〇文字組を始める前に確認するポイント
・文章の量はどれくらいか
・文章の流し込みに使えるスペースはどれくらいか
・縦組みにするか、横組みにするか
・文章を入れることを考えたデザインレイアウトになっているか
〇基本のテキストのボックスを作る揃え方は3パターン
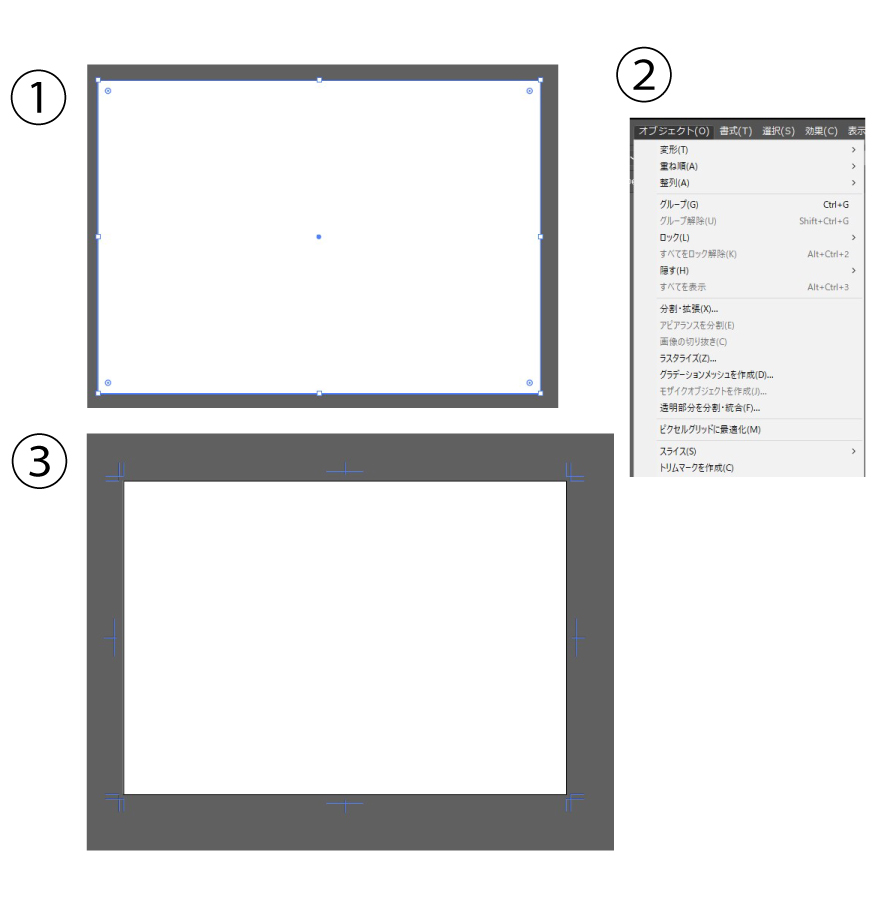
一般的には四角のテキストボックスを作っておき、文章を流し込みます。
・基本の揃え方は「右揃え・中央揃え・左揃え」
テキストエリアボックスを作り文章を入れ込んだ後に必ず、「行間」と「行長」、そして「文字サイズ」のバランスを確認
レイアウトと同じように、文章も基本的な揃え方は「右揃え・中央揃え・左揃え」の3パターンになります。
一般的には、横組みの場合は右揃え、縦組みの場合は左上から揃えていくのが一般的
illustratorなどの「文字組み機能」を使って、テキストエリアボックスを作り、文章を流し込む。
〇Webデザインで文章やテキストのレイアウトを考える注意点
・文字サイズやmarginなどで、大体の文字幅を考えておく
・改行タグを多く入れすぎない。一文を長くしすぎない。
・スマホとPCで文字サイズや行間の見え方が変わるので確認。
〇文章の揃え方も基本はレイアウトと同じ3パターン
原則として、縦書きと横書きは混同させない
文字サイズと行間、行長のバランスを必ず確認する
文章がうまく揃わないときは「禁則処理」の設定を見なす