■ポイント
・検索窓に使用したいCSSなど入力すると、どのブラウザのどのバージョンまで対応しているかわかる
・国を指定するとカバー率もわかる
カテゴリー: コーディング
フォント検索 画像・PC内
システムである条件の時だけ表示される要素に紐づけして表示させる
■ポイント
・システム上、条件分けによって表示、非表示が変わる場合、その後に追記する要素も紐づけさせる
■HTML
<div id="if_visible"><p>デモ</p></div> <p>上記のタグが出力される時だけ表示させる</p>
■CSS
p{
display:none;
}
#if_visible + p{
display:block;
}
IE にCSSを適用させるハック
■IEのみに適応させたい時のハック方法
・条件付コメントを利用する
※IE9まで
など
参考:ウェブサイト制作時のIE対応まとめ(条件付コメント・CSSハック)
・IEハック
・IE7以下
プロパティの前に *
セレクタ{
*color: #fff; /* IE7以下 */
}
・IE8以下
セレクタ{
background:greenyellow\9;
}
:root セレクタ{
background:transparent\0; }
ベンダープレフィックスまとめ
■ポイント
・CSSの草稿段階のものを先行実装する際に使用する各ブラウザ向けの対応
・IE7,8などでは効かないものも多いので、ブラウザの対応範囲を考えて実装する
■主要ブラウザのベンダープレフィックス
-moz- …… Firefox
-webkit- …… Google Chrome、Safari
-o- …… Opera
-ms- …… Internet Explorer
文頭の1文字にCSSをかける :first-letter
■ポイント
・文頭の1文字のみにCSSを適用できる疑似クラス :first-letter
・ボックス要素のみ使用可能
■HTML
<p>デモ</p>
■CSS
p:first-letter{
color:#5bc0de;
font-size:300%;
}
2行目以降の文頭を一文字下げる方法
■ポイント
・text-indentとpaddingを使う。
■HTML
<p class="indent">※デモ<br>インデント一行あける</p>
■CSS
p.indent{
padding-left:1em;
text-indent:-1em;
}

WP:直近の子タームのみの一覧
前回の記事では、子タームを持つかどうかで処理を分岐し、子タームがある場合にはすべてのターム情報を一覧で表示し、
子を持たない場合には投稿の一覧を表示していました。
そして、今回は「すべての子ターム情報」というところがネックになりました。
すべて、ではなく直近の子のターム情報だけの一覧を表示したかったのです。
前回、ターム情報の取得に使っていた関数は「get_term_children」でしたが、
これは全てのターム情報を取得します。
これでは具合が悪いので、今回は「get_terms」に書き換えました。
<?php
$term_id = $taxonomy->term_id;
$children = get_term_children( $term_id, $taxonomy_name );
if ( $children ): //子カテゴリーを持つ場合
?>
<?php
$taxonomy_name = 'safety-cat';
$terms = get_terms( $taxonomy_name, array(
'parent' => $term_id,
'hide_empty' => false,
'orderby' => 'term_order',
));
foreach ( $terms as $term ) :
?>
<tr><td><a href="<?php echo get_term_link( $term ); ?>"><?php echo $term->name; ?></a><td></th>
<?php endforeach; ?>
parentにタームIDをセットしてやることで、直近の子ターム情報を引っ張ってくれます。
これで目的が果たせました。
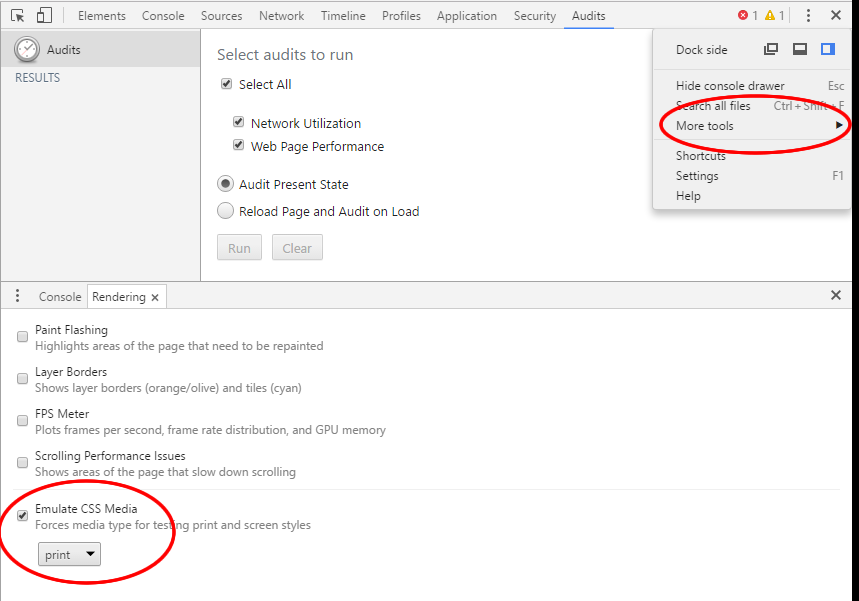
【Chrome検証ツール】印刷用画面の確認
■Chrome検証ツールから印刷時のレイアウトの確認ができる
・メニューから「More tools」を選択
・「Emulate CSS Media」から「print」

印刷用レイアウト CSS Media
■印刷用のCSSを指定する
@media print{
印刷時の設定をする
}