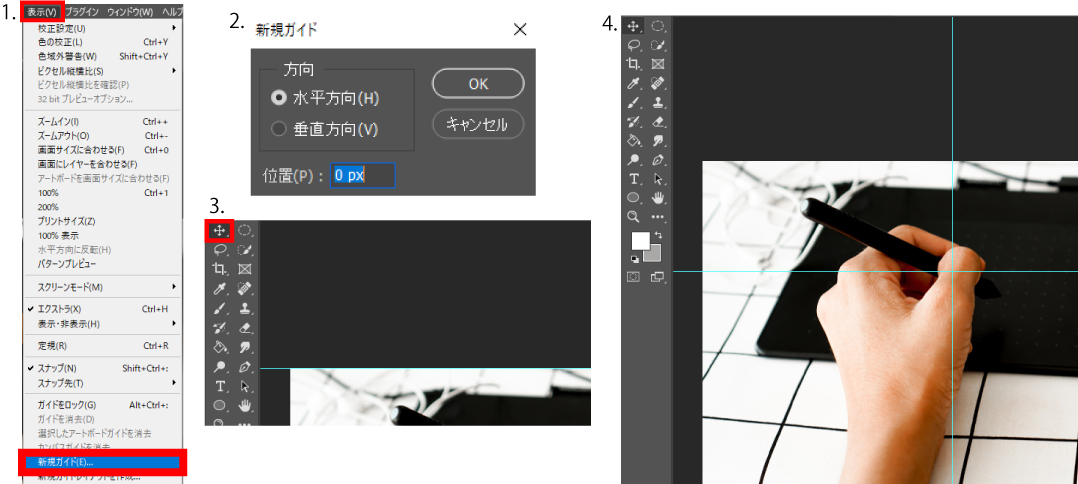
1.「表示」→「新規ガイド」を選択
2.新規ガイドのウィンドウが表示されます。
「水平方向」を選択すると横の線が追加され、「垂直方向」を選択すると縦の線が追加される
「位置」はガイドを作成する場所の設定
水平方向の位置は画像の一番上、垂直方向の位置は画像の一番左から、いくつ移動した場所に追加するかを指定
3.ガイドは左メニューの「移動ツール」で動かすことができる。
移動ツールをガイドに合わせると、ポインタが上下あるものが表示されます。
この状態でドラッグすると移動が可能
4.また1~3を繰り返すとガイドを複数表示させることができます。