
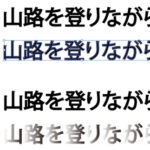
ブラウザ間によって異なりますが、writing-mode: vertical-rl;を指定したときには、
Chrome、Safariは右詰めになります。
Firefoxでは左詰めで表示されます。
tate {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
行間を設定したい場合、line-heightで設定します。
text-indent。1em(1文字分)下げれば、縦書きにはピッタリです。






![CSSの[]](https://4koma-web.com/coding/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/0.jpg)









