「ajaxzip3」を使えば、郵便番号を入力すると住所が表示されるシステムが構築できます。
第六十二回「簡単ajaxzip3を使って、郵便番号を入力すると住所が自動表示されるフォームを作成する。」
しかし、ボタンがあった方が分かりやすいという声もあります。
今回は、自動ではなくボタンで住所が表示される方法を見ていきます。
■記述方法
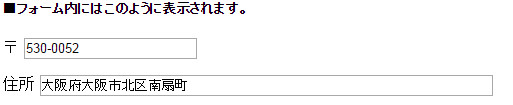
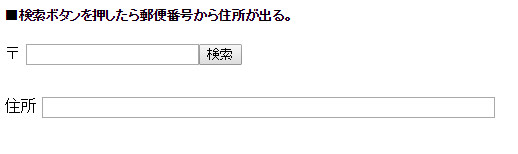
■こんな感じで表示されます。
※フォーム自体はこんな感じです。

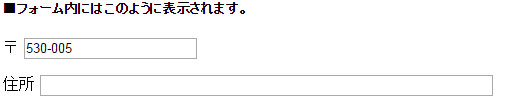
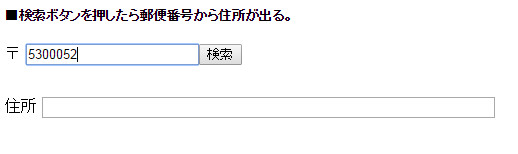
※郵便番号を入力して

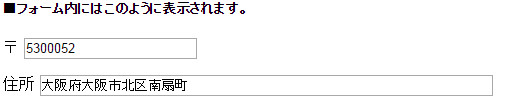
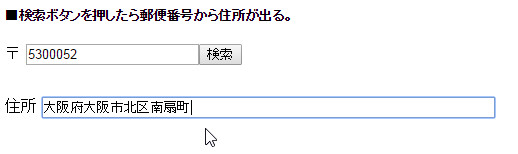
※検索を押すと

住所が表示されます。

★完成★
記述も少し変更するだけなので、自動表示と状況により使い分けましょう。