WordPressで定期的に決まった日時、時間に投稿したい!
そんな時は予約投稿を使いましょう。
「WordPress」の予約投稿方法
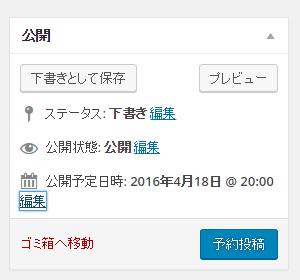
1.投稿の中の公開に注目します。すぐに公開するの右の「編集」をクリックします。
2.投稿したい日付をクリックします。
3.公開予定日が投稿したい日付時間になっていれば完了です。
4.投稿予約済になっていれば確認完了です。
★完了★
毎日、投稿したい場合や、決められた日時や時間に投稿したい場合にはぜひ活用しましょう!
WordPressで定期的に決まった日時、時間に投稿したい!
そんな時は予約投稿を使いましょう。
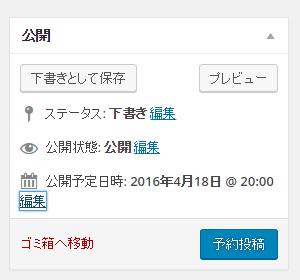
1.投稿の中の公開に注目します。すぐに公開するの右の「編集」をクリックします。
2.投稿したい日付をクリックします。
3.公開予定日が投稿したい日付時間になっていれば完了です。
4.投稿予約済になっていれば確認完了です。
毎日、投稿したい場合や、決められた日時や時間に投稿したい場合にはぜひ活用しましょう!
WordPressを使うとほぼ導入されている「akismet」と言うプラグインの効果を簡単に説明します。
ブログのコメント欄などに投稿される、スパムコメント(迷惑コメント)をある程度自動で別途フォルダに避けてくれるプラグインです。
スパムコメントが付くと、変な広告などがブログに載ってしまうので見栄えも悪くなります。
なので、akismetは常駐設定にしておきましょう。
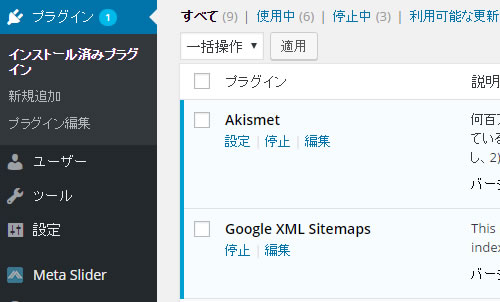
1.プラグインの中の「akismet」を有効化します。(なければインストールします。)

2.「GetStarted」をクリックします。

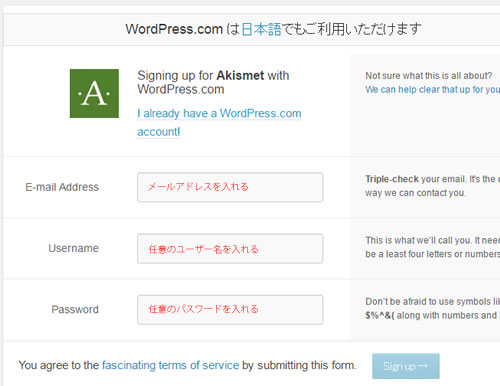
3.赤い文字が書かれている箇所にそれぞれ、メールアドレス・ユーザー名・パスワードを入れます。

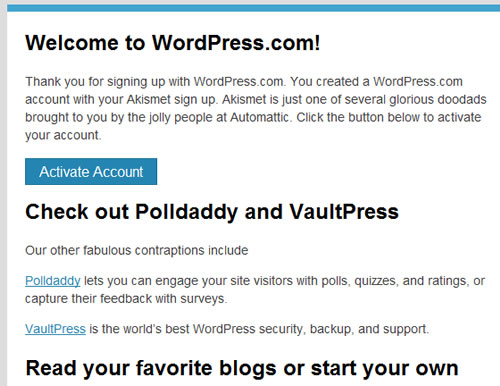
4.「ActivateAccount」をクリックします。

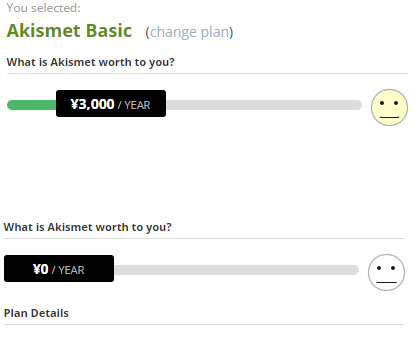
5.AkismetBasicのつまみを左にドラッグし、¥0にスライドします。
すると、APIキーが生成されます。

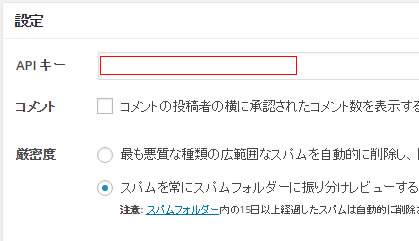
6.WordPressに戻り、設定の中の「akismet」を押し、APIキーが反映されていれば終了です。

有料設定だけのように見えますが、無料設定可能です。
アカウント登録や、APIキーの生成など面倒な作業もありますが、
WordPressを使用する際は、「akismet」も同時に設定しましょう。
<参考サイト>
今回はWordPressの更新したときのサービスである、「PING送信サービス」について説明します。
PING送信サービスを設定しておくと、HPを更新した際に、
ネット上の更新情報が集められるサーバーに更新した内容をお知らせしてくれるサービスになります。
・インデックススピードが促進されるのでSEO対策ができます
・実際のユーザーがサイトに訪れてくれる可能性が上がります。
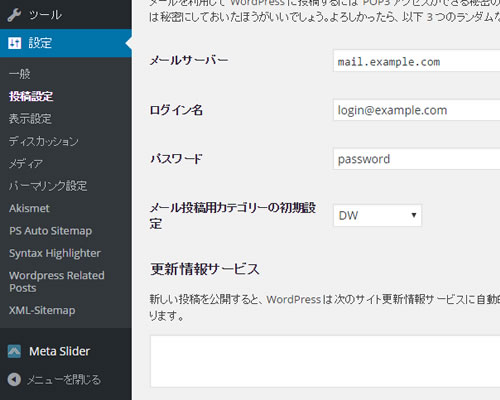
1.設定の中の投稿設定をクリックします。

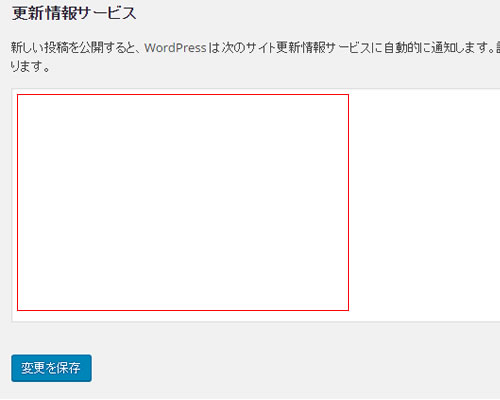
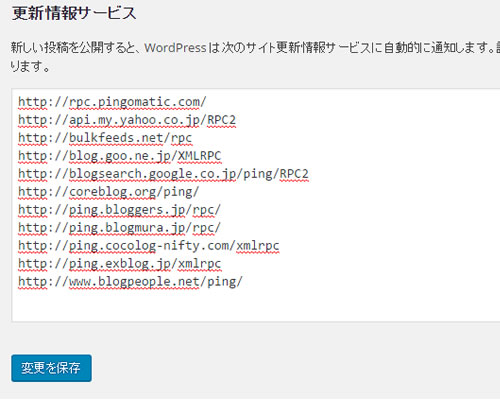
2.更新情報サービスの中に以下URLを書き込んで、「変更を保存」をクリックします。


—————————————–
コピペ用
—————————————–
http://rpc.pingomatic.com/
http://api.my.yahoo.co.jp/RPC2
http://bulkfeeds.net/rpc
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://coreblog.org/ping/
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://www.blogpeople.net/ping/
—————————————–
3.以上で簡易設定完了。
PING送信サービスを設定しすぎると、サイト更新時に重くなってしまう現象に見舞われてしまうこともありますが、
ブログは他社に閲覧してもらわないと始まらないので、程よくPING送信先を設定して活用しましょう。
参考サイト
自動的に検索エンジン用のXMLサイトマップを簡単に作ってくれるプラグインです。
検索エンジンの巡回促進SEOの面で大きな役割を果たしてくれます。
ブログの閲覧数を上げるため、今回は「Google XML Sitemaps」を導入する方法を解説していきます。
1.プラグインを検索して、「今すぐインストール」をクリックします。

2.「プラグインの有効化」をクリックします。これで、インストール設定終了です。

3.設定の中の「XML-Sitemaps」をクリックします。
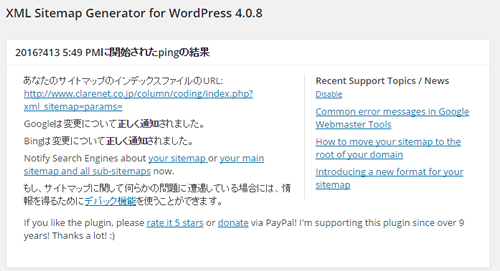
中身を確認すると、まだインストールしたばっかりで「検索エンジンはまだ通知されていません」となっておりますが、新しい投稿を行うと・・・

4.自動で動いてくれております。

他、細かい設定も可能となっております。
自動で検索エンジンに知らせることが簡単に出来るので是非導入しておきましょう♪
WordPressで作成したブログにスライダーを挿入して動きを出したい。でも難しいんじゃないの?
そんなことは御座いません。
「Meta Slider」というプラグインを使えば、WordPress内にスライダーが簡単に作れます。
こんな感じ♪
今回は「Meta Slider」を使って画像スライド部分を作って参ります。
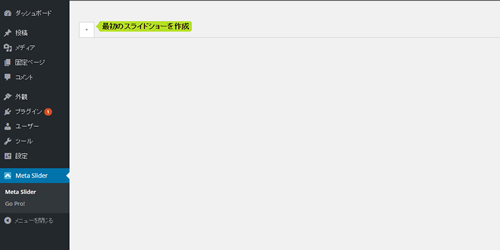
1.プラグインをインストールした後、「Meta Slider」のタグをクリックします。
次に最初のスライドショーを作成をクリックします。

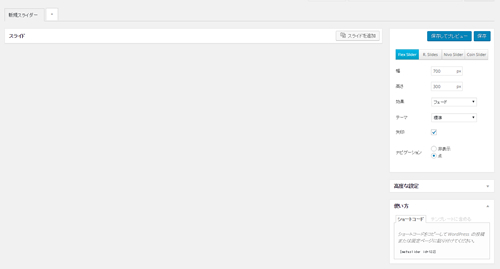
2.「スライドを追加」をクリックします。

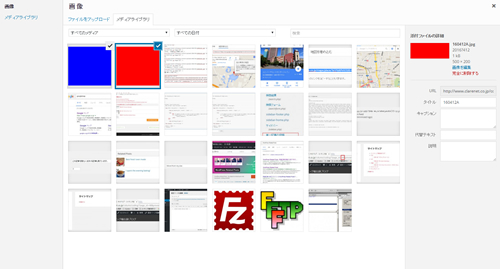
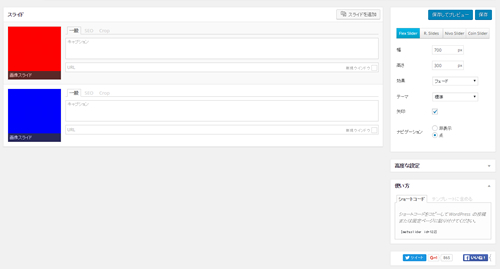
3.アップロードしたい画像をドラッグして挿入し、その後画像を選択します。

4.その後右下部分のショートコードをコピーします。

5.記事を書いている時に、埋め込みたい位置にコードを挿入すれば完成です。
Webサイトに動きを取り入れることは、人の目を引くことが出来るので、極力組み込んでいきましょう!!
コーディング備忘録ブログ、第六回「WordPressにgooglemapを挿入する方法」です。
美味しいお店にランチしたときや、遠出した宿などをブログに書く際にmapを埋め込んであげると非常にわかりやすくなりますし、親切です。
なので、今回はWordPressにgooglemapを埋め込む方法をやっていきます。
1.ブラウザでgooglemapを検索します。

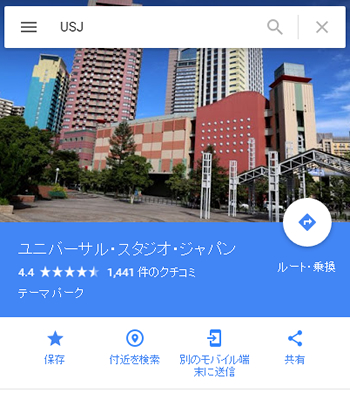
2.googlemapに住所や固有名詞を入れる。(今回はUSJで検索します。)

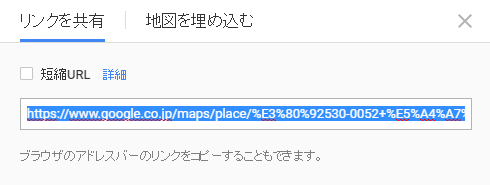
3.右下部分の「共有」を選択します。

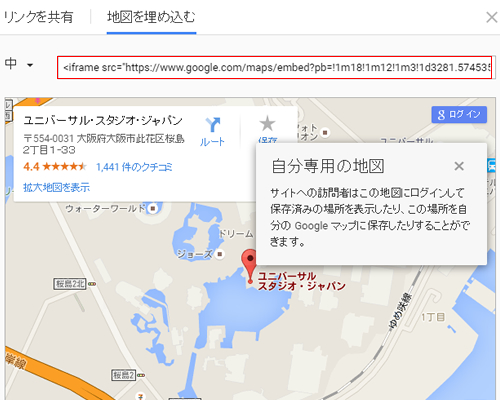
4.「地図を埋め込む」を選択します。

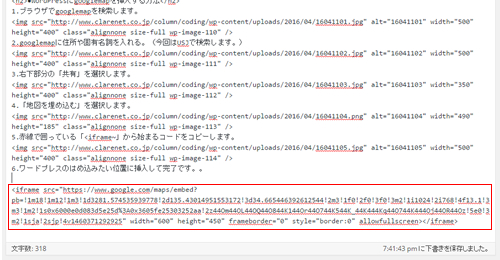
5.赤線で囲っている「iframe~」から始まるコードを全てコピーします。

6.ワードプレスのはめ込みたい位置に挿入して完了です。。

gogglemapが反映されます。
これで、大体の地図の位置がわかるので、見やすいですね。
WordPressにはコメントの機能が標準装備されています。
ブログにコメントが付くのは閲覧している人がいる事実なので嬉しいことですが、コメントもその記事の一部となって残ります。
コメント欄は基本誰でもコメントできるので、内容に関しては不確定要素となりで、いちいち管理するとなると時間がかかってしまいます。
なので、今回はそのコメントフォームを消す方法を解説していきます。
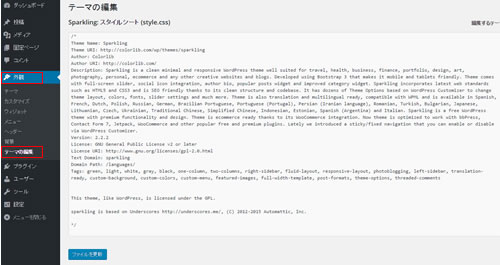
1.「外観」⇒「テーマの編集」をクリックします。

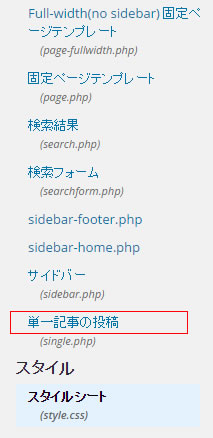
2.右テンプレート欄の「単一記事の投稿」をクリックします。

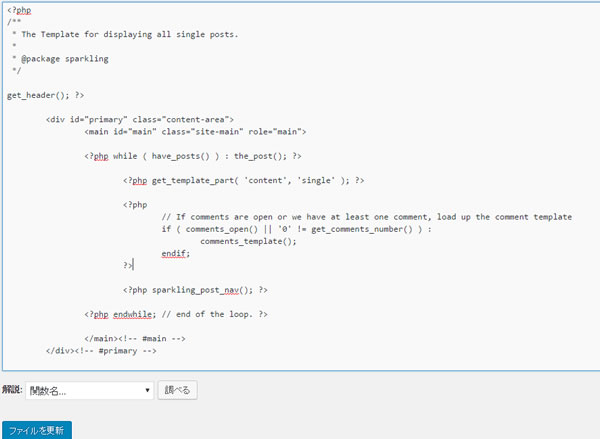
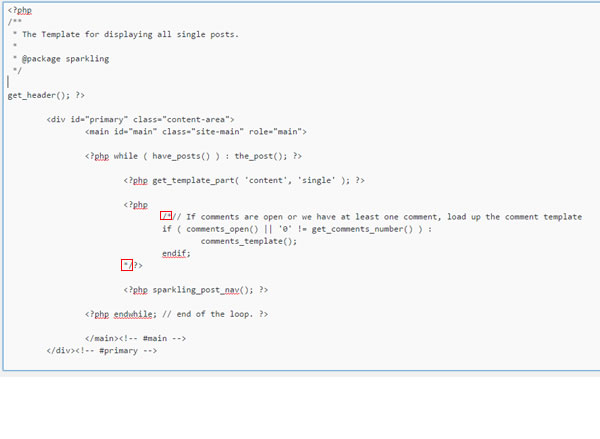
3.「comments_template」が含まれているところをコメントアウトします。これが自動でコメントフォームを生成している場所です。
※消さずにコメントアウトする理由は、間違って消してしまったコードが原因で、現在の設定やレイアウトが崩れた際に対処できるようにする為です。
・before

・after

4.「ファイルを更新」をクリックで完了です。
★完成★

WordPressのコメントフォームを非表示にすることが出来ました!
WordPressをブログではなく、情報サイトのような運営をする方や、悪質なコメントに追われている方は一度設定してみてはいかがでしょうか。
https://ja.support.wordpress.com/enable-disable-comments/
http://www.wordpress-shop.com/?page_id=108
http://kwski.net/wordpress/1086/
「WordPress Related Posts」とは記事の下に関連記事を表示できるしてくれるプラグインです。
自分のサイトにアクセスしてくれた人の巡回率が上がる効果があるので、ぜひ自分のブログに設定したいプラグインの一つです。
1.インターネットで使いたいプラグインを検索します。(今回は「WordPress Related Posts」をダウンロードします。)

2.赤で囲っている「バージョンをダウンロード」クリックします。

3.WordPressの画面へ行き、「プラグイン」⇒「新規追加」⇒「プラグインのアップロード」の順でクリックします。
4.先ほど、ダウンロードした「ファイルを選択」し、「今すぐインストール」をクリックします。
※インストール中はバグル可能性があるので、極力パソコンをいじらないよう中止
5.「プラグインの有効化」をクリックします。
6.プラグインのインストール完了です。
1.「設定」⇒「WordPress Related Posts」をクリックします。
その後、設定を各種行いますが今回は最低限の設定していきます。
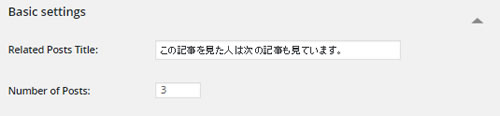
2.Basic settings
・Related Posts Title=見出し部分です。
・Number of Posts=表示する数です。(今回は3回をセッティング)

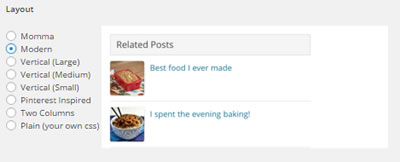
3.Layout=見た目です。(今回はModernをセレクト)

4.Auto Insert Related Posts=関連記事を自動で入れてくれます。

5.一番下の「Save changes」をクリックで設定完了です。
細かい設定は他にもたくさんありますが、検索してプラグインインストールから「WordPress Related Posts」を使用して、関連記事作成が出来ました!!
すると、こんな感じで表示されています!!是非、他の記事も読んで下さいね。
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
コーディング備忘録ブログ、第三回「PS Auto Sitemap」です。
「PS Auto Sitemap」とは、WordPressで作成したサイトのサイトマップを自動的に作成してくれるプラグインです。
1.サイドメニュー画面の「プラグイン」をクリックします。
2.コンテンツ部分プラグインの右「新規追加」をクリックします。
3.二行目の右にプラグインの検索枠があるので、インストールしたいプラグインを記入します。(今回は「PS Auto Sitemap」を検索)
4.検索結果より、hitすれば項目が出てくるので「今すぐインストール」をクリックします。
※インストール中はバグル可能性があるので、極力パソコンをいじらないよう中止
5.「プラグインの有効化」をクリックします。
6.プラグインのインストール完了です。
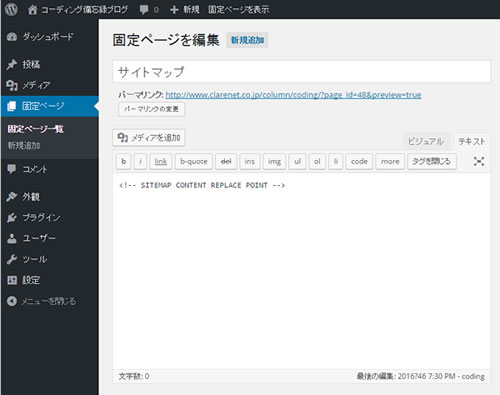
1.サイドメニュー画面の「固定ページ」をクリックします。
2.「新規追加」をクリックします。
3.タイトルに任意のタイトルを入れます。。(今回は「サイトマップ」と入れます。)
4.コメント欄に「」と言うコード記載します。
5.「下書き保存」か「公開」で完了です。

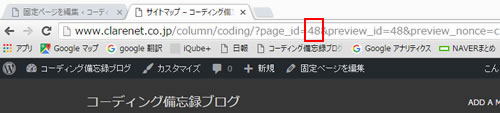
生成したサイトマップの固定ページを開いて、赤枠の数字を覚えておく。(今回は48)

1.サイドメニュー画面の「設定」をクリックします。
2.サイドメニューの設定の中身が出てくるので、先ほどインストールした「PS Auto Sitemap」をクリックします。
3.サイトマップを表示する記事の右の空白に「サイトマップを表示する記事のIDの入力をしてください。」があるので、そこに先ほどの数字を挿入します。
4.「変更を保存」をクリック。
・before

・after

細かい設定は他にもたくさんありますが、以上の手順でプラグインインストールから「PS Auto Sitemap」を使用して、サイトマップが出来ました!!
コーディング備忘録ブログ、第二回「ファイルトランスファープロトコル」です。
ファイルトランスファープロトコルとは、自分の持っているデータや相手の持っているデータを転送しあえる機能で、よくFTP(File Transfer Protocol)と言う略称で呼ばれます。
通常生活では、聞くことは少ない語句となりますが、「自分のサイトを持ってみたい」と思ったとき、気っても切れない関係性にあります。
基本的な機能が重質しています。
Windowsでのみの動作保証がされていて、さらに使えるOSも限定的となっています。

ホームページを作成している人や、プログラマーによく使われているソフトです。
windowsとMac両対応なのも魅力です。

上記、二つは有名どころになるので覚えてきましょう。
http://e-words.jp/w/FTP.html
http://www.xrea-navi.com/ffftp/ffftp.html
http://www.vector.co.jp/magazine/softnews/120208/n1202081.html