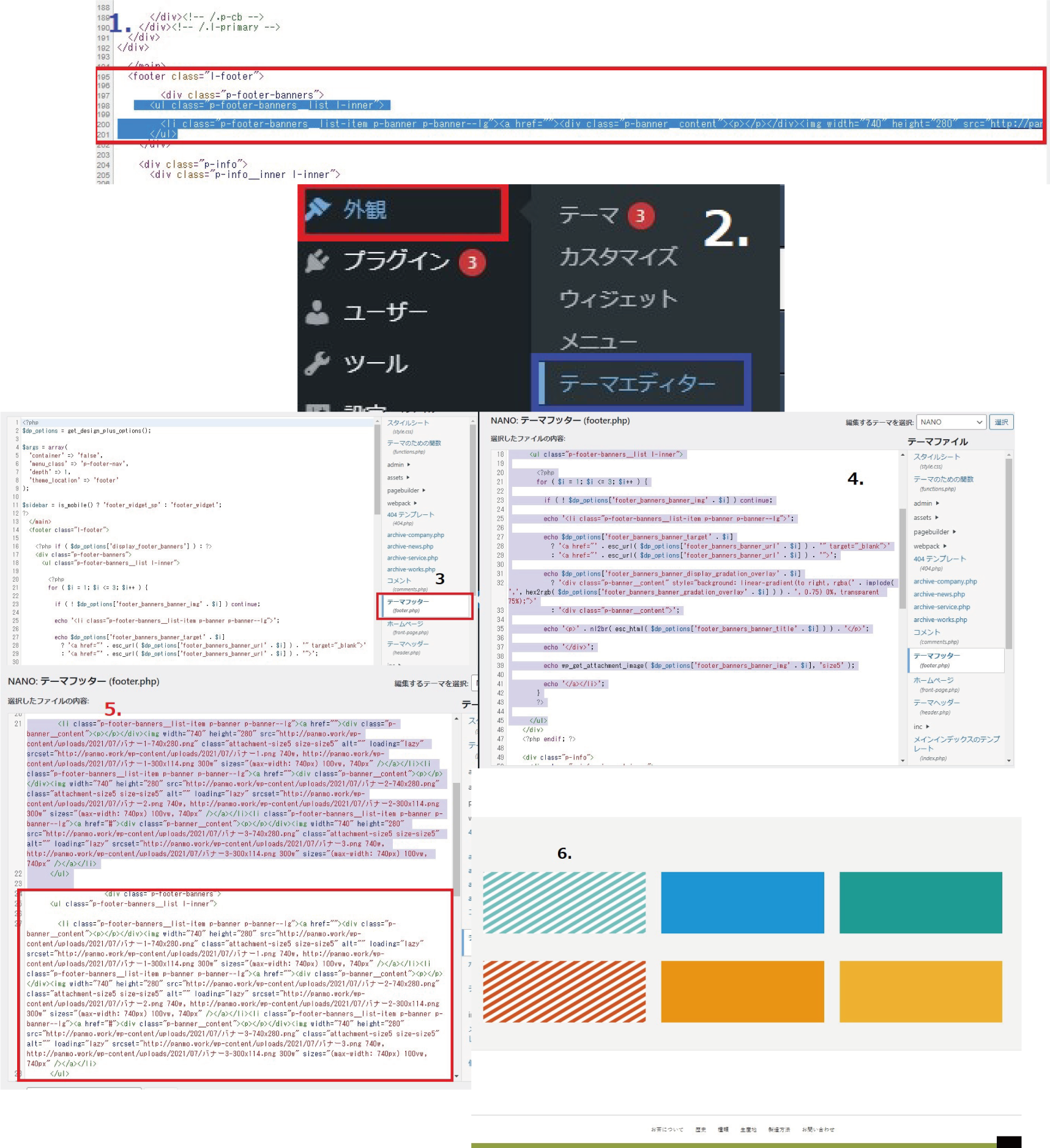
1.サイトのソースを表示し <ul class=”p-footer-banners__list l-inner”>の下<li class=”p-footer-banners__list-item p-banner p-banner–lg”> ~ </li>をコピーします。
2.外観→テーマエディター
3.テーマfooter.php を選択
4.18~45行目を1でコピーしたソースに貼ります。
※この時書き換える前のコードをメモ帳か何かに保存しておくと書き換えに失敗したときに慌てなくて済みます。
5.下に2段目のフッターを付けるので下にもう一つ同じものを貼り付けます。
URLと画像のリンクも貼り替えます。(画像は2箇所変えるところがあるので忘れずに変えましょう!)
6.ファイルを更新するとこのように表示されます。