ソースフォーマットとは、HTMLやCSSなどのコードを整理する方法のことです。
DWでは、標準で備わっている機能なので、コーディング中にバラバラになってしまったコードは定期的に整理して、コードを書き損じないようにしましょう。
■ソースフォーマットのやり方。
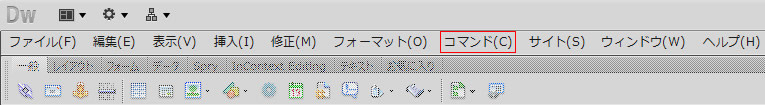
1.整理したいHTMLを開いてコマンドを押します。

2.その後、ソースフォーマットの適用をクリックします。
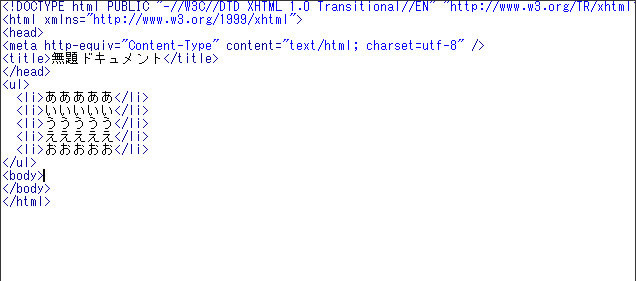
すると以下のように整列してくれます。
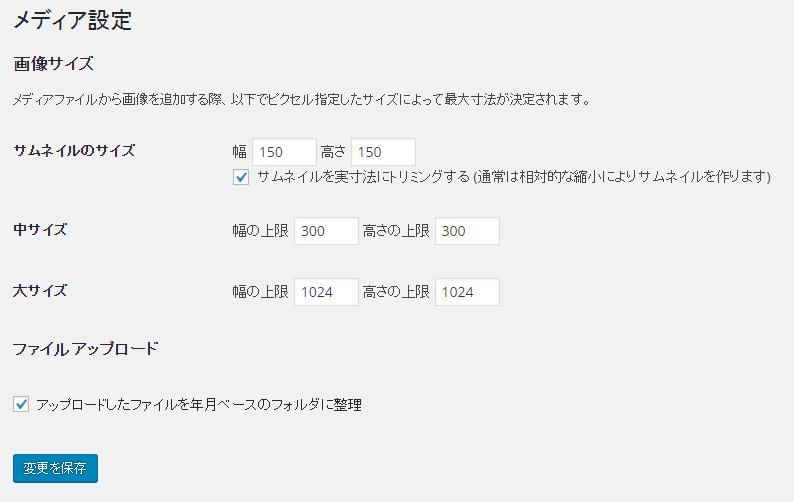
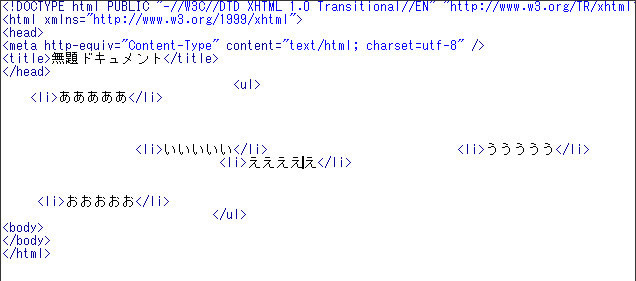
・before

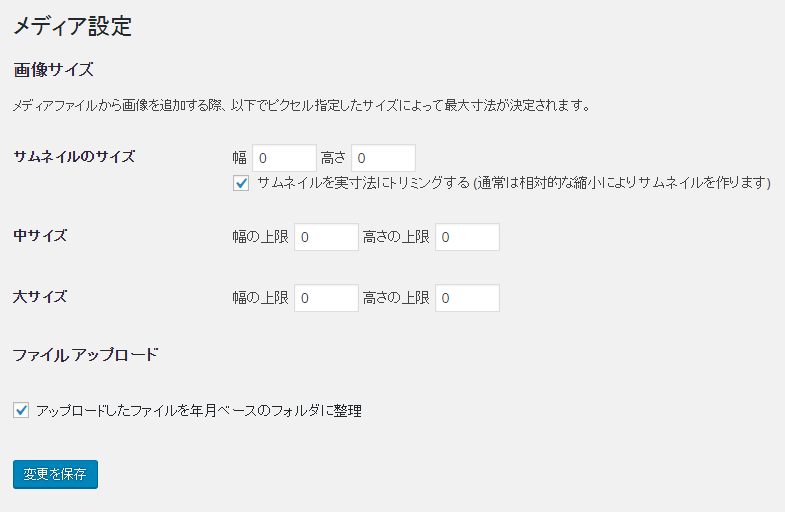
・after

★完成★
DWでは「Alt」+「c」+「a」を順番に押すとソースフォーマットできるので、早々にショートカットコマンドを癖づけるようにしましょう。