Flexboxのjustify-contentではflex内のアイテムの配置の仕方を指定することが可能です。
justify-contentにcenterと指定すると中央寄せ、
space-betweenと指定すれば親要素の幅を基準に、flexアイテムを均等に配置することができます、
また、space-aroundと指定するとすべてのflexアイテムを均等に配置できます。
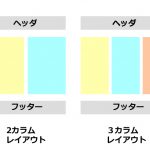
3カラムでspace-betweenで配置した場合、最後の行のアイテムが二個だった場合、左右に配置され、表示がおかしくなります。
そんな3カラムでの対応策は、
afterなどの、擬似要素を利用して空のflexアイテムを生成しておくことで、他の数でも左寄せに表示することが可能です。
.container{
display : flex;
flex-wrap : wrap;
justify-content:space-between;
}
.container::after{
content:"";
display: block;
width:30%;
}












![[jQuery]ロールオーバー](https://4koma-web.com/coding/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/1.jpg)