ラジオボタンで切り替えれるテンプレートを共有します。
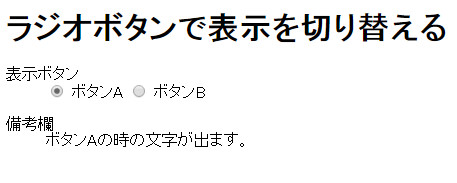
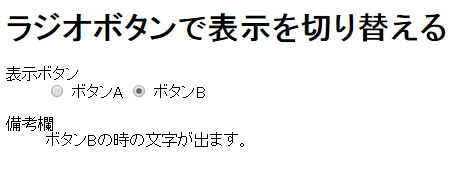
こんな感じで表示されます。
 。
。

■HPで音楽を奏でる方法
1.「head」の中に、下記scriptを記入します。
2.「body」の中に、コードを記入します。。
3.「firstBox」と「secondBox」の中にそれぞれ表示させたい文字を挿入します。
★完成★
お問合せフォーム等で分岐したい案件があった場合に活用しましょう!
ラジオボタンで切り替えれるテンプレートを共有します。
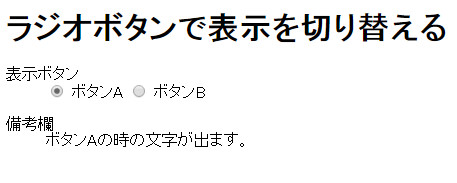
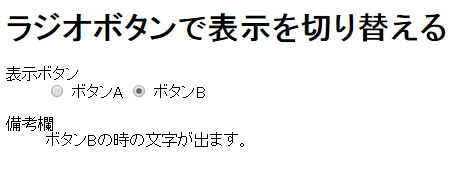
こんな感じで表示されます。
 。
。

1.「head」の中に、下記scriptを記入します。
2.「body」の中に、コードを記入します。。
3.「firstBox」と「secondBox」の中にそれぞれ表示させたい文字を挿入します。
お問合せフォーム等で分岐したい案件があった場合に活用しましょう!
細かい設定はできませんが、音楽を鳴らすだけならjsを使用しなくてもできます。
1.設定したいHPを開きます。
2.下記コードを
の中に忍ばせます。HPで音楽を鳴らす設定にしていると、急に大音量でなってしまったりとユーザビリティが悪くなる場合もあるので注意しましょう。
webサイトの画像速度が遅いと、離脱率が下がってしまいます。
簡単に改善できる方法として、画像を軽くする方法があげられます。
今回は画像の自動圧縮プラグインのご紹介です
1.プラグインより「EWWW Image Optimizer」をインストールします。

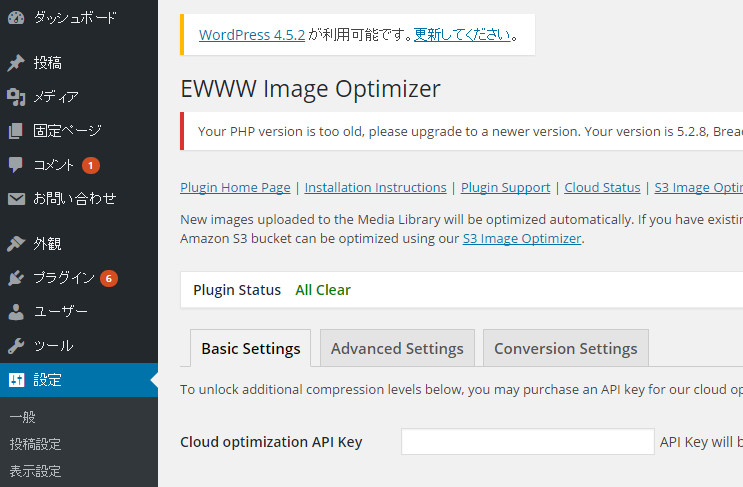
2.設定より、「EWWW Image Optimizer」をクリックします。

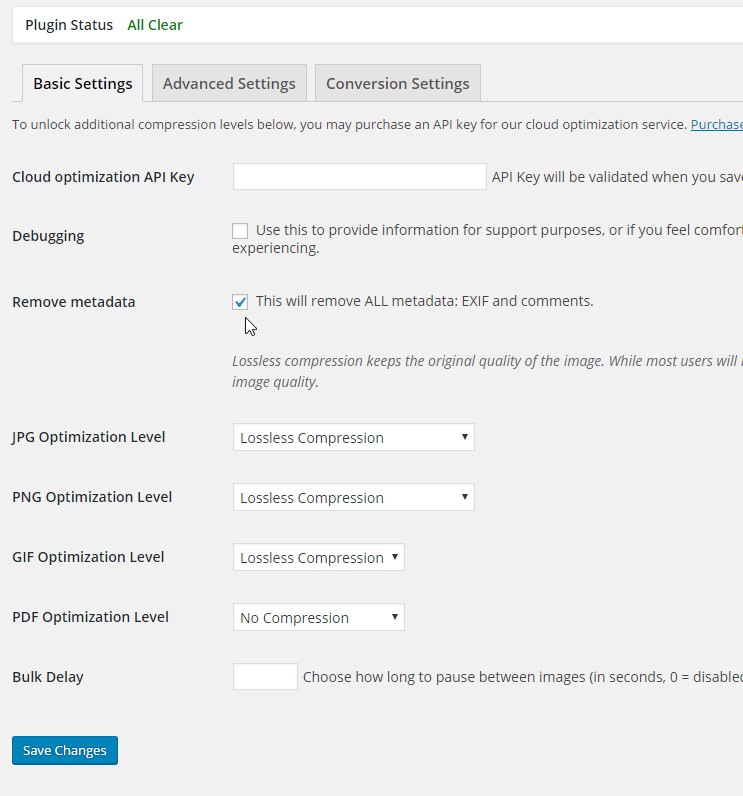
3.「basic Settings」の中の画像の箇所のみチェックを入れて「Save」します。

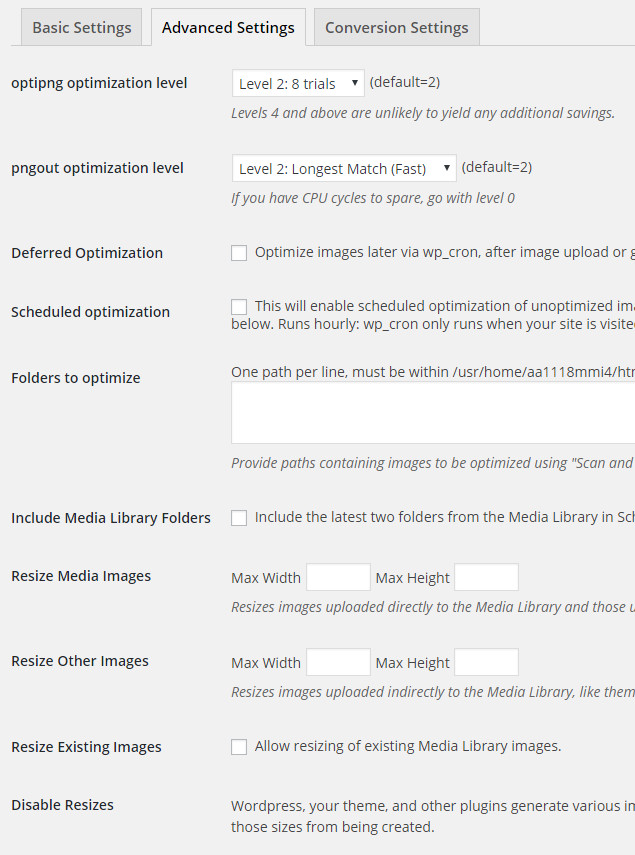
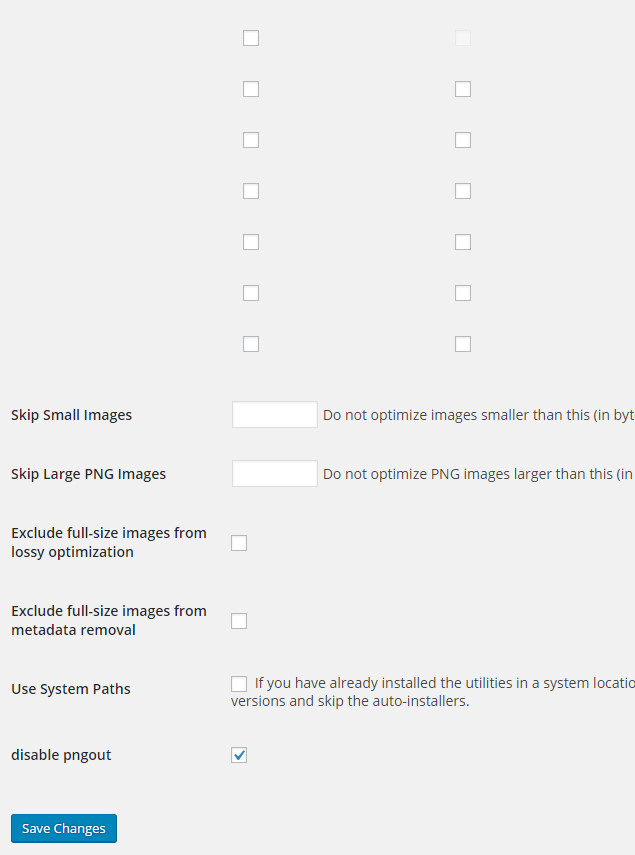
4.「Adcanced Settings」の中の画像の「disable pngout」箇所のみチェックを入れて、「Save」します。


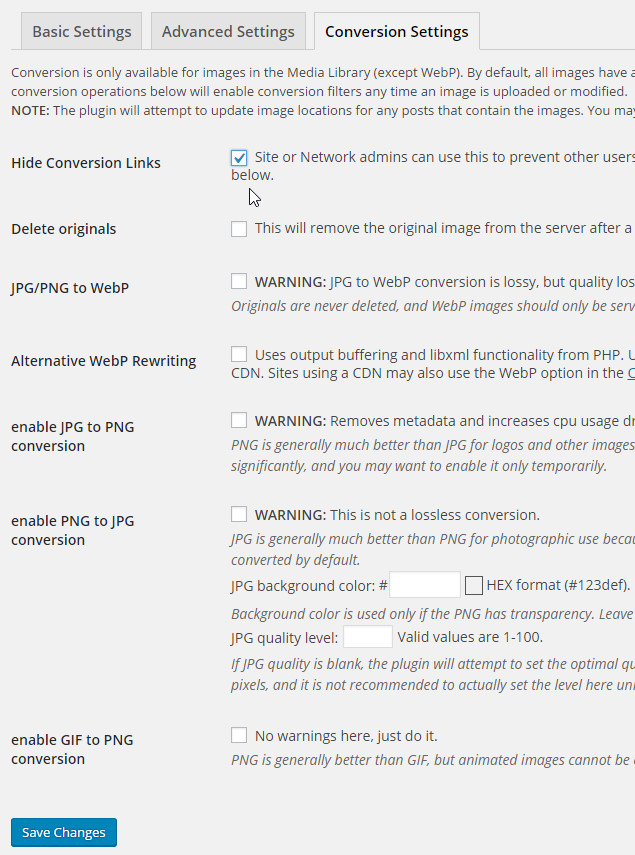
5.「Conversion Settings」の中の画像の箇所のみチェックを入れて、「Save」します。

上記の場所チェック項目を押させておけば、自動的に画像が圧縮されます。
通常webサイトでフォントを指定しても
ユーザーのPC内にあるフォントしか再現されないので
使いたいフォントがあると画像で対処したりするのですが
webフォントを使うとフォントデータがweb上に存在するので
ユーザーの環境によって表示が左右される事はありません。
その中で今回はGoogleが提供しているGoogle web fontsを使いたいと思います。
まず導入
Google web fontsにアクセスします。
https://www.google.com/fonts

使いたいフォントを見つけたらQuick-useを選択します。

「3. Add this code to your website」standardタブ内にあるコードをhead内にコピーします。

次に「4. Integrate the fonts into your CSS:」内のコードを適応したい任意のcssにコピーすると表示されるようになります。

下記がフォントを適応した場合です。
markup
これで完成です。
Google web fontsは2016年6月現在779種類公開されているので
webサイトを作る毎に変えていっても早々困る事はないでしょう。
今回はcss3のtext-shadowを使った文字の縁取りについてです。
デザインした文字なんて画像を表示していけば良いなんて考えてしまうんですが、
画像を多用すると結果、HTML的にスカスカなサイトができてしまいます。
検索対策的にも文字の情報で構成した方が好ましい。
なので、多少の装飾であればcssで再現してしまおう
という時に活躍するのがこの縁取り表現。
text-shadowの構成するパラメータはこちら
text-shadow: 1px/* 横方向 */ 3px/* 下方向 */ 5px/* ぼかし */ #000/* 影の色 */;
左から横方向のズレ、下方向のズレ、ぼかし具合、影の色味を設定できます。
なので、上記のcssをかけるとこの様になります。
テスト
この影の表現を4方向に指定する事で疑似的に縁取りに見せることができます。
text-shadow: -1px -1px 0 #f00,
1px -1px 0 #f00,
-1px 1px 0 #f00,
1px 1px 0 #f00;
左右上下それぞれにぼかし無しの線を表示して文字を囲っています。
このCSSをかけると
テスト
このように縁取りを付ける事ができました。
デザインを再現する上で画像で処理すれば簡単なのですが、
後々に文言が変わる等して修正する場合、
また1から画像を作成しなくてはなりません。
そういった場合でも今回の表現を使うとHTMLを修正するだけで変える事ができるので
ちょっとした縁取りの場合、このような表現を導入すると良いです。
今回はJQueryでスムーズスクロールする表現についてです。
通常、ページ内リンクをする場合
<div id="link"></div>
というIDに
<a href="#link"></a>
というリンクを指定してページ内の移動を指定するのですが。
この状態のままだとクリックした時の動きが急なので見づらく、ページを見ている側に対して優しくありません。
それに対してjQueryを使うことによって下に流れるようなスムーズなスクロール表現ができます。
まずhead内にJQueryを読み込みます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
その直下にスクリプトを書きます。
<script>
//スムーズスクロール
jQuery(function(){
// #で始まるアンカーをクリックした場合に処理
jQuery('a[href^=#]').click(function() {
// スクロールの速度
var speed = 500; // ミリ秒
// アンカーの値取得
var href= jQuery(this).attr("href");
// 移動先を取得
var target = jQuery(href == "#" || href == "" ? 'html' : href);
// 移動先を数値で取得
var position = target.offset().top;
// スムーススクロール
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
これで完成です。
設定としては下記の箇所
// スクロールの速度 var speed = 500; // ミリ秒
関数「speed」内の数字を変えることによってスクロール速度を変える事ができます。
一つのサイトにアクセスが集中してしまうと、サイトが重たくなってしまうので同一ページを5つアップロードして分散したい。
しかし、webで同一ページをアップロードすると、クローラーに引っかかりペナルティを受けてしまいます。
そんな時はnoindexタグを使って、ミラーサイトをindexしないようにしましょう。
1.ミラーサイトのmeta部分に下記を挿入する。
noindexを理解して、うまく活用しましょう。
DWのテンプレートを作ってしまえば、一括でwebサイトのテンプレート部分を書き換えれますが、紐づけが外れてしまう場合があります。
今回はテンプレートの紐づけが外れた場合の対処法をご紹介します。
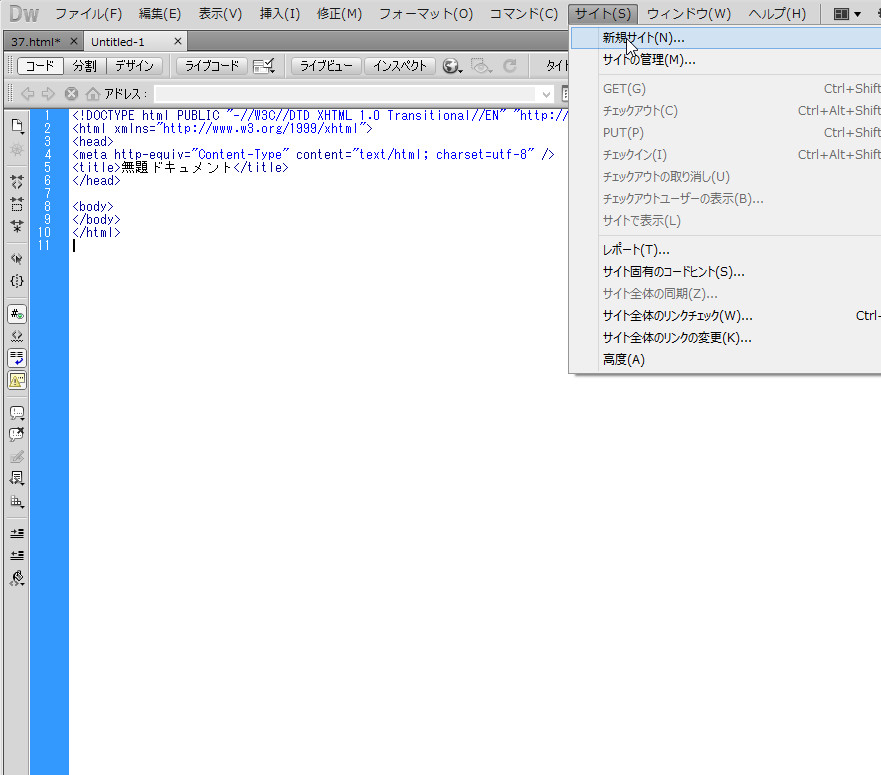
1.DWの「サイト」→「新規サイト」を押します。

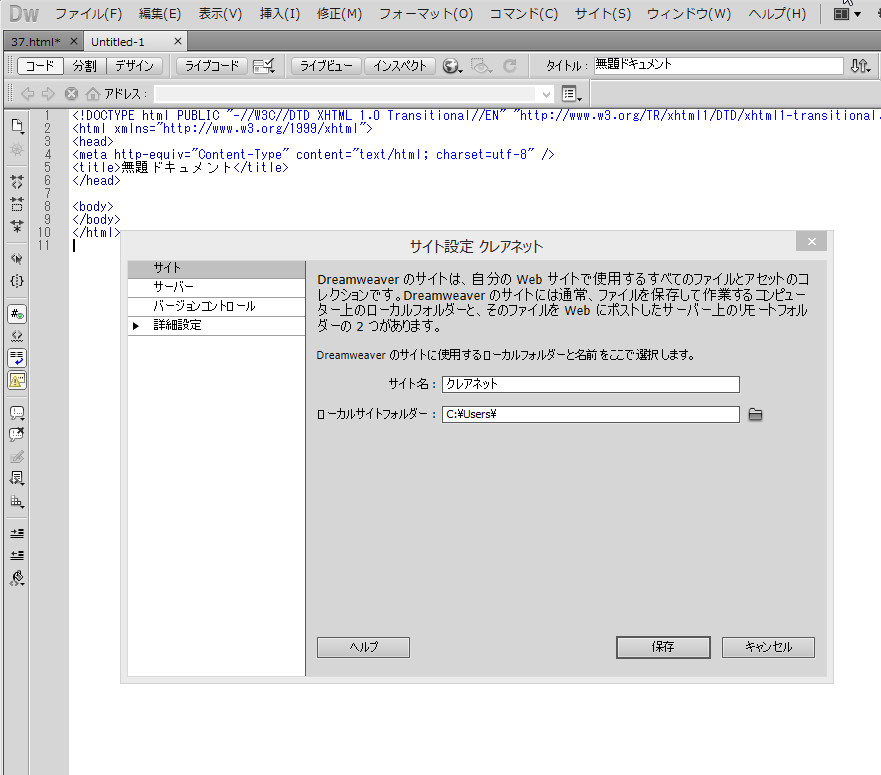
2.「サイトの管理」を行います。

3.紐づけを繋ぎ直したいHTMLファイルを開きます。

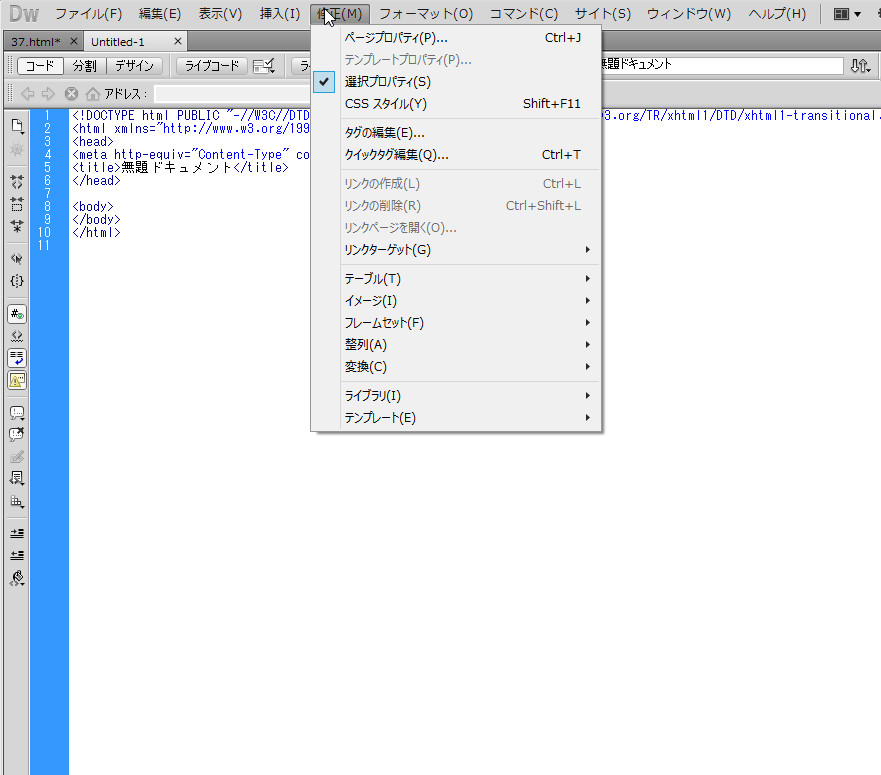
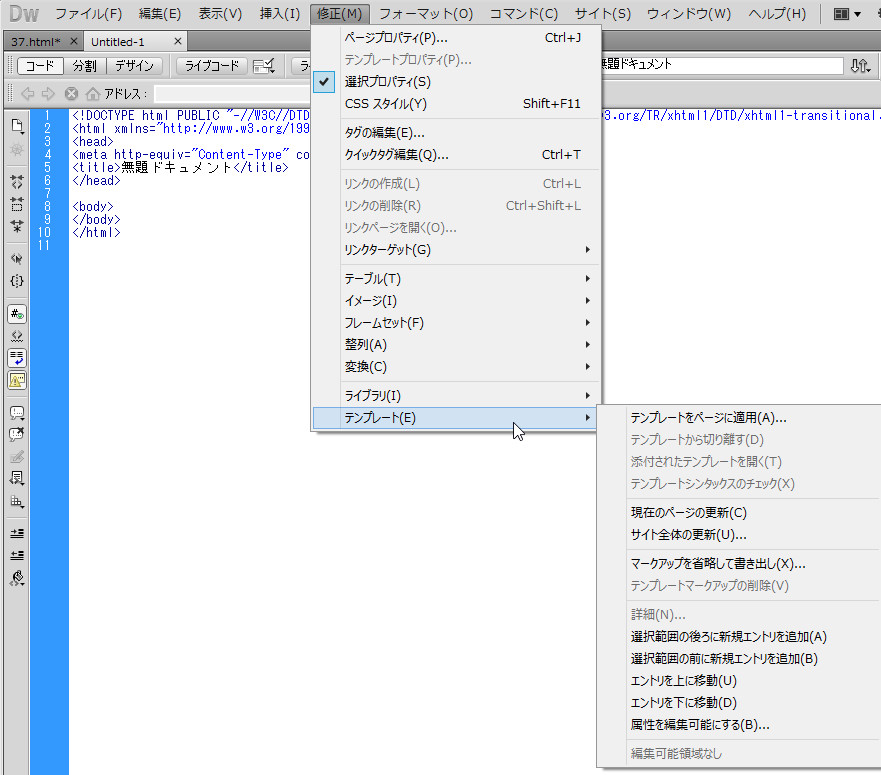
4.「修正」→「テンプレート」→「テンプレートをページに適用」をクリックします。

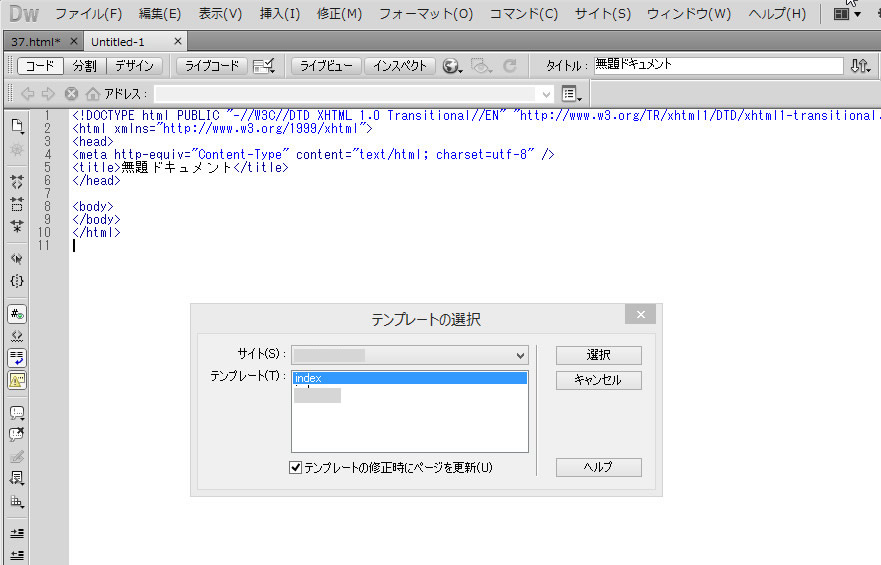
5.紐づけを戻したいdtwファイル(今回はindex.dwt)を適用します。

index.dwtに戻り、テンプレードを適用して、紐づけが戻れば完了です。
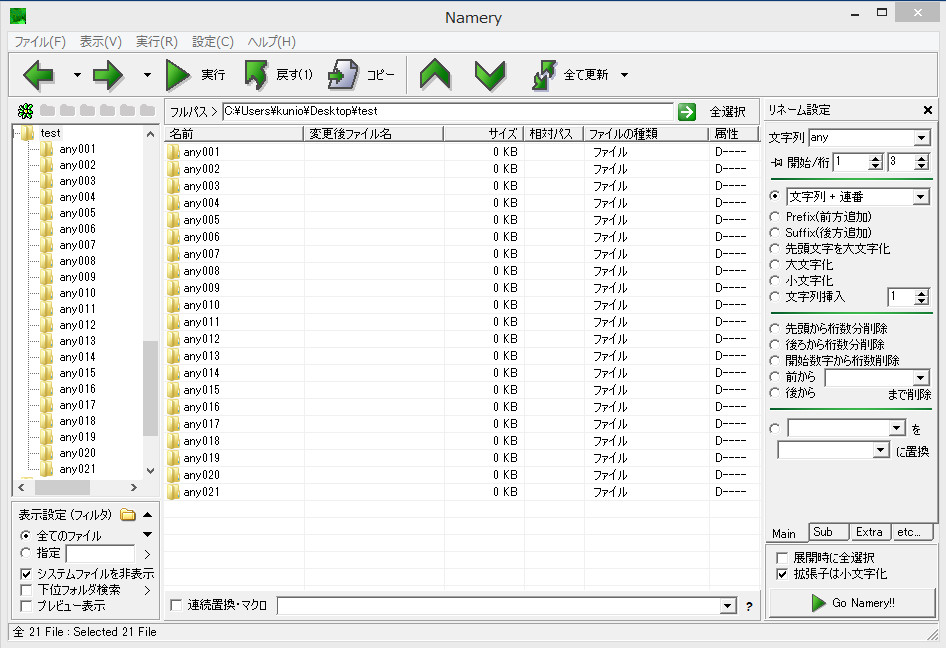
今回は大量のファイルを一括リネームできるソフトをご紹介します。
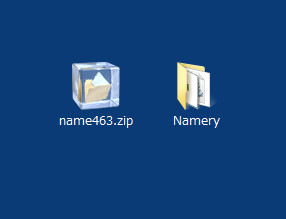
1.「Namery」をインターネットよりダウンロードしてきます。
左がダウンロードしたファイル。右が解凍後ファイル。

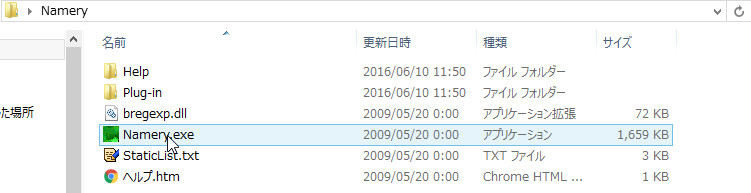
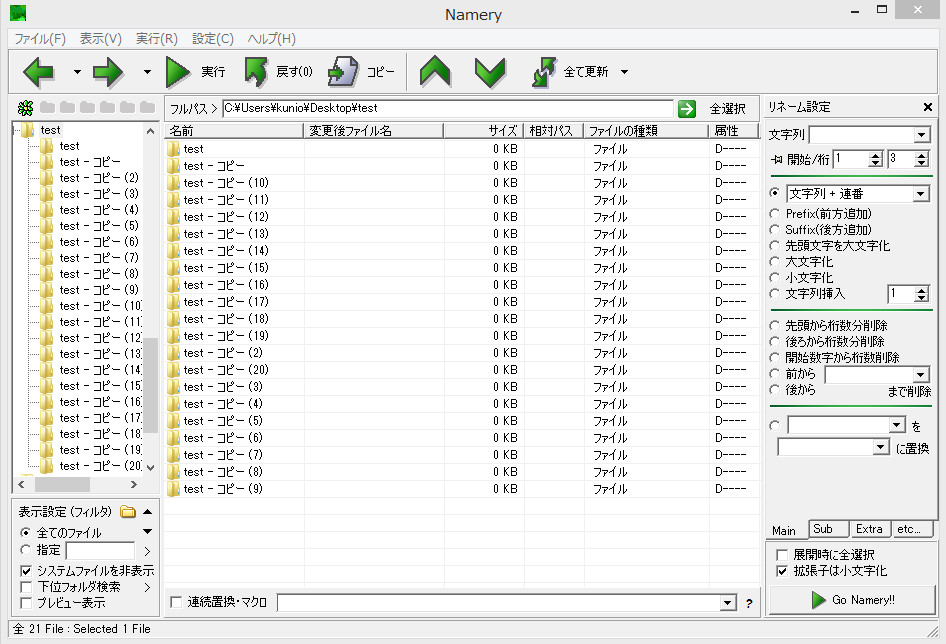
2.「Namery.exe」で起動させます。

3.変更したいフォルダをフルパスに指定します。

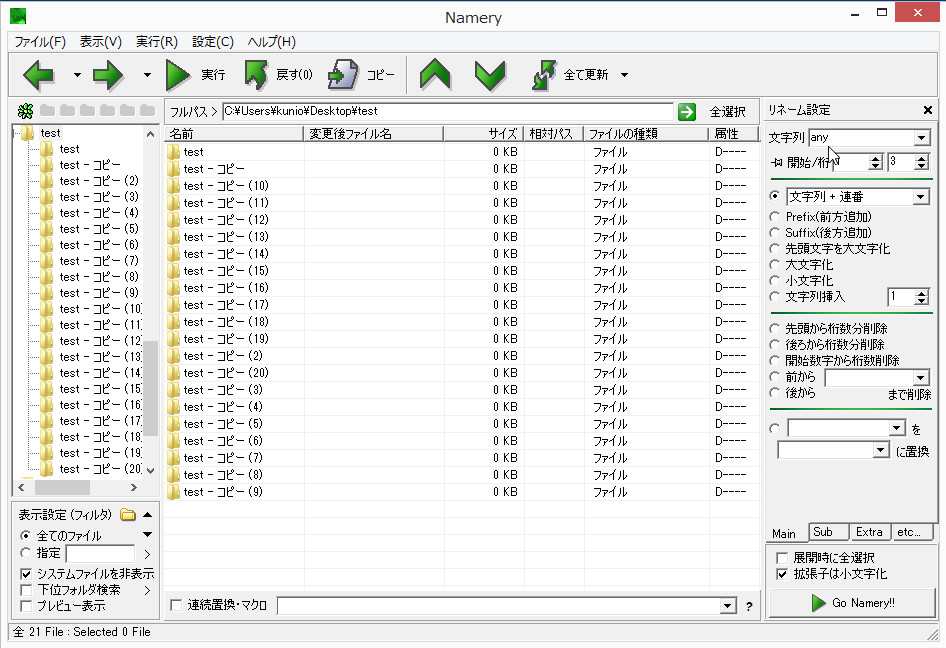
4.リネーム設定に任意の名前を挿入します。

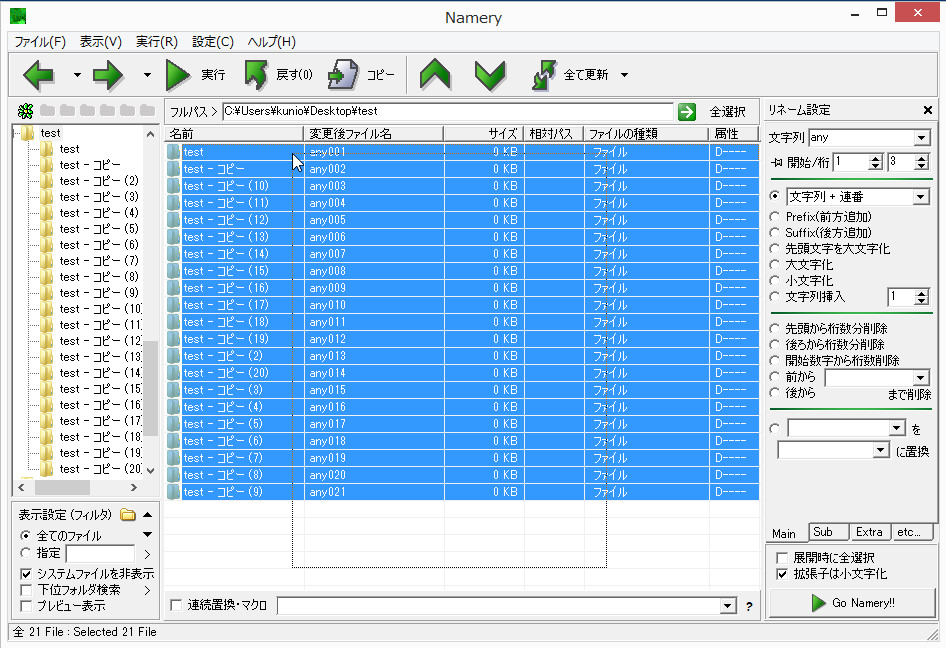
5.変更対象にしたいファイルを選択します。

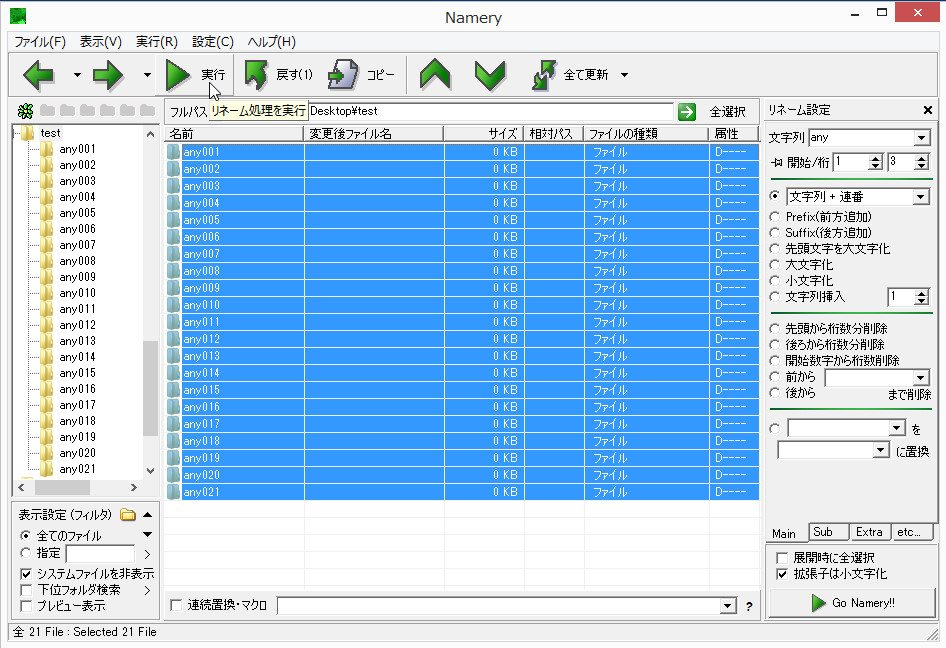
6.実行します。

7.名前が変更されます。

フォルダを一括して整頓したい場合は、Nameryを使用しましょう。
WordPressで投稿したページのコメント欄をソースを書き換えて非表示にする方法を以前紹介しました。
第五回「WordPressのコメントフォームを非表示にする方法」
今回はさらに簡単に、WordPressプラグインを使って、非表示してみたいと思います。
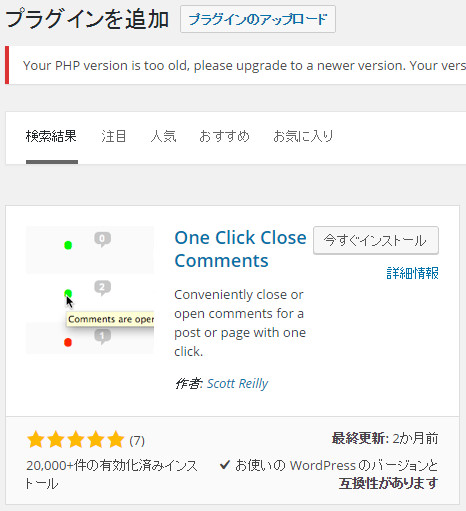
1.「One Click Close Comments」プラグインをダウンロードします。

2.

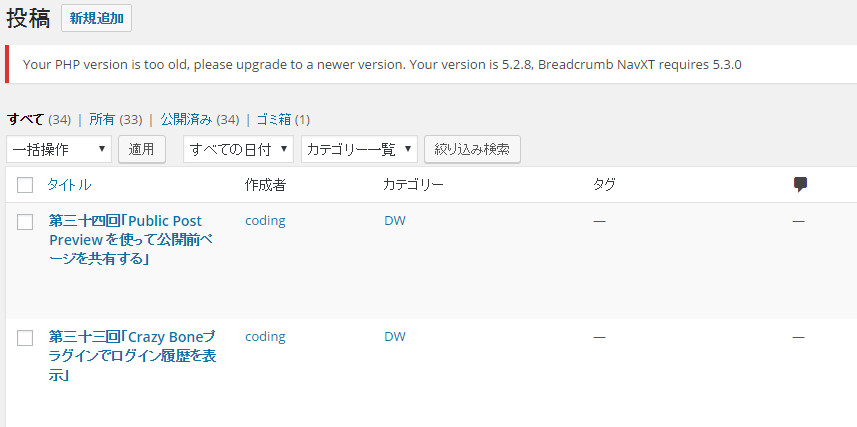
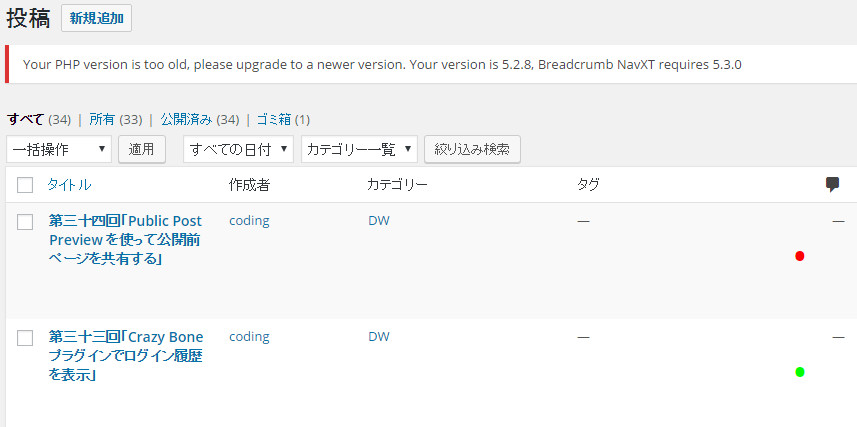
現状の投稿ページ内はこんな感じで表示されています。
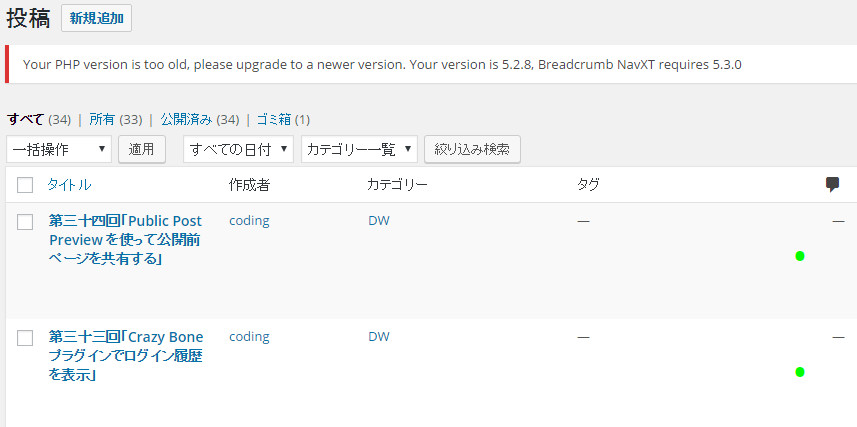
3.プラグインを有効化すると、コメントの横に緑色の点が出ています。

4.緑色の点をクリックして、赤色に変更すると固定ページがなくなります。

投稿ページや固定ページで使用したい場合や、プラグインで簡単に調整したい場合には「One Click Close Comments」プラグインを使いましょう。
<参考サイト>