コーディング備忘録ブログ、第一回「スワップイメージ」です。
スワップイメージとは、画像にマウスカーソルを重ねると静止画が変化する仕組みの事です。webサイトを構築する上で、動きは見るものを楽しませる効果があるので組み込みたい。 そこで、よく使われるのがこの「スワップイメージ」です。小さな画像にマウスを合わせると、大きな画像(1箇所)が切り替わります。
初心者でも出来る簡単スワップイメージについて
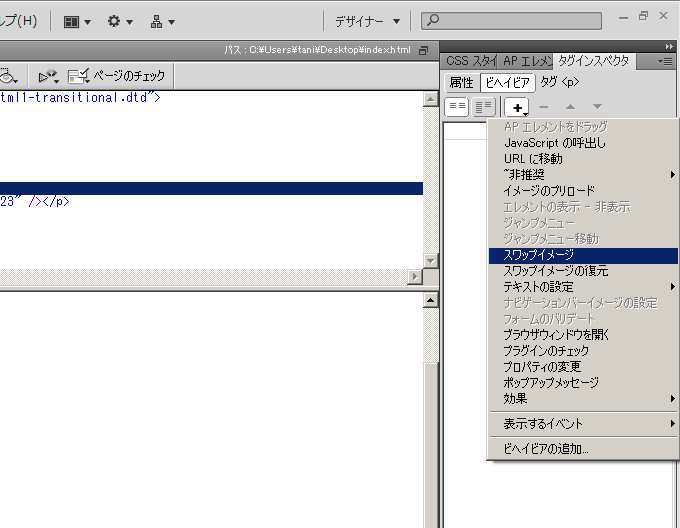
スワップイメージはDWのビヘイビアのところにボタンがあります。
なのでボタン一発でできます、なんて簡単なことなんでしょう。画像のプロパティのIDに名前を設定します、そしてそこの画像が変化するように設定します。

ソースコードがヘッダに作られます
DWなので便利ですがソースが長い長いものが作られます。
参考サイト
http://japanism.info/onmouse.html