IE8への対応をいつまで考えるべきか

まだまだ、IE8への対応を考えて、コーディングを気をつけていますが、IE8への対応をいつまで考えるべきでしょうか。
プログレッシブ エンハンスメント
最新のモダンブラウザでは高機能を活かした表示をして、古いブラウザでもそれなりに表示することができるようにコーディングをする。
このようなWebコンテンツ制作はプログレッシブ エンハンスメント(Progressive Enhancement) と呼ばれています。
最新ブラウザでは HTML5 と CSS3 による高機能な表示を、古いブラウザ ( IE8 や IE9 ) でもそれなりに使えるサービスを提供する、といった制作方針です。
IE8 と IE9 のシェアはあわせて 7%
パソコンでのシェアでは、日本国内での IE8 と IE9 のシェアはあわせて 7% ほどです。
古いブラウザで利用できて、安全が高いWebサイトを制作するというのは、時として相容れません。
両立することはできませんから、選択が必要です。
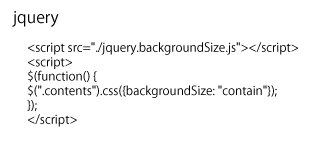
対応としては1.HTML5のタグにCSSを設定しないことや、2,html5.jsを使用して、ライブラリを組み込むことによって、IE8 未満でも HTML5 の新要素が認識されるようになるので対応は可能といえば可能ですが、
IE8のサポートは終了するけど、IE8を使わない人がいないわけではないので、念のため最低限は対応するか、安全性を考慮して切り捨てるか、選択するする必要があるのかとも思いました。