
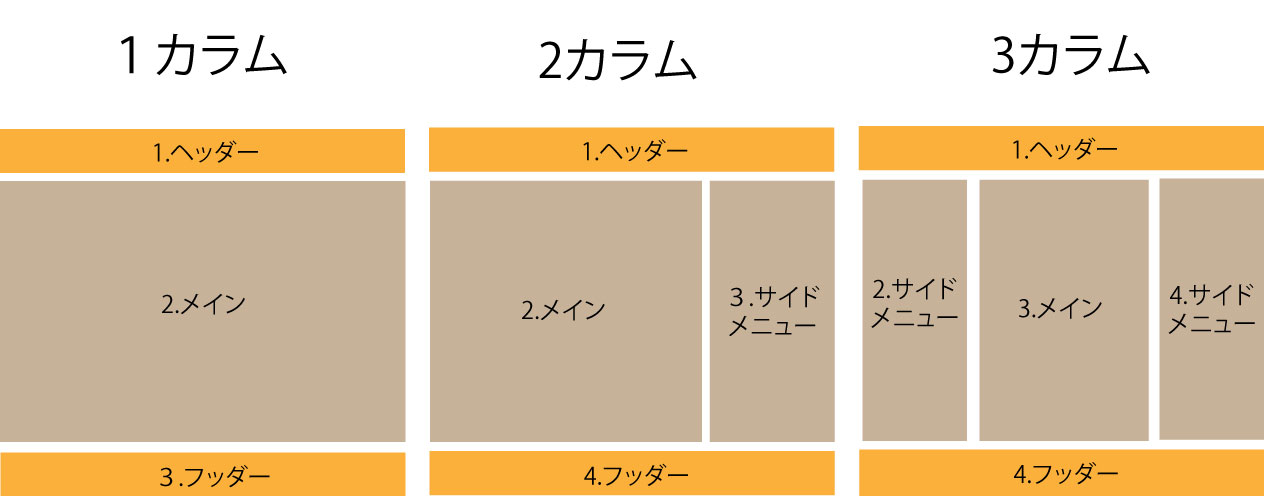
1カラム
①ヘッダー②メイン③フッターが構成。
縦積みされたコンテンツの順序はスマホで表示した時も変わりません。
スマホ画面をはじめとしたレスポンシブデザインへの配慮があります。
メリット
・情報を1つの文脈で伝えることができる
・スマホ画面のデザインと統一感が生まれる
デメリット
・他のコンテンツが探しにくい。
・広告が入れづらい
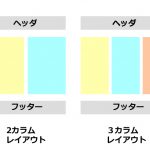
2カラム
ヘッダー、フッターと②メインと③サイドメニューが並列に構成。
最もよく採用されているレイアウト。
サイドメニューを右側に置くケースはECサイトなどで多く採用され、目的の商品を探しやすくカテゴリー階層も分かりやすいといったメリットがあります。
左側に置くケースはメディアサイトに多い。
メリット
・見やすさに優れている
・デザインの参考になるサイトが豊富にある
デメリット
・コンテンツへの集中力がある程度で低下する
・高さの均衡を調節するのが難しい
3カラム
ヘッダー、フッターと②左サイドメニュー③メイン④右サイドメニューが並列に構成。
2カラムと同じように多くのサイトで採用されている。
メリット
・次のアクションの選択肢が多い
・スクロール量が短くなりユーザーの負担が減る
デメリット
・雑多な印象や古臭い印象を与えかねない
・スマホ画面での配慮が必要になる