■HTML
<p>縦書きになります</p>
■CSS
p{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
■HTML
<p>縦書きになります</p>
■CSS
p{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
■Google がSSL化進めキーワードが表示されなくなってきている
・search consoleの検索クエリを見る
・Adwordsのキーワードから検索クエリを見る
そのほか追記していきます
■ポイント
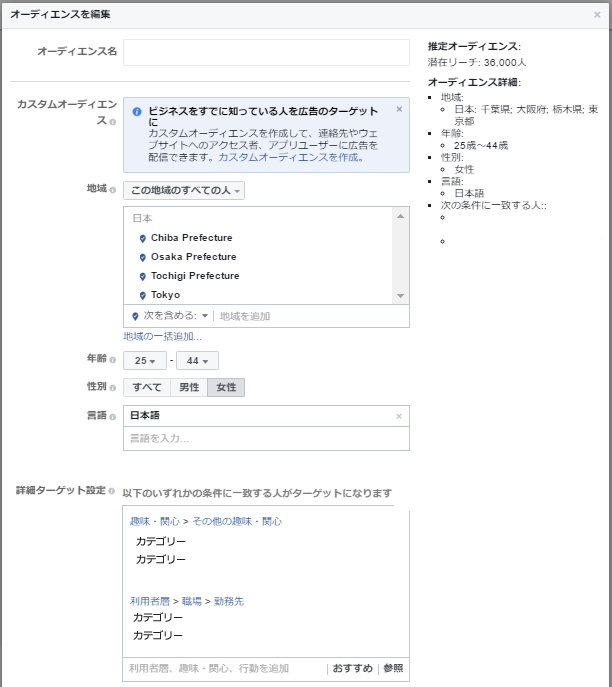
・FBに登録している情報や、ユーザーが見ているページの属性などから配信セグメントを絞り込みできる。
■ポイント
・キーワード、配信地域、予算など指定してどのくらいの効果があるか測定できる

■ポイント
・IE ハックと「+ *」を使って最後の要素にかける
■HTML
<ul> <li>デモ</li> <li>デモ</li> <li>デモ</li> <li>デモ</li> <li>デモ</li> </ul>
■CSS
ul > *:first-child + * + * + * + * {
background-color: #FA498F;
color: #FFFFFF;
}
■ポイント
・pdfへのリンクも普通のリンクと同じようにタグでリンクできる。
・下記は別ページで開く場合
<a href="demo.pdf" target="_blank></a>
■ポイント
・カンマで区切ることで複数の画像を指定できる。
・重なりは最初に記述した方が上になる。
■CSS
#demo {
background:
url(01.jpg) right top no-repeat,
url(02.jpg) left bottom no-repeat;
}
■ポイント
・検索窓に使用したいCSSなど入力すると、どのブラウザのどのバージョンまで対応しているかわかる
・国を指定するとカバー率もわかる
■ポイント
・システム上、条件分けによって表示、非表示が変わる場合、その後に追記する要素も紐づけさせる
■HTML
<div id="if_visible"><p>デモ</p></div> <p>上記のタグが出力される時だけ表示させる</p>
■CSS
p{
display:none;
}
#if_visible + p{
display:block;
}