
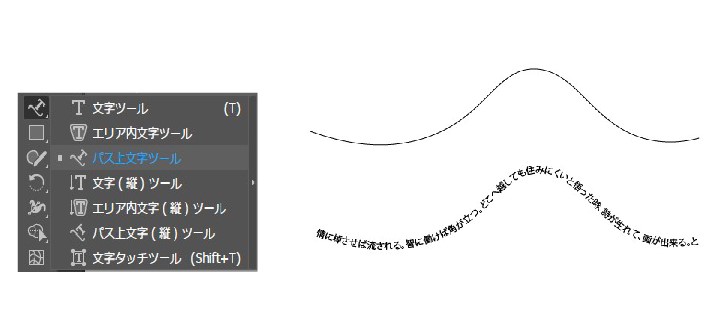
1.ペンツールや長方形ツール等で、文字を沿わせる元となるオブジェクトを作成。
2.[ パス上文字ツール ] に変更し、作成したパスをクリック。クリックした箇所が文字入力の始点となります。
好きな文字を入力します。
3.終了する場合は[ Ctrl ] を押しながら画面の何も無い個所をクリック。

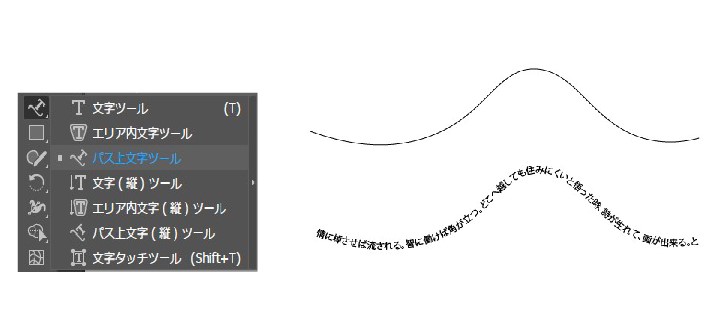
1.ペンツールや長方形ツール等で、文字を沿わせる元となるオブジェクトを作成。
2.[ パス上文字ツール ] に変更し、作成したパスをクリック。クリックした箇所が文字入力の始点となります。
好きな文字を入力します。
3.終了する場合は[ Ctrl ] を押しながら画面の何も無い個所をクリック。
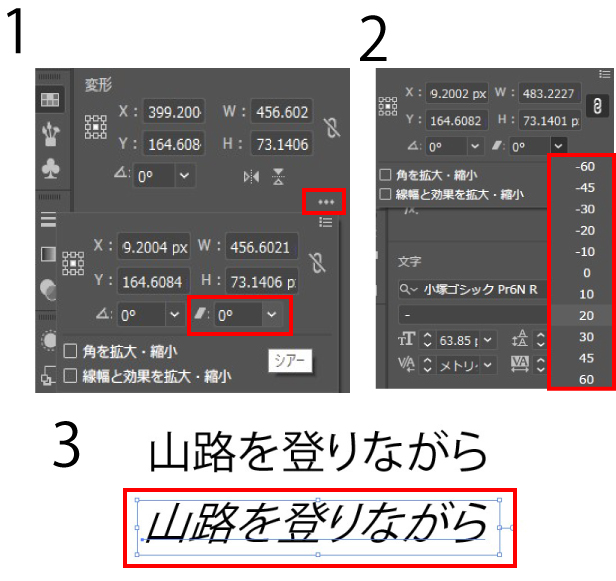
1.変形ツールの右下の「...」をクリックすると「シアー」パネルが表示されます。
2.角度を選択する。
3.斜めに文字が表示される。

illustrator エリア内文字(縦)ツール
1.[ エリア内文字(縦)ツール ] 任意のエリア内に縦方向で文字を入力することができます。
2.図形のパスを描きパス上をクリック
3.縦にエリア内に文字を入力することができます。

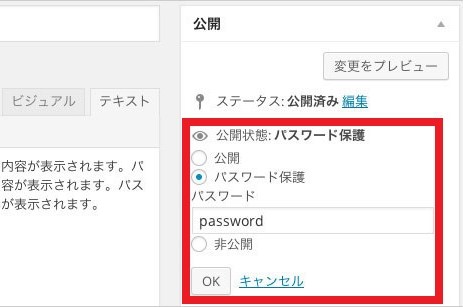
ワードプレスでのパスワードページ設定
「編集」ボタンをクリックします。
その中の「パスワード」保護にチェックを入れます。
パスワードを入力できるボックスが表示されるので、任意のパスワードを設定し、OKをクリック。
最後に記事を「公開」して完了です。

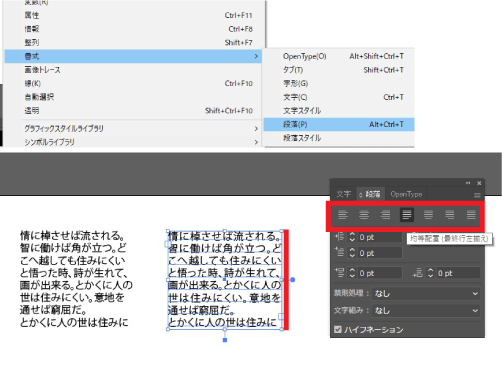
メニューの「ウィンドウ」→「書式」→「段落」を選択
段落ウインドウが表示されるので、段落ウインドウ内の均等配置をクリック
それだけで均等配置が簡単に行えます。


行送りとは文字のベースラインから次の行のベースラインまでの距離の事を指します。
文字のサイズと行と行の間の窮迫を足したものが行送りとなります。
文字設定を行う上で行送りは頻繁に扱う設定項目です。
ショートカットキー
[ Alt + ↑ ] で間隔を狭める、[ Alt + ↓ ] で間隔を広げることもできます。

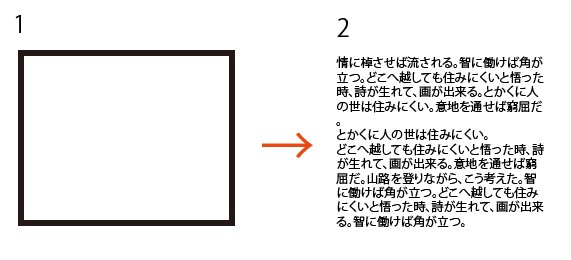
1.長方形ツール、楕円形ツール、ペンツール等で文字エリアの元となるパスオブジェクトを作成。
2.[エリア内文字ツール] で線上をクリック。
3.任意の文字を入力。
4.文字の入力が完了したら [Ctrl] を押しながら画面の何もない個所をクリックして終了。
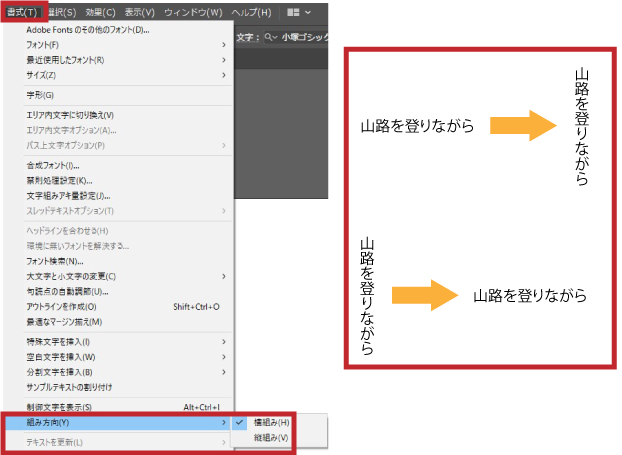
メニューバーの[書式] → [組み方向] → [横組み・縦組み] で変更できます。

「縦組み」から「横組み」、「横組み」から「縦組み」に変更することもできます。
検索窓のhtmlを使えば、自分で作成したサイト内でグーグル検索をかけることができます。
<form method=”get” action=”http://www.google.co.jp/search” target=”_blank”>
<input type=”text” name=”q” size=”31″ maxlength=”255″ value=””>
<input type=”submit” name=”btng” value=”検索”>
<input type=”hidden” name=”hl” value=”ja”>
</form>
※<>は半角で
入力すると下記のように表示されます