Webフォントとは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3から策定された技術です。
家庭用PCでは、予めインストールされているフォントは少なく、基本ソフトとなるOC(オペレーティング システム)のバージョンにより、標準搭載されるフォントが異なるため、使用できるフォントも限られていました。
windows10から標準搭載 UDデジタル教科書体・Yu Gothic UI
windows8.1から標準搭載 游ゴシック・游明朝
windows7から標準搭載 Meiryo UI
windowsVistaから標準搭載 メイリオ
windows初期からのフォント MSゴシック・MS明朝/MSPゴシック・MSP明朝/MS UI Gothic
Webページの読み込みと同時に、ネットワーク上にあるフォントデータをダウンロードすることができるため、どのデバイスで見ても制作サイドが意図したフォントで表示することが可能。
Webフォントを使用するメリット
1.
SEO効果を保ったまま、デザイン性を高めることができる
Webフォントの最大のメリットは、デザイン性の高いサイトの構築ができる点
ユーザー環境に寄らず、豊かなデザイン表現が可能となったことで、作成者の意図する印象を与えることができたり、文章の可読性・視認性を高めることができるようになりました。
従来は、デザイン性の高いサイトを構築する際、デザインフォントを含む箇所を画像としてWebサイトに配置してきました。
しかしこの方法では、検索エンジンの情報収集ロボット「クローラー」に画像と判定され、記載した文字情報は理解されません。
多彩なスタイルを持つWebフォントの出現でテキスト表現の幅が広がり、クローラーにしっかりと内容を伝えられ、かつデザイン性の高いWebサイトが構築できるようになりました。
2.
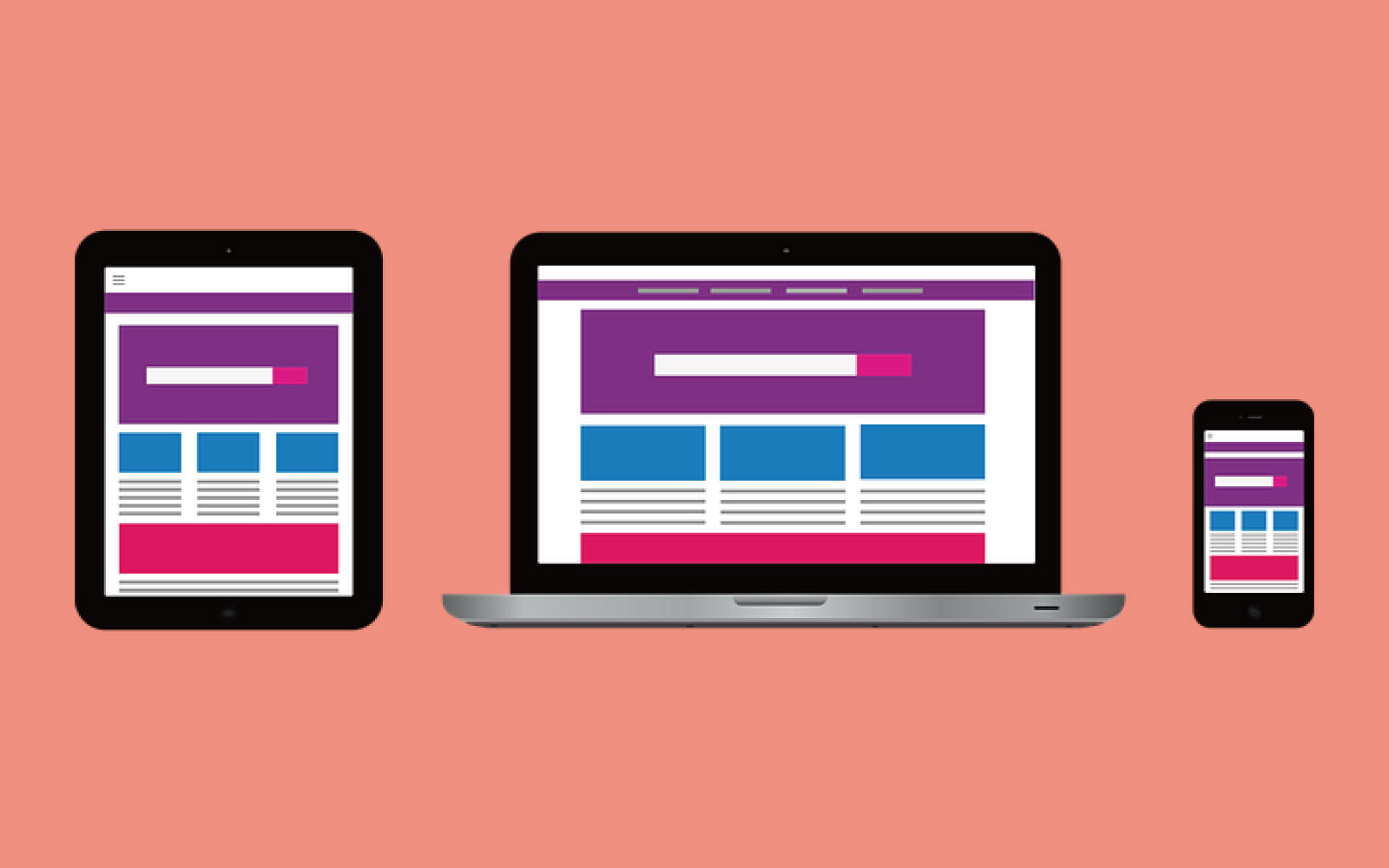
レスポンシブWebデザインに適している
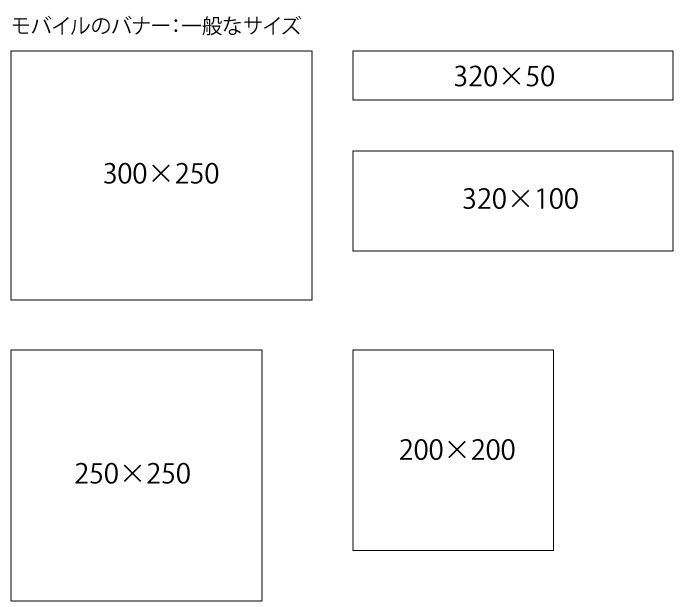
画面サイズの異なる複数のデバイスに対応するWebサイトでは、折り返し位置やサイズ調整が自動で行われる「テキスト」での表現が最適です。
また、従来のようなデザイン性の高い箇所を画像で配置する方法では、対応するデバイス分の画像パーツの用意が必要になるなど、構築にも更新にも手間と時間が掛かります。Webフォントの出現は運用コストの削減にもつながっています。