「PubSubHubbub」を使用すれば、自分のWEBサイトを即座にインデックスさせることができます。
インデックスさせればSEO対策になる効果のほかにも、自分のwebサイトが真似された場合の悪い評価を受けにくくなります。
■「PubSubHubbub」プラグインの使い方
1.プラグインより「PubSubHubbub」をインストールします。

★完成★
プラグインをインストールするだけで、簡単なのでSEO対策の為にインデックスさせましょう!
「PubSubHubbub」を使用すれば、自分のWEBサイトを即座にインデックスさせることができます。
インデックスさせればSEO対策になる効果のほかにも、自分のwebサイトが真似された場合の悪い評価を受けにくくなります。
1.プラグインより「PubSubHubbub」をインストールします。

プラグインをインストールするだけで、簡単なのでSEO対策の為にインデックスさせましょう!
今回はwordpressのディレクトリ変更について
wordpressでサイトを作るとhttp://www.xxx.co.jp/wp/
メニューの設定から一般を選択

下記の「WordPress アドレス (URL)」「WordPress アドレス (URL)」

例としてurlを「http://www.xxx.co.jp/wp/」→「http://www.xxx.co.jp/blog/」に変更します。

これでWordpress側の設定は完了ですが。
この状態でurlにアクセスすると表示することができません。
これはサーバーに上げているディレクトリ名も「wp」→「blog」に変更していない為に
リンクが切れてしまっているので忘れず変更しておきましょう。
今回はHTMLにwordpressのphpを読み込ませるコードの記述です。
ソース内の1行目に下記を入力します。
<?php require './wp-blog-header.php'; ?>
WordPressインストールフォルダにある「wp-blog-header.php」までの相対パスを記述しすると。
静的ページでWordPressの関数を実行できるようになります。
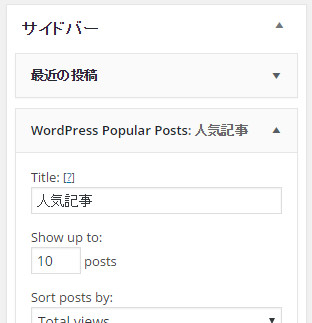
1.「WordPress Popular Posts」をインストールします。

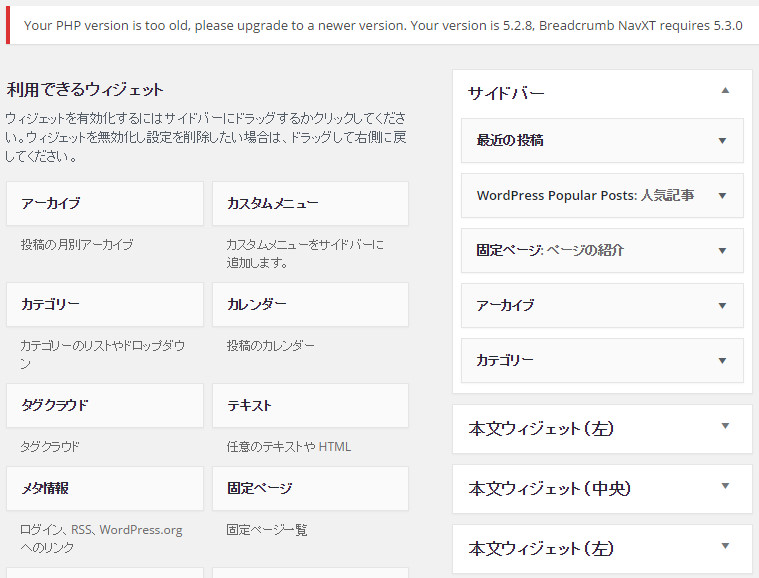
2.ウィジェットを開き、「WordPress Popular Posts」をサイドバーにドラッグして移動します。

3.「WordPress Popular Posts」の中のtitleに文字を入力します。(今回は人気記事と記載します。)

4.ホームページのサイドバーに反映されていれば完了です。

人気記事リンクがあれば、ページ巡回率が増えるので設定していきましょう。

今回はスマホ表示時にタップで電話番号をかけれるようにする方法についてです。
ユーザーがスマホでサイトを閲覧した時に
わざわざ電話番号を入力する手間をかけてまで電話をかけてくれるか?といえば
大概の場合「面倒くさいしまた今度電話しよう・・・」なんて思われ二度とかけてくれない、なんてなりかねません。
思い立った時にタップの1動作だけで電話がかけられる事がユーザーにストレスを与えない為にも必須です。
・設定の方法は実に簡単、
<a href="tel:0123456789"></a>
aタグのhref内に「tel:」と入れ電話番号を設定するだけです。
ただ、この状態のままだとPC表示でも電話がかかってしまうので
jQueryを使って特定の端末時のみタップが効くように設定します。
var ua = navigator.userAgent.toLowerCase();
var isMobile = /iphone/.test(ua)||/android(.+)?mobile/.test(ua);
if (!isMobile) {
$('a[href^="tel:"]').on('click', function(e) {
e.preventDefault();
});
}
これで完成です。
レスポンシブ表示等ででスマホ、PCの両ユーザーにストレスを与えない為にも
こういった細かい部分に配慮をする事が大切です。
両方HTMLファイルにつく拡張子です。
別物のHTMLファイルとして扱えるメリットがあります。
サーバーにより、読み込み順が違うぐらいで、他細かい機能の違いはありません。
昔は、拡張子をアルファメット3文字でつけるという、文化があったため「.htm」があります。
他にも、「.mpg」、「.mpeg」や「.mid」、「.midi」や「.jpg」、「.jpeg」なども有名ですね。
HTMLファイルの拡張子を混ぜてしまうと、どちらをリンクさせているかが把握しにくくなるため、
最終的なサイトを作った時にリンク切れが起こりやすくなるので、辞めましょう。
一度、テストなどでサーバーアップしたい場合には.htmを使い、うまく利用しましょう。
※ファイルを作成した後に拡張子を変える場合、不具合が起こる場合があるので注意も必要です。
Font Awesomeはweb fontsの機能を使う事によって
様々な形のアイコンを表示することができます。
・Font Awesomeの導入
下記サイトがFont Awesomeです。
http://fontawesome.io/

head内にコードを指定します。
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
これで使う準備ができました。
・次にFont Awesomeの使い方
下記URLでアイコンの一覧が見れるので
まず、使いたいアイコンを探してみましょう。
トラックのアイコンが欲しいのでこちらを選んでみました。

http://fontawesome.io/icon/truck/
「fa-truck」という部分がこのアイコンを指定する名前となります。
表示したい箇所にコードをコピペすることで使うことができます。
<i class="fa fa-truck" aria-hidden="true"></i>
フォントなのでサイズや色の変更もすることができます。
.fa.fa-truck.fa-6 {
color: #ff0202;
}
cssで色を赤に変えてみました。

この様にフォントだけでアイコンを表示する事ができるので
ちょっとだけナビゲーション等にアイコンが欲しいな、という時など活躍できそうです。
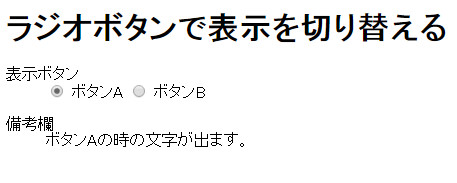
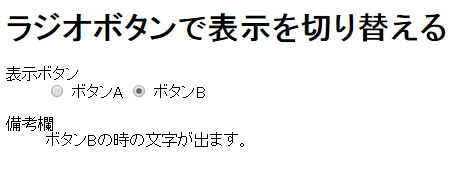
ラジオボタンで切り替えれるテンプレートを共有します。
こんな感じで表示されます。
 。
。

1.「head」の中に、下記scriptを記入します。
2.「body」の中に、コードを記入します。。
3.「firstBox」と「secondBox」の中にそれぞれ表示させたい文字を挿入します。
お問合せフォーム等で分岐したい案件があった場合に活用しましょう!
細かい設定はできませんが、音楽を鳴らすだけならjsを使用しなくてもできます。
1.設定したいHPを開きます。
2.下記コードを
の中に忍ばせます。HPで音楽を鳴らす設定にしていると、急に大音量でなってしまったりとユーザビリティが悪くなる場合もあるので注意しましょう。
webサイトの画像速度が遅いと、離脱率が下がってしまいます。
簡単に改善できる方法として、画像を軽くする方法があげられます。
今回は画像の自動圧縮プラグインのご紹介です
1.プラグインより「EWWW Image Optimizer」をインストールします。

2.設定より、「EWWW Image Optimizer」をクリックします。

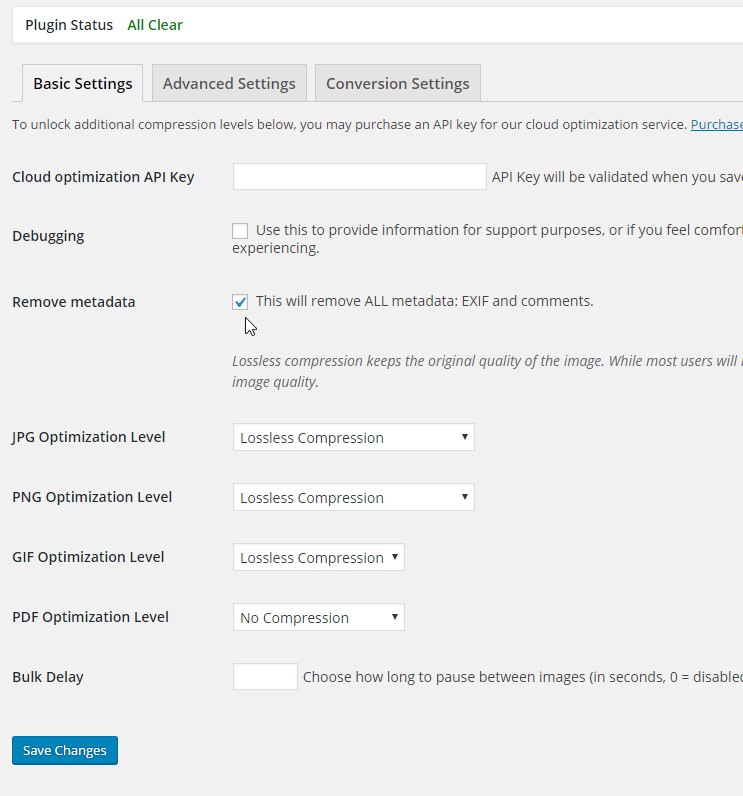
3.「basic Settings」の中の画像の箇所のみチェックを入れて「Save」します。

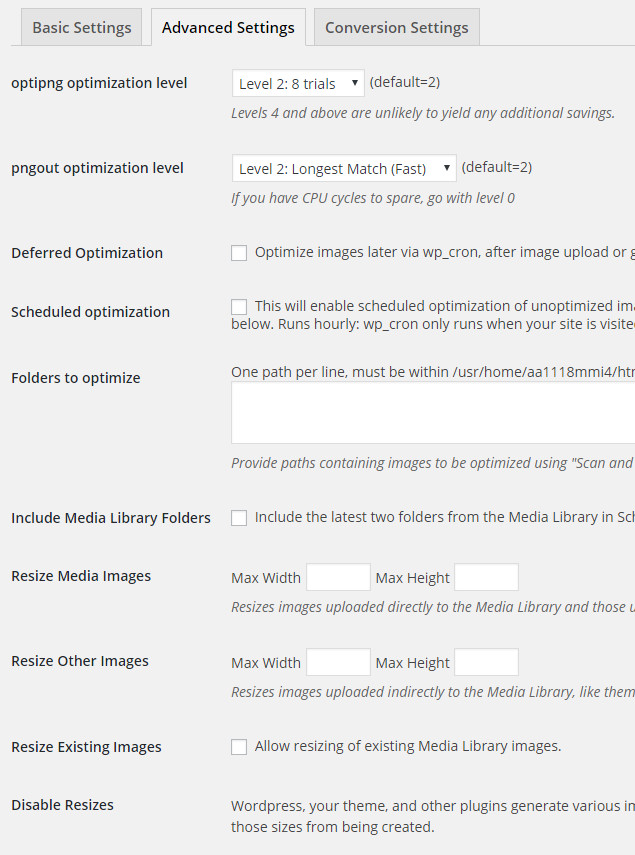
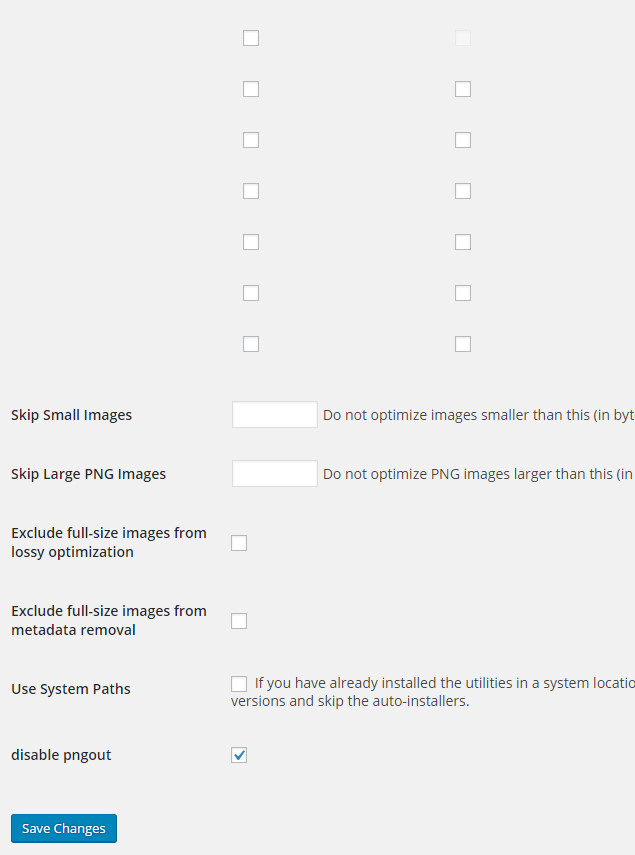
4.「Adcanced Settings」の中の画像の「disable pngout」箇所のみチェックを入れて、「Save」します。


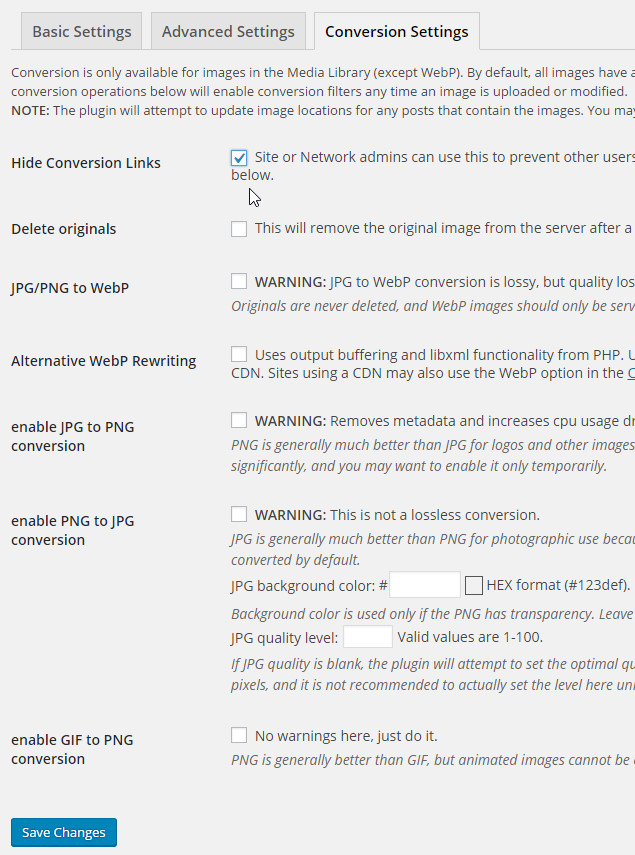
5.「Conversion Settings」の中の画像の箇所のみチェックを入れて、「Save」します。

上記の場所チェック項目を押させておけば、自動的に画像が圧縮されます。