「Public Post Preview」の設定方法。
1.「Public Post Preview」をプラグインからダウンロードします。

2.投稿ページより、「Enable public preview」のアイコンが新たに作成されているので、チェックを押します。
3.すぐ下に、URLが吐き出されるので共有して終わりです。

★完成★
作成中の非公開ページを共有したいときに使いましょう!
<参考サイト>
1.「Public Post Preview」をプラグインからダウンロードします。

2.投稿ページより、「Enable public preview」のアイコンが新たに作成されているので、チェックを押します。
3.すぐ下に、URLが吐き出されるので共有して終わりです。

★完成★
作成中の非公開ページを共有したいときに使いましょう!
<参考サイト>
Crazy Boneとは、WordPressサイトにログインした場合の履歴を管理できるプラグインです。
導入するだけで作動してくれるプラグインとなりますので、ぜひ導入しましょう。
1.「Crazy Bone」をプラグインからダウンロードします。

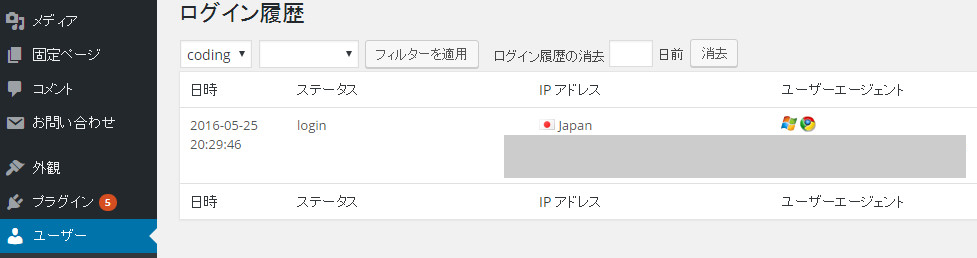
2.ユーザーの中の「ログイン履歴」から詳細が確認できます。

★完成★
ログイン履歴を管理して、不正アクセスや乗っ取りを行っている人がいないかしっかり履歴をとりましょう。
PCサイトしか対応していないサイトをスマートフォンで見たとき
縦で見た時と横にした時で文字のサイズが変わってしまう場合があります。
これはスマートフォンの機能で縦方向と横方向のサイズを自動調整してしまう事によって起きるのですが、
それをcss上で設定を切ることができます。
-webkit-text-size-adjust: 100%;
この一文を入れるだけで勝手にiphoneなどのスマートフォンで予期しない文字サイズになる事はなくなると思います。
最近はスマートフォン対応サイトが当たり前となってきましたが
まだまだ対応が追い付いていないサイトも多い現状です、
ユーザー目線に立って最低限こういった配慮をすることが大切だと思います。
自分のwebサイトの中のリンク切れを探して、教えてくれるプラグインです。
1.「Post Expirator」をプラグインからダウンロードします。

2.ダッシュボード内で詳細を確認することができます。

★完成★
このプラグインの利便性が高い部分は、初期設定でも有効活用できる点です。リンク切れは定期的にチェックしましょう!
<参考サイト>
今回はWeb製作時に役に立つジェネレーターについてまとめてみました。
・グラデーション作成ジェネレーター
grad3

http://grad3.ecoloniq.jp/
WEBサイトでアクセスを多く獲得する方法の一つとして利用されるのは、SNSです。
SNSが拡散してくれることによって、思いがけない人の目に留まったりします。
今回はSNSボタンを簡単に設置できるプラグインをご紹介します。
1.「WP Social Bookmarking Light」をプラグインからインストールします。

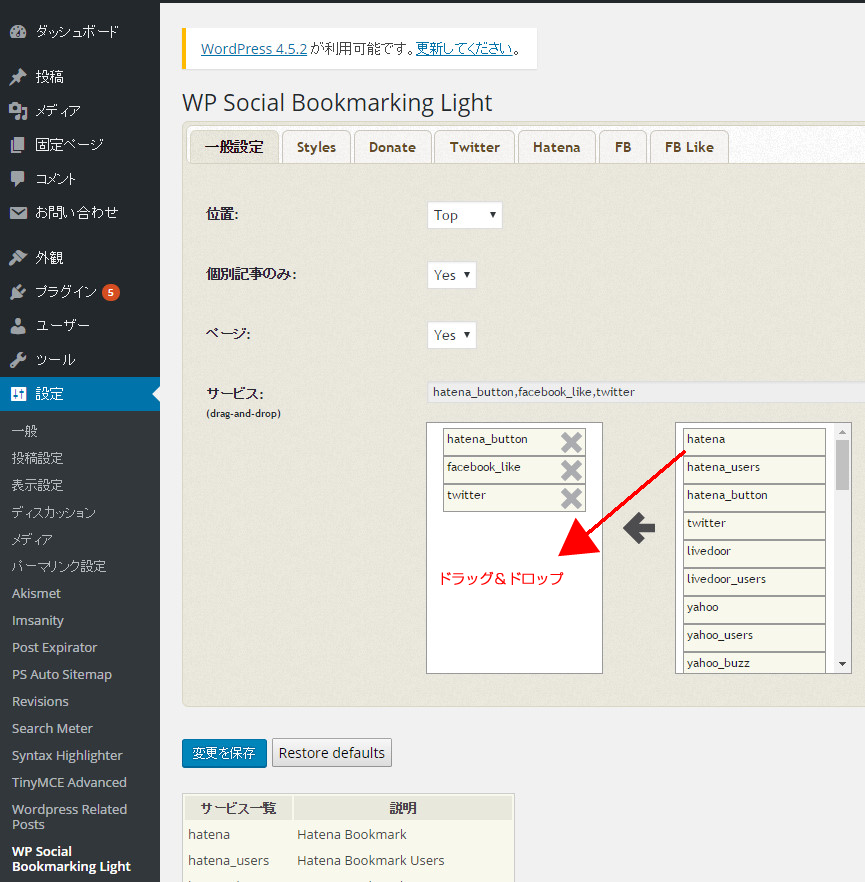
2.設定より「WP Social Bookmarking Light」を開き、表示したいボタンを移動します。

3.ページにアイコンが出ていれば完了です。

★完成★
昨今SNSは、現在なくてはならないものです。プラグインでソーシャルボタンを設置して外部発信や共有していきましょう。
<参考サイト>
投稿した記事を、期限付きで投稿しておくプラグインをご紹介します。
ファビコンって何?

ブラウザ上で、以下のように表示される画像のことです。
ファビコンを目に留まりやすいものにしておくだけで、自分のサイトを覚えてもらえたり印象付けることができるので、是非設定しておきたい内容となります。
1.「Favicon by RealFaviconGenerator」をプラグインからダウンロードします。

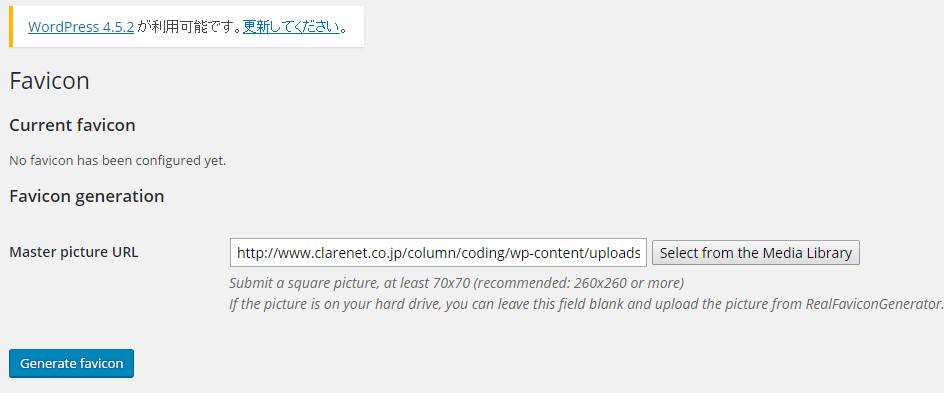
2.外観の中のFaviconに画像設定します。

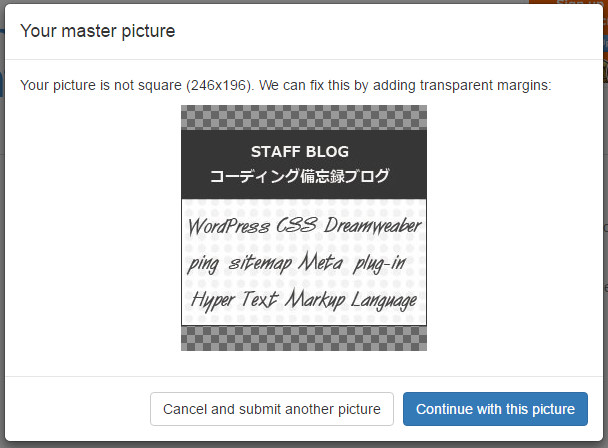
3.ファビコン設定画面へと進みます。

4.ファビコン画像が設定されていれば終了です。

★完成★
簡単な設定で、自分色のサイトに仕上げることができるので、ロゴなどを設定しておきましょう。
<参考サイト>
今回はコーディングソフトで使用するプラグイン「emmet」についてです。
emmetを導入することで短文で構造を指定することができます。
■DreamweaverでのEmmetのインストール
http://emmet.io/download

GitHubに転送されるのでEmmet.zxpの所をクリックするとダウンロードできます。

ADOBE EXTENSION MANAGERを起動して「ファイル>拡張機能をインストール」を選択し
先ほどダウンロードしたEmmet.zxpを選ぶとインストールが始まります。

■emmetの使い方
Emmetをインストールしている状態で
Ctrl+Eで展開
たとえばimgと入力して展開してみます。
img
展開(Ctrl+E)すると
<img src="" alt="">
一瞬でimgタグの中にsrcとaltが生成されました。
次にこの短縮系
ul>li
展開(Ctrl+E)すると
<ul>
<li></li>
</ul>
ul内にliが生成されました。
>を使う事で下層に対して指定ができます。
最後に少し難しい短縮系
ul>li.item$*5
展開(Ctrl+E)すると
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>
ul内のliにクラス.itemに$で連番を指定し、*でliに対しての数を指定しています。
面倒くさい構造とクラス指定がたった1行でできてしまいました。
最後に参考サイトとしてチートシートが公開されているので載せておきます。
今回は通信販売サイトでよくある商品詳細ページでサムネイル画像にカーソルがきた時に
メインの大きな画像を切り替えていく動きをJavascriptで再現したいと思います!
■イメージ図

■使用したHTMLのコードはこちら
<table class="item">
<tr>
<td colspan="3" align="center">
<IMG src="img/item_01.jpg" width="480" height="680" name="itemImage">
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" onmouseover="myChgPic( 'img/item_01.jpg' )">
<IMG src="img/item_01s.jpg" width="144" height="204"></a>
</td>
<td>
<a href="javascript:void(0)" onmouseover="myChgPic( 'img/item_02.jpg' )">
<IMG src="img/item_02s.jpg" width="144" height="204"></a>
</td>
<td>
<a href="javascript:void(0)" onmouseover="myChgPic( 'img/item_03.jpg' )">
<IMG src="img/item_03s.jpg" width="144" height="204"></a>
</td>
</tr>
</table>
tableの上段にnameにitemImageと指定したメイン画像を置き、
下段にはtdにあるサムネイル画像にマウスカーソルを合わせるとonmouseoverでmyChgPicに大きな画像のurlを指定します。
■使用したjavascriptのコードはこちら
<script type="text/javascript">
function myChgPic(myPicURL){
document.images["itemImage"].src = myPicURL;
}
</script>
HTMLで指定したmyChgPicに対して
tdの上段で指定したname=itemImageの画像のURLを
document.imagesで書き換えるという
3行のシンプルなコードで完成!
■下記は実際動かしたDEMOです。
投稿した記事を、期限付きで投稿しておくプラグインをご紹介します。
1.「Post Expirator」をプラグインからダウンロードします。

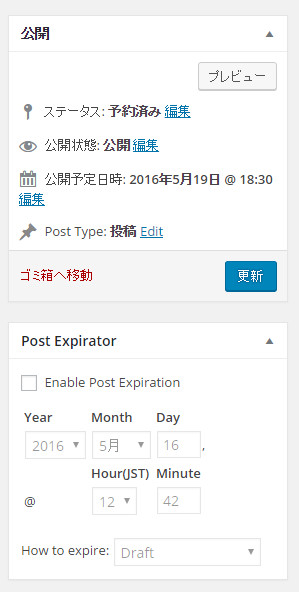
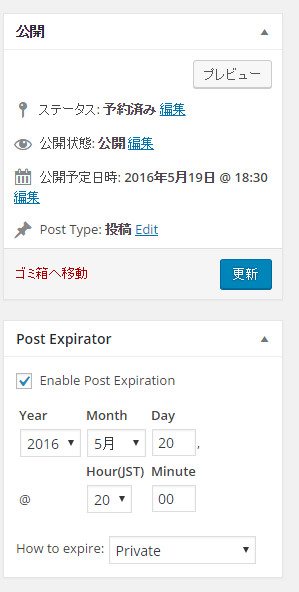
2.投稿の中に「Post Expirator」が生成されるのでこちらを設定します。

3.今回は一定期間で非公開になるように設定します。
Enable Post Expirationにチェックを入れて、日付設定、private(非公開)に設定します。

★完成★
予約投稿と併用すれば、一週間限定公開などの、期間指定ができるようになります。
<参考サイト>