
画像のパス化は取得した画像の色を変えるときに便利です。
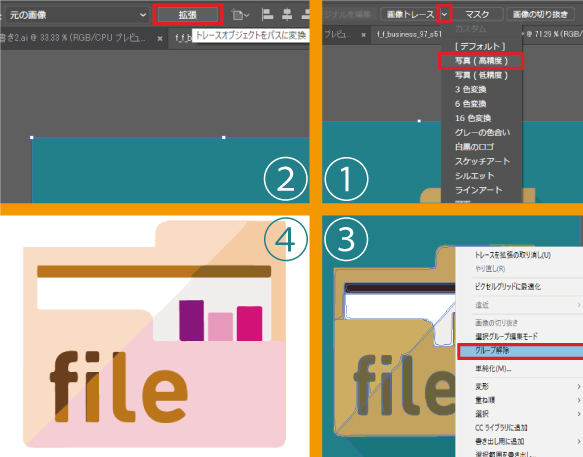
1.画像を全選択、画像トレースの横の▽をクリックして[写真高精度]を選択。
2.拡張をクリックすると画像がパス化されます。
3.この状態では画像が繋がったままで個別に色が変えられないので、全選択し右クリックで[グループ解除]を選択する。
4.画像のように好きな色に変えたりすることができる。

画像のパス化は取得した画像の色を変えるときに便利です。
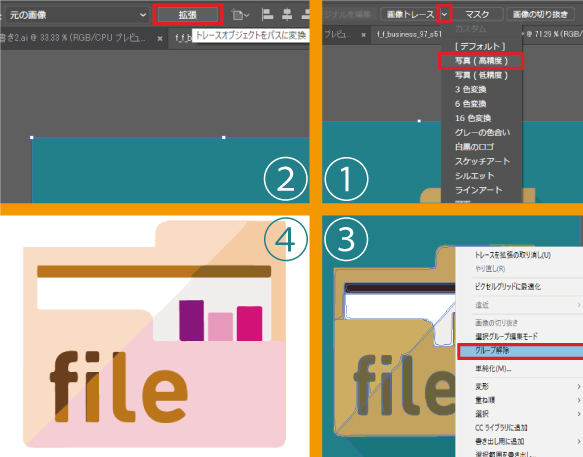
1.画像を全選択、画像トレースの横の▽をクリックして[写真高精度]を選択。
2.拡張をクリックすると画像がパス化されます。
3.この状態では画像が繋がったままで個別に色が変えられないので、全選択し右クリックで[グループ解除]を選択する。
4.画像のように好きな色に変えたりすることができる。

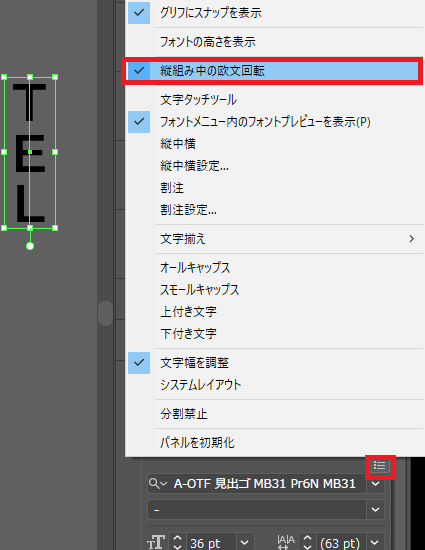
縦組み中の文字回転をしたいときは、寝ている欧文を1文字ずつ起こしたいときには、[文字]パネルメニューの[縦組み中の文字回転]をクリックする。
文字を全選択してパネルメニューの[縦組み中の文字回転]をクリックすると画像のような文字配列になります。

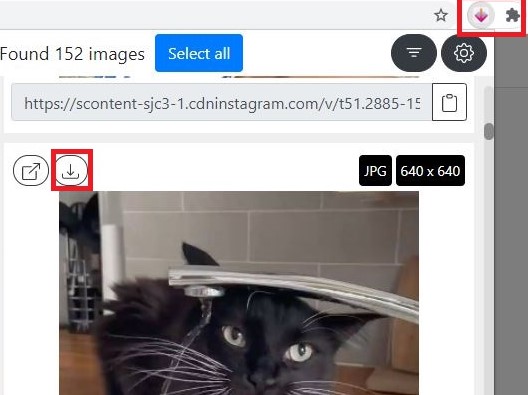
インスタグラムの写真を保存する時ほかのサイトとは違い、画像が保存されないようになっているので、chromeの拡張機能を利用する。
chromeウェブストアにあるDownload photo from Instagramを利用する。
これを活用すれば画像をきれいに保存できる。
Download photo from Instagramをインストールしたら保存したい画像を開いて右上のアイコンをクリックし、左の保存ボタンを押すと画像を保存できます。

カラーユニバーサルデザインとは、色の見え方が一般と異なる人にも情報がきちんと伝わるよう、色使いに配慮したユニバーサルデザインを指します。
人間の色覚の多様性に配慮し、より多くの人に利用しやすい配色を行った製品や施設・建築物、環境、サービス、情報を提供するという考え方を「カラーユニバーサルデザイン(略称CUD)」と呼びます。
カラーユニバーサルデザインのポイント
1.出来るだけ多くの人に見分けやすい配色を選ぶ。
2.色を見分けにくい人にも情報が伝わるようにする。
3.色の名前を用いたコミュニケーションを可能にする。
フォトショップでデザインしながらシミュレートできます。
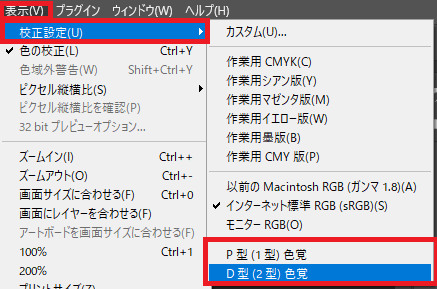
シミュレートしたい画像やデータを開いた状態で、ヘッダーメニューにある[表示]⇒[校正設定]にマウスを合わせます。その後、 表示されるリストの中にある「P型(1型)色覚」または「D型(2型)色覚」をクリックするとシミュレートできます。
元に戻したい場合には、[表示]⇒[色の校正]をクリックしてチェックを外します。

[新しいファイルをアップロード]をクリックすると画像を差し替える画面に移行します。
新しい画像をアップロードした上で、メディアの置換形式を選んで実行すれば画像の置換が簡単にできます。

斜めラインのパターンの作成方法についてです。
スウォッチりライブラリのベーシックラインを活用して作成します。
ベーシックラインを四角のパスで作成、[編集]、[カラーを編集]、[オブジェクトを再配置]を開きます。
[配色オプション]を開き、プリセットの横の配色オプションを開いてデフォルトでは色にロックが掛かっているので、ブラックのチェックを外します。
新規と書いている下の部分をダブルクリックして、好きな色を選びます。
そうするとラインの色が変わります。
できたパターンの角度を好きな角度に調整をします、その上に四角にパスを乗せクリッピングマスクします。
これで斜めラインのパターンの作成ができます。

ページのリンク先がうまく設定されていないと[404 Not Found]の表示が出てしまうので、ページ
が表示されるリンクを貼る。
その際、稀にPCとスマホのURLを分けてコードを書いていることがあるので、書き換えることを忘れず2つとも変える。
これで、リンク先がきちんと表示されるようになります。
これからも頑張ってWebを作成していきたいと思います。

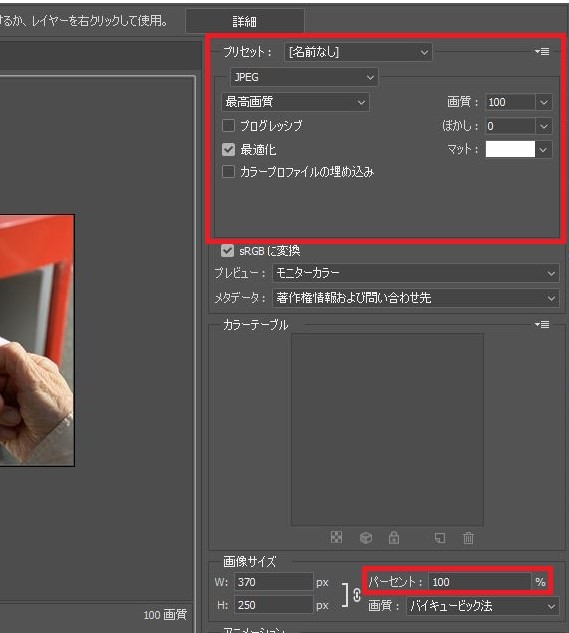
サイトに貼る画像をAiかPsで作成・加工し保存する際、[書き出し形式]保存したものを貼ると画像の大きさが違ったり画質が荒かったりすることがあります。
[書き出し]⇒[Web用に保存]から保存すると画像の大きさ・画質が荒れずサイトに適した画像を貼ることができます。
また、[Web用に保存]のページでは%単位で画像サイズが簡単に変更できます。
これを知るまでは画像の大きさ・画質に苦戦してました...
もっとWebページ作成頑張ります!

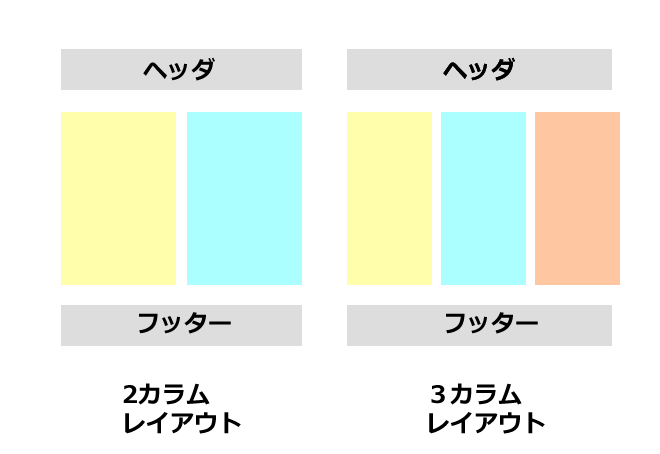
2カラムレイアウト、3カラムレイアウトですが、カラム=段組み のことです。
レイアウトには2カラム、3カラム、があります。
4カラム、5カラムもあると「文字ちっちゃ、狭!」となるのであまりありません。
いろんなサイト見ても、今はレスポンシブデザインなので、2カラムレイアウト、3カラムレイアウトがほぼです。
1カラムなんてのもありますが、今はスマホメインなので、1カラムか2カラムが多いのではないでしょうか。
パソコン2カラムで、画像が下に回りこんで直列に並ぶようなイメージです。
しっかりマスターしたいと思います。

10年ひと昔といいますが、個人的にはもう10年かという印象です。
10年前は勤務していた新卒から勤務していたコーヒーメーカーで営業をしていて、震災時は大阪で勤務していたので、直接の影響はないだろうと感じていましたが、ペットボトルのキャップを生産している工場が東北だった事で一時ボトルコーヒーが生産出来ないといった事態に陥りました。
対岸の火事かなと思っていましたが、どこかで必ず繋がっているもので、自分自身も災害時に対する備えは普段からしておこうと思ったものでした。
10年経ち、現在はコロナウイルスが世界中に蔓延して、大変な事になってますが、こんな状況下でも自分達が出来る事をしっかりやるって事が使命と実感しております。
災害時にこそ自分が出来る事を見つめなおして、助け合いをしていこうと思いました。
また明日です。