プログラム言語がわからない…大丈夫です。
WordPressのプラグインにある「Contact Form 7」を使えば、比較的簡単にお問い合わせシステムを構築することができます。
基本的な作成方法を見ていきましょう。
「Contact Form 7」を自分のサイトに設置する。
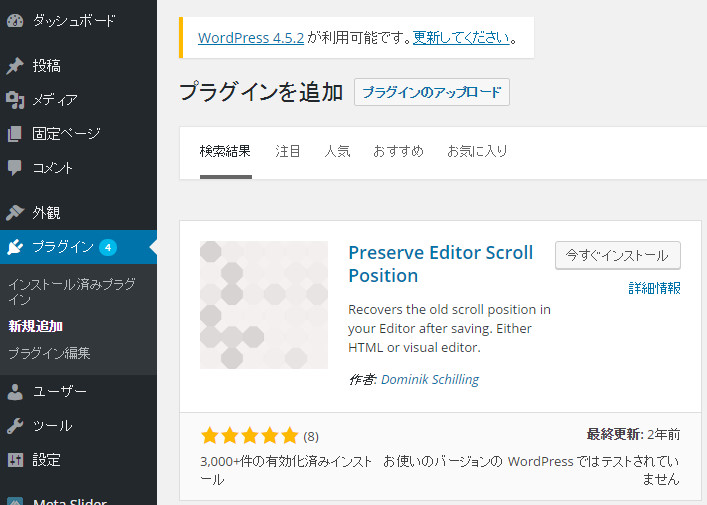
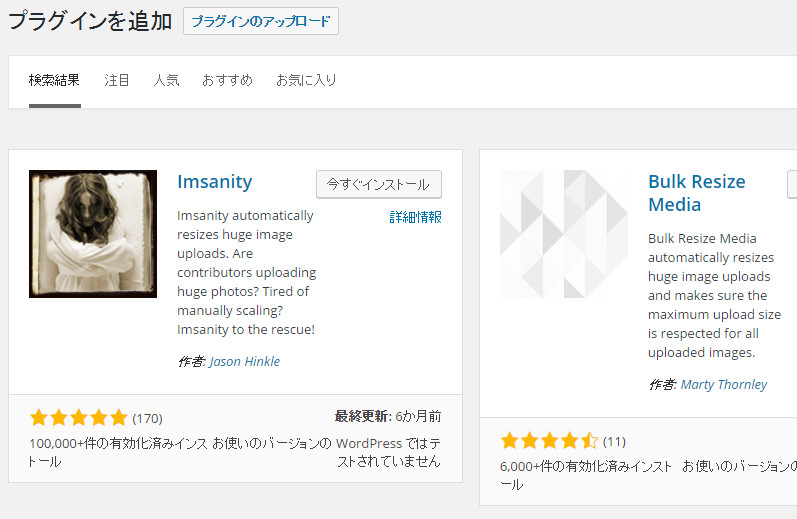
1.「Contact Form 7」をプラグインからダウンロードします。

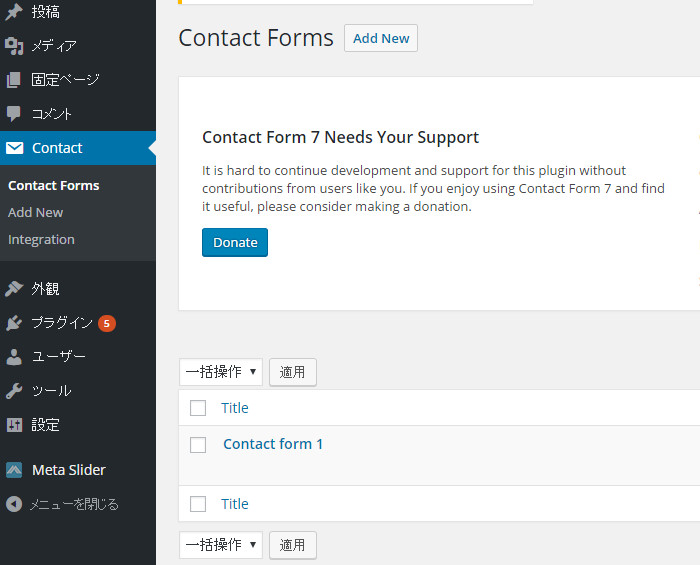
2.お問い合わせの項目が増えておりますので「contact fome」(※初期段階から存在する)をクリックします。

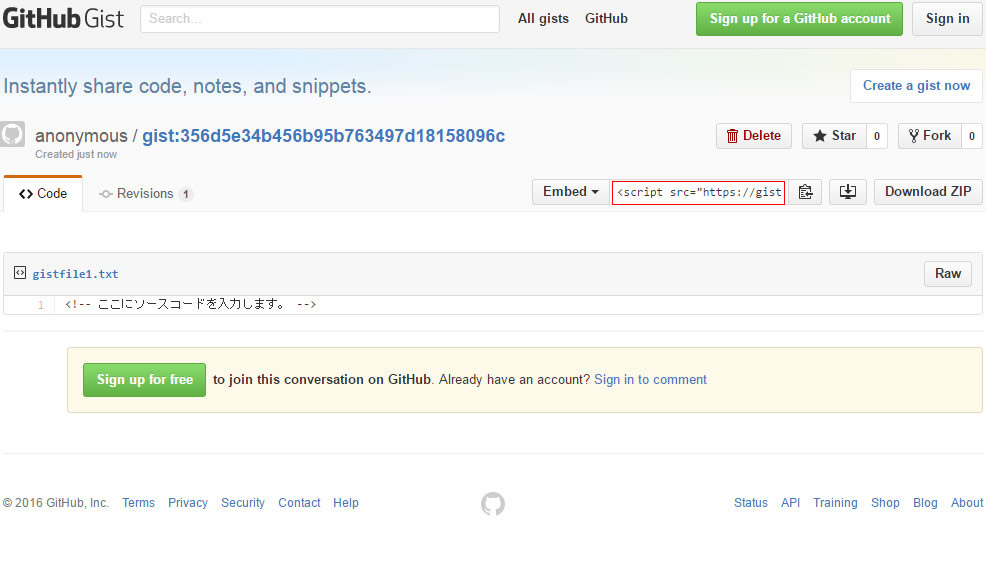
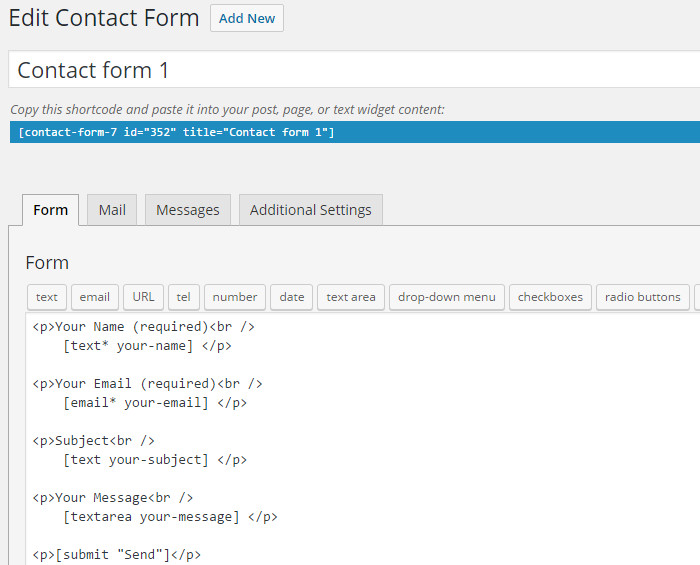
3.青の枠線で囲われている独自コードをコピーします。

4.固定ページでお問合せページを作成して、先ほどコピーした独自コードを張り付けします。

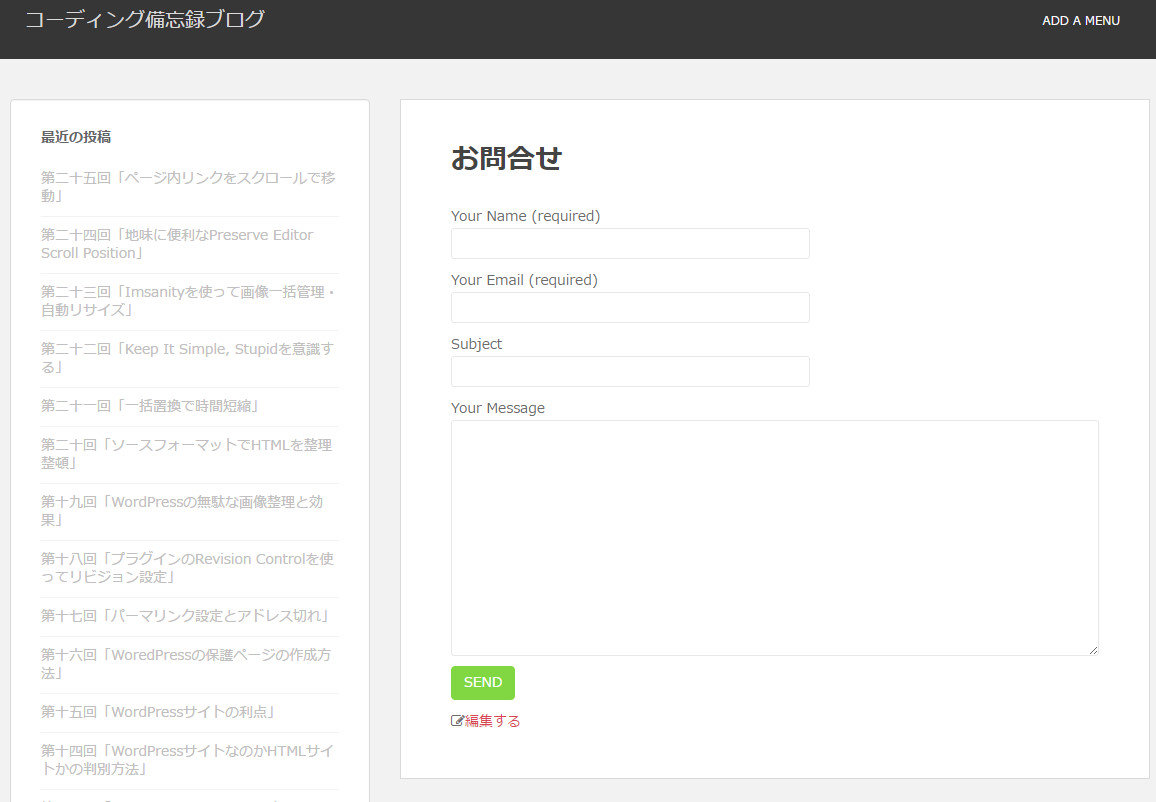
5.投稿されたページを確認して、反映されていれば完成です。

★完成★
内容も専用のテンプレートコードを使ってカスタマイズすることができるので、楽にお問い合わせページが作れます。
<参考サイト>