
カラーユニバーサルデザインとは、色の見え方が一般と異なる人にも情報がきちんと伝わるよう、色使いに配慮したユニバーサルデザインを指します。
人間の色覚の多様性に配慮し、より多くの人に利用しやすい配色を行った製品や施設・建築物、環境、サービス、情報を提供するという考え方を「カラーユニバーサルデザイン(略称CUD)」と呼びます。
カラーユニバーサルデザインのポイント
1.出来るだけ多くの人に見分けやすい配色を選ぶ。
2.色を見分けにくい人にも情報が伝わるようにする。
3.色の名前を用いたコミュニケーションを可能にする。
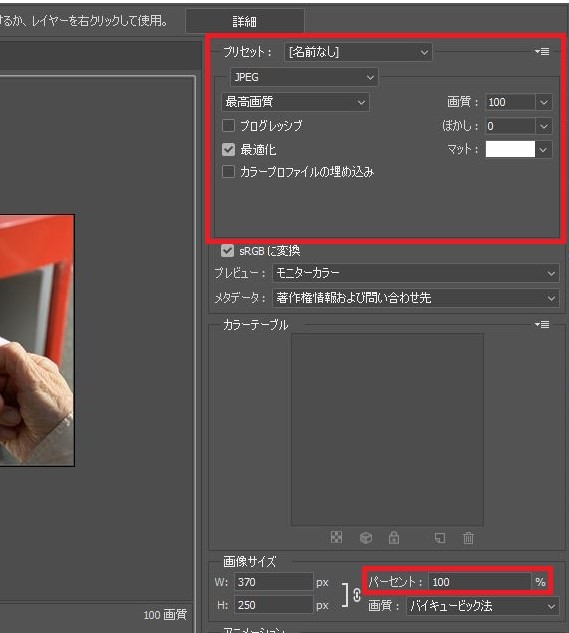
フォトショップでデザインしながらシミュレートできます。
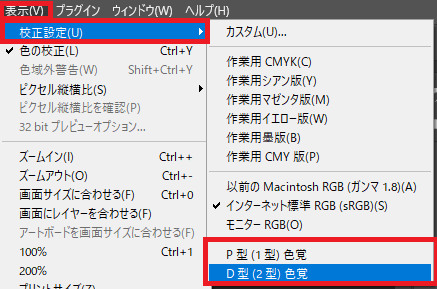
シミュレートしたい画像やデータを開いた状態で、ヘッダーメニューにある[表示]⇒[校正設定]にマウスを合わせます。その後、 表示されるリストの中にある「P型(1型)色覚」または「D型(2型)色覚」をクリックするとシミュレートできます。
元に戻したい場合には、[表示]⇒[色の校正]をクリックしてチェックを外します。