今回はDreamWeaverでの検索/置換機能についてです。
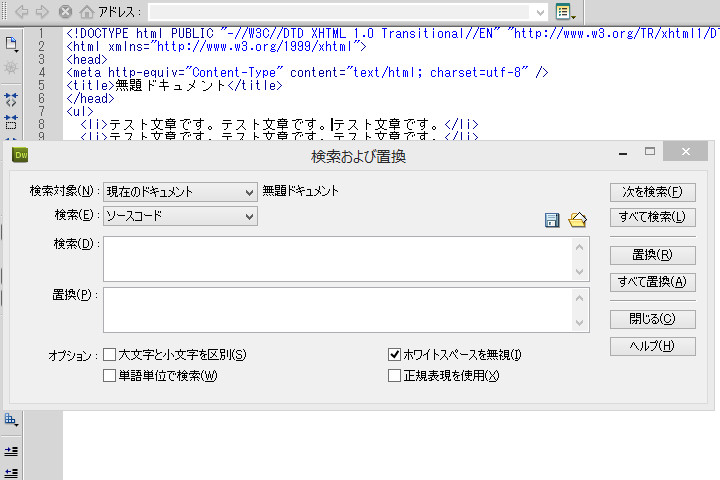
DreamWeaver内で[ctrl+F]を押すと検索/置換ウィンドウが開きます。

ここからコード内から検索/置換機能を使っていきます。

まずは検索機能
例として「pic3」と含んだテキストを探したい場合

検索項目に「pic3」と入力をし「次を検索」を選択します。
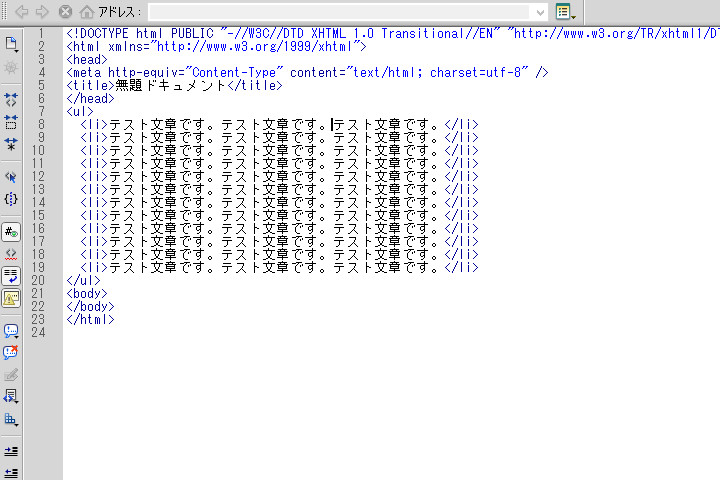
すると、

コードの中から「pic3」が含まれる箇所が選択されます。
次に置換機能
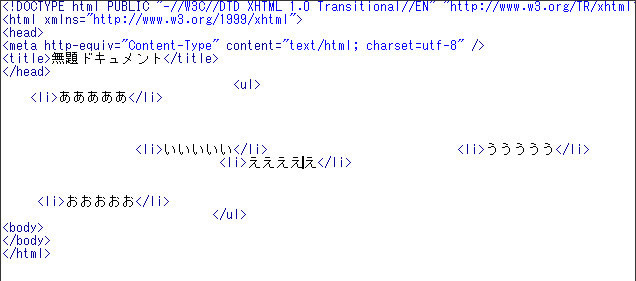
例として先ほどのコードのタグを「ul」から「ol」に変更したくなった場合
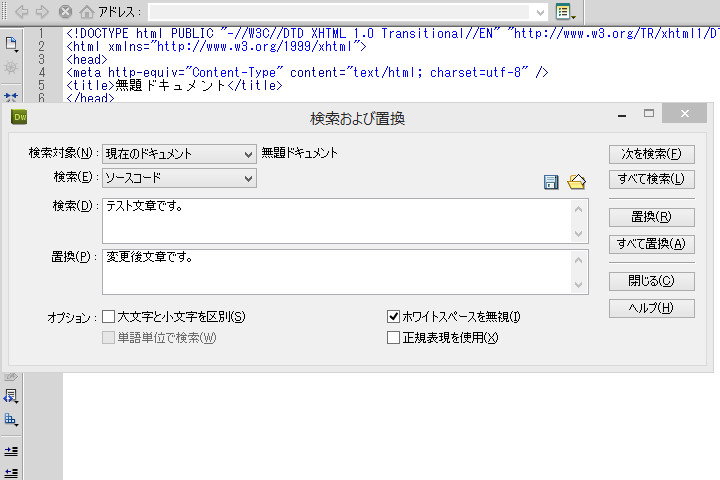
検索に「ul」、置換に「ol」と入力し
置換ボタンを選択します。

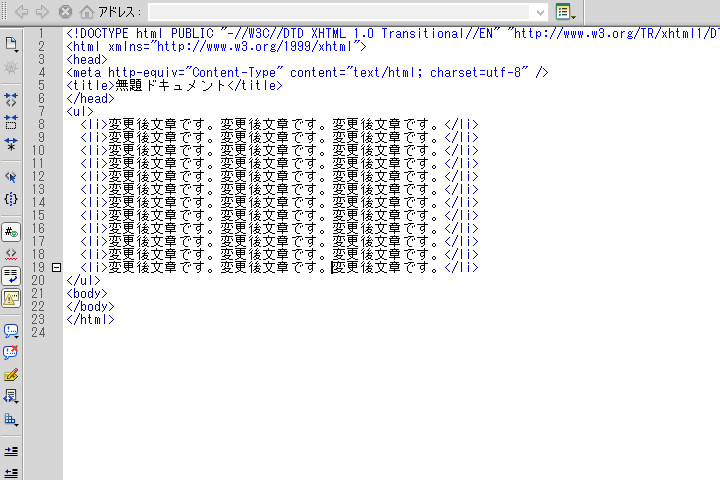
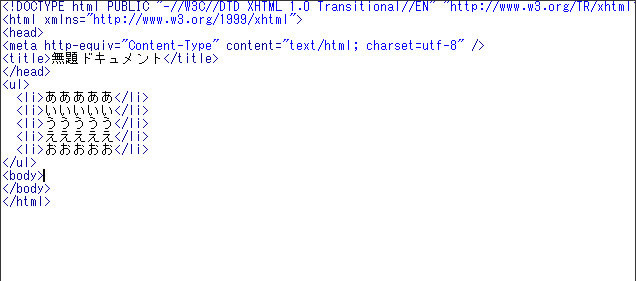
すると、

ul
「ul」が「ol」に置き換わりました!
この機能は特に同じ表記を一括で変更したい場合とても便利です。
先ほどのコードで画像の拡張子を「gif」から「png」変えたいとき

検索「gif」 置換に「png」を入力しすべてを置換を選択!

一瞬ですべて置き換わりました。
手打ちでいちいち修正していると時間がかかってしまう作業もこれで時短!
基本としては以上ですが、正規表現を使うとより高度な検索/置換機能が使えるので
もし後で面倒くさい修正が必要な場合でも使いこなせば
箇所を指定してワンクリックで終える事もできるのも夢じゃない。
まさにドリームな機能!
DreamWeaverの検索/置換機能でした。