以前は飲食店におけるサイトカラーの決め方についてお話ししました。
一般的においしそうに見える色はあるけれど、色のバランスをしっかりと考えればそれ以外の色も充分使えるということが分かりましたね。
今日はその続き、もう少し細かい部分について考えてみましょう。
料理の周りには何色を使ってもいいのか
「ふむふむ、サイトカラーにはバランスさえ気を付ければ好きな色を使えるのか。
それならメニューページはカラフルで楽しい感じににしちゃおう!」
と考えた方、ちょっと待ってください。
料理の画像は飲食店のキモですから、どんな印象を与えたいかを最も慎重に考えなければならない部分です。
今一度、立ち止まって考えてみましょう。
周りの色で決まる「見た目のおいしさ」

というわけで、おいしそうな一枚の料理写真を用意しました。この周りに色を敷いて、見た目の印象がどう変わるのか比べてみましょう。
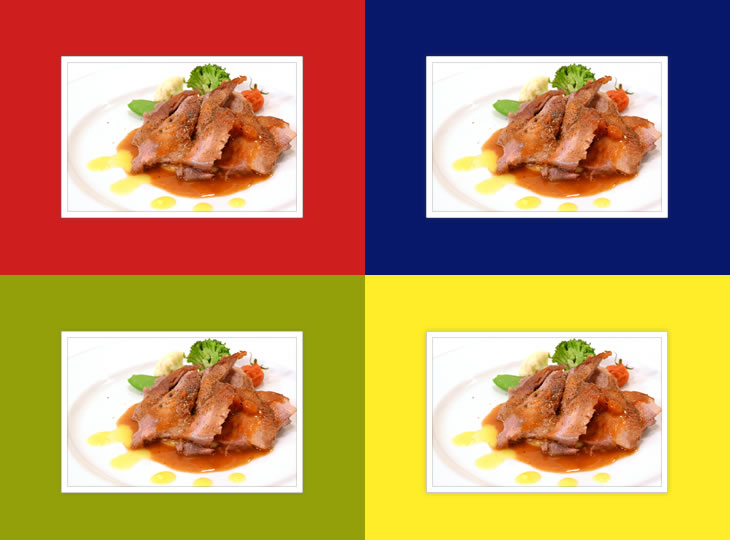
1.サイトカラーをそのまま載せてみる

前回の記事で使った3つのサイトカラーから、メインやアクセントカラーに使用されている色を載せてみました。
(ちなみに料理写真には、サイトでよくみるような写真風のフチどりを施しています)
うーん……これは厳しいですね。説明している間にも、少々目が痛くなってきました。
特に上2つ、左上の赤は彩度が高すぎ、左上の青は加えて明度が低いため、料理よりも背景が気になってしまいます。
下2つは比べるとまだマシ(それでも比べると、ですよ!!)ですが、左下の緑は少しくすんだ印象を受けますし、右下の黄色も背景にするには彩度が高すぎます。
これらを見ればわかるように、あまり鮮やかな色を背景色にすると、料理がおいしそうに見えるどころかそれ自体見えにくくなってしまうのです。
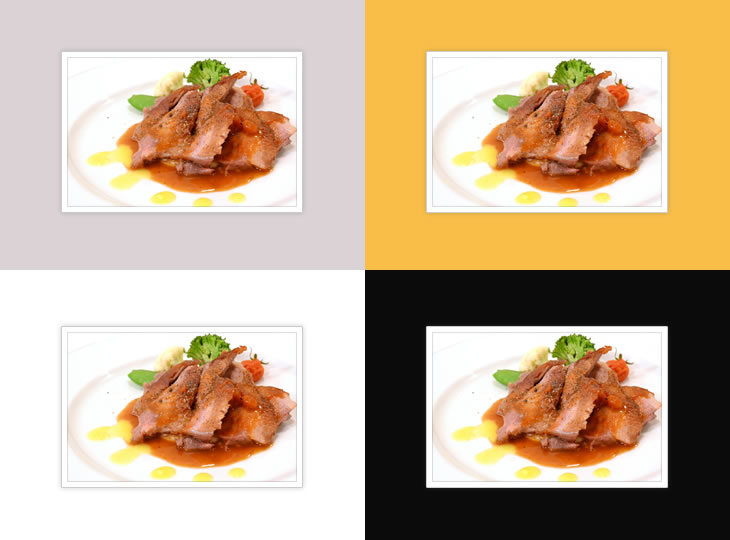
2.比較的彩度の高くないサイトカラーや白黒を載せてみる

今度は、先ほどのサイトカラーから、比較的彩度の高くないカラーと、白、黒を背景にしてみました。
最初と比べるとだいぶ見やすくなりました。
左上、薄いグレージュ色は、適度に落ち着いた印象と上品さのバランスがとれています。女性向けの飲食店にぴったりな背景色ですね。
右上のオレンジも彩度が高過ぎず、暖かい色合いなので比較的料理が見やすいです。
左下の白は、最もお皿に使われることもあってか料理の存在がはっきりと引き立っています。欲を言えば、余白や装飾に気を使ってあげないと、他の部分次第では全体的に白く寂しい印象になってしまうかもしれませんね。
右下の黒ですが、この場合に限らず黒は存在感が強すぎるため、扱いが非常に難しいのです。
料理自体は引き立ちますが、この色が本来もっている重厚感がにじみでています。高級感を出したい場合や、隠れ家的な飲食店で使ってみると良いかもしれません。
逆に言うと、大衆向けやリーズナブルな飲食店には向いていません。
料理には「薄味」の背景が映える
では、まとめです。
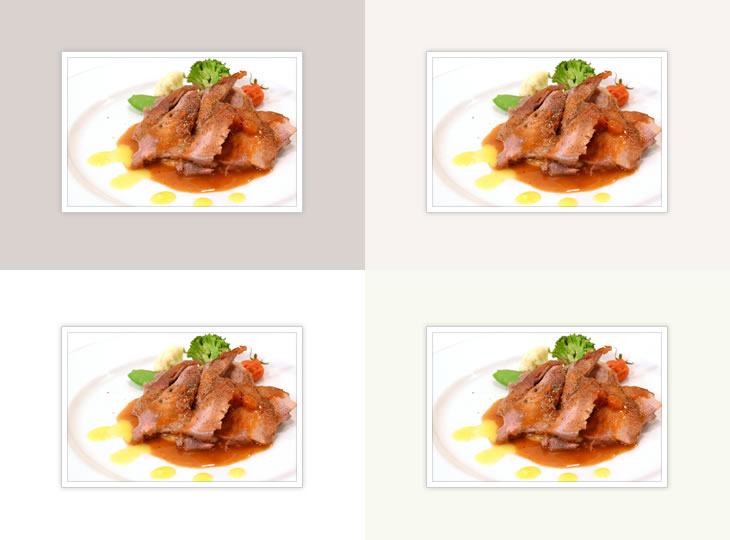
先ほどの結果を踏まえて、料理がおいしそうに見える色を選んでみました。

どうでしょうか。サイトカラーをそのまま取ってきた場合と比べると確実においしそうに見えると思います。
どのように色を選んだかと言いますと、実はこれらの色、食材の色をスポイトでとって、彩度低く、明度を高く調整した色なのです。
サイトカラーの色が全体的に白っぽく、濃い色を使いたいということであれば左上の色がおすすめですし、肉や野菜の赤と調和させたいなら赤みがかった右上の色、肉の色を引き立てたいなら緑みがかった右下の色、料理全体の色を一番引き立てたいなら左下の白色が良いでしょう。
つまり、料理が最も映えるのは、彩度が低く明度が高い「薄味」な色だということです。
もしあなたが作りたいサイトカラーが、深紅や黒など、彩度が高く明度の低い「濃い味」な色であるなら、メニューリストの背景だけでも「薄味」にしてみましょう。
「濃い味」に慣れてしまったユーザーの第一印象が、きっとアップするはずです。