dreamweaberの置換機能はとても便利ですが、置換する場所全体を見て作業を行わないと、不要な場所まで置換してしまうため、考えてから行う必要があると感じました。
カテゴリー: コーディング
cssのbox-shadowで立体的なボタン
■box-shadowと:hoverで立体的な押せるボタンを作る
下記ページから
参考:CSSで、ホバーで下に沈むボタンを作る時に気をつけたいこと
Google タグアシストで測定タグが動作しているか確認できる
■ポイント
・リスティングやGAでの分析で使用する測定タグが動作しているか確認できるクロームの拡張機能
CSSのみで縦書きにする
■HTML
<p>縦書きになります</p>
■CSS
p{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
(not provided)で分からないキーワード
■Google がSSL化進めキーワードが表示されなくなってきている
・search consoleの検索クエリを見る
・Adwordsのキーワードから検索クエリを見る
そのほか追記していきます
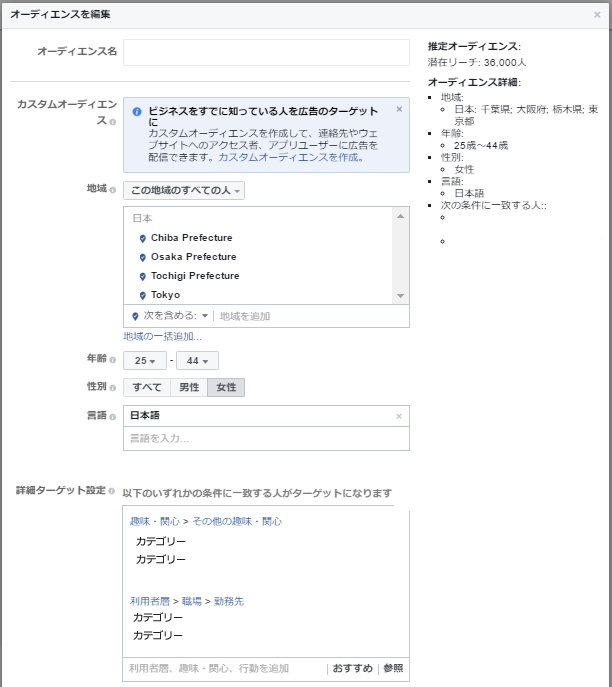
FB広告のターゲット、セグメットの設定方法
■ポイント
・FBに登録している情報や、ユーザーが見ているページの属性などから配信セグメントを絞り込みできる。
Google キーワードプランナーを使って数値予測をする
■ポイント
・キーワード、配信地域、予算など指定してどのくらいの効果があるか測定できる

IE 8 にlast-childを適用させる
■ポイント
・IE ハックと「+ *」を使って最後の要素にかける
■HTML
<ul> <li>デモ</li> <li>デモ</li> <li>デモ</li> <li>デモ</li> <li>デモ</li> </ul>
■CSS
ul > *:first-child + * + * + * + * {
background-color: #FA498F;
color: #FFFFFF;
}
HTML pdfへのリンク
■ポイント
・pdfへのリンクも普通のリンクと同じようにタグでリンクできる。
・下記は別ページで開く場合
<a href="demo.pdf" target="_blank></a>
一つの要素に背景画像を複数使用する
■ポイント
・カンマで区切ることで複数の画像を指定できる。
・重なりは最初に記述した方が上になる。
■CSS
#demo {
background:
url(01.jpg) right top no-repeat,
url(02.jpg) left bottom no-repeat;
}