コーディング備忘録ブログ、第三回「PS Auto Sitemap」です。
「PS Auto Sitemap」とは、WordPressで作成したサイトのサイトマップを自動的に作成してくれるプラグインです。
●プラグインのインストール方法
1.サイドメニュー画面の「プラグイン」をクリックします。
2.コンテンツ部分プラグインの右「新規追加」をクリックします。
3.二行目の右にプラグインの検索枠があるので、インストールしたいプラグインを記入します。(今回は「PS Auto Sitemap」を検索)
4.検索結果より、hitすれば項目が出てくるので「今すぐインストール」をクリックします。
※インストール中はバグル可能性があるので、極力パソコンをいじらないよう中止
5.「プラグインの有効化」をクリックします。
6.プラグインのインストール完了です。
●PS Auto Sitemapの使い方
まずは固定ページにサイトマップを作成する。
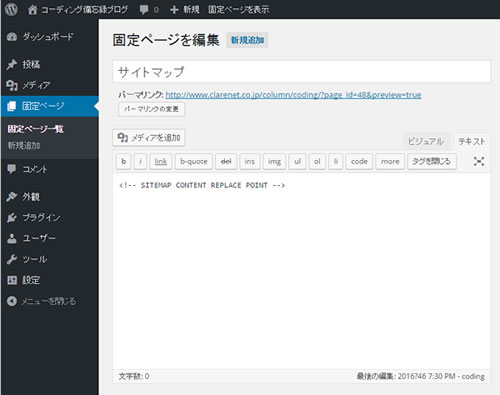
1.サイドメニュー画面の「固定ページ」をクリックします。
2.「新規追加」をクリックします。
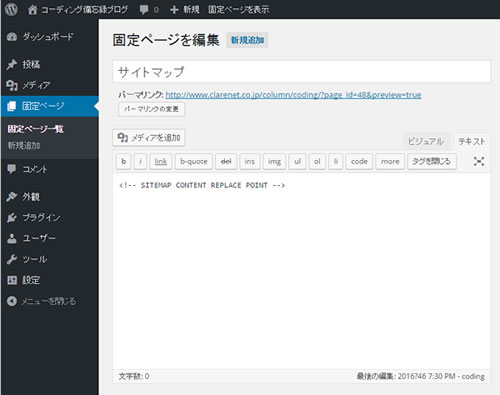
3.タイトルに任意のタイトルを入れます。。(今回は「サイトマップ」と入れます。)
4.コメント欄に「」と言うコード記載します。
5.「下書き保存」か「公開」で完了です。

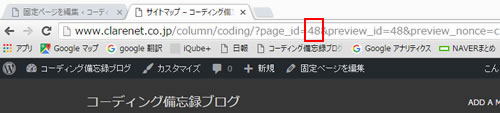
一番重要なポイント~ID設定~
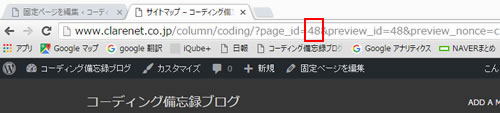
生成したサイトマップの固定ページを開いて、赤枠の数字を覚えておく。(今回は48)

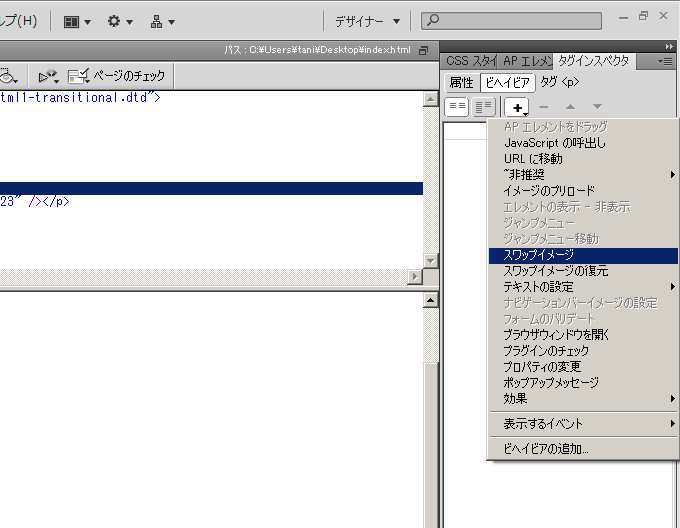
●次に、「PS Auto Sitemap」の設定を行う。
1.サイドメニュー画面の「設定」をクリックします。
2.サイドメニューの設定の中身が出てくるので、先ほどインストールした「PS Auto Sitemap」をクリックします。
3.サイトマップを表示する記事の右の空白に「サイトマップを表示する記事のIDの入力をしてください。」があるので、そこに先ほどの数字を挿入します。
4.「変更を保存」をクリック。
・before

・after

★完成★
細かい設定は他にもたくさんありますが、以上の手順でプラグインインストールから「PS Auto Sitemap」を使用して、サイトマップが出来ました!!
参考サイト
http://wp-exp.com/blog/ps-auto-sitemap/